It’s been six weeks since the Qt 5.0.0 released, the first patch Qt 5.0.1 released.
With over 400 improvements compared to Qt 5.0.0 the Qt 5.0.1 is a great next step for the Qt 5 series. As a patch release it does not introduce new functionality, just error corrections and improvements. In addition to these, it also adds MinGW 4.7 pre-build binary installer, which has been highly requested. MinGW is the first but not the last new pre-build binary installer which we are going to bring along on later Qt 5.0.x releases.
Know more: Qt Blog, Qt 5.0.1 Released.
Qt Creator 2.6.2 has just been released. A quick count yields 55 patches on top of 2.6.1, the majority of them of the Mostly Harmless kind, fixing usability and UI issues. Some serious issues got fixed, too, most notably the code editor freeze some people encountered on certain constructs in the C++ editor
Source: Qt Blog, Qt Creator 2.6.2 released.
Thursday, January 31, 2013
Dart in Action
Summary
Dart in Action introduces Google's Dart language and provides techniques and examples showing how to use it as a viable replacement for Java and JavaScript in browser-based desktop and mobile applications. It begins with a rapid overview of Dart language and tools, including features like interacting with the browser, optional typing, classes, libraries, and concurrency with isolates. After you master the core concepts, you'll move on to running Dart on the server and creating single page HTML5 web applications.
About the Technology
Dart is a web programming language developed by Google. It has modern OO features, just like Java or C#, while keeping JavaScript's dynamic and functional characteristics. Dart applications are "transpiled" to JavaScript, and they run natively in Dart-enabled browsers. With production-quality libraries and tools, Dart operates on both the client and the server for a consistent development process.
About this Book
Dart in Action introduces the Dart language and teaches you to use it in browser-based, desktop, and mobile applications. Not just a language tutorial, this book gets quickly into the nitty-gritty of using Dart. Most questions that pop up while you're reading are answered on the spot! OO newbies will appreciate the gentle pace in the early chapters. Later chapters take a test-first approach and encourage you to try Dart hands-on.
To benefit from this book you'll need experience with HTML and JavaScript?a Java or C# background is helpful but not required.
Purchase of the print book comes with an offer of a free PDF, ePub, and Kindle eBook from Manning. Also available is all code from the book.
What's Inside
- Dart from the ground up
- Numerous code samples and diagrams
- Creating single-page web apps
- Transitioning from Java, C#, or JavaScript
- Running Dart in the browser and on the server
Chris Buckett builds enterprise-scale web applications. He runs Dartwatch.com and is an active contributor to the dartlang list.
"Includes numerous examples of core language features as well as more advanced HTML5 features."—From the Foreword by Seth Ladd, Developer Advocate, Google
Table of Contents
PART 1 INTRODUCING DART- Hello Dart
- "Hello World" with Dart tools
- Building and testing your own Dart app
- Functional first-class functions and closures
- Understanding libraries and privacy
- Constructing classes and interfaces
- Extending classes and interfaces
- Collections of richer classes
- Asynchronous programming with callbacks and futures
- Building a Dart web app
- Navigating offline data
- Communicating with other systems and languages
- Server interaction with files and HTTP
- Sending, syncing, and storing data
- Concurrency with isolates
PART 2 CORE DART
PART 3 CLIENT-SIDE DART APPS
PART 4 SERVER-SIDE DART
Friday, January 25, 2013
Tuesday, January 22, 2013
LAIA - Learn Android In Android
LAIA or Learn Android In Android is a reference app for learning the basics of Android Development.
Link: https://github.com/SferaDev/LAIA
Link: https://github.com/SferaDev/LAIA
Monday, January 21, 2013
jQuery Mobile sample: Dual Range Slider
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>mobile-web-app: jQuery Mobile Dual Ringe Slider</title> <link rel="stylesheet" href="http://jquerymobile.com/demos/1.3.0-beta.1/css/themes/default/jquery.mobile-1.3.0-beta.1.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://jquerymobile.com/demos/1.3.0-beta.1/js/jquery.mobile-1.3.0-beta.1.js"></script> </head> <body> <div data-role="page"> <h1>Dual Range Slider</h1> <div> <div data-role="rangeslider"> <label for="range-1a">Rangeslider:</label> <input type="range" name="range-1a" id="range-1a" min="0" max="100" value="0"> <label for="range-1b">Rangeslider:</label> <input type="range" name="range-1b" id="range-1b" min="0" max="100" value="100"> </div> </div> </div> </body> </html>
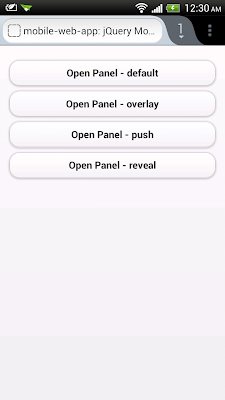
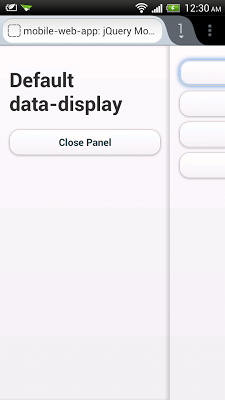
jQuery Mobile sample: Panel wedget of jQuery Mobile 1.3.0 beta
jQuery Mobile 1.3.0 beta introduce new cool panel widget. Panels are designed to be as flexible as possible to make it easy to create menus, collapsible columns, drawers, inspectors panes and more.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>mobile-web-app: jQuery Mobile Panel</title> <link rel="stylesheet" href="http://jquerymobile.com/demos/1.3.0-beta.1/css/themes/default/jquery.mobile-1.3.0-beta.1.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://jquerymobile.com/demos/1.3.0-beta.1/js/jquery.mobile-1.3.0-beta.1.js"></script> </head> <body> <div data-role="page"> <div data-role="content"> <a href="#mypanel1" data-role="button">Open Panel - default</a> <a href="#mypanel2" data-role="button">Open Panel - overlay</a> <a href="#mypanel3" data-role="button">Open Panel - push</a> <a href="#mypanel4" data-role="button">Open Panel - reveal</a> </div> <div data-role="panel" id="mypanel1"> <h1>Default data-display</h1> <a href="" data-role="button" data-rel="close">Close Panel</a> </div> <div data-role="panel" id="mypanel2" data-display="overlay"> <h1>overlay</h1> <a href="" data-role="button" data-rel="close">Close Panel</a> </div> <div data-role="panel" id="mypanel3" data-display="push"> <h1>push</h1> <a href="" data-role="button" data-rel="close">Close Panel</a> </div> <div data-role="panel" id="mypanel4" data-display="reveal"> <h1>reveal</h1> <a href="" data-role="button" data-rel="close">Close Panel</a> </div> </div> </body> </html>
jQuery Mobile 1.3.0 beta released!
jQuery Mobile 1.3.0 beta is focused on elevating responsive web design (RWD) and brings lots of cool new widgets including panels, dual handle range sliders, and two different responsive table modes. And also a lot of work on re-factoring AJAX nav system to make it easier to use and more consistent across browsers.
Source: http://jquerymobile.com/blog/2013/01/14/announcing-jquery-mobile-1-3-0-beta/
Try it now: 1.3.0 Beta demos
Source: http://jquerymobile.com/blog/2013/01/14/announcing-jquery-mobile-1-3-0-beta/
Try it now: 1.3.0 Beta demos
Friday, January 11, 2013
Wednesday, January 9, 2013
New Dart Editor Build with Expanded Windows and Chrome Apps Support
A new Dart Editor build is available at http://www.dartlang.org/editor.
Know more: http://news.dartlang.org/2013/01/new-dart-editor-build-with-expanded-windows-chrome-apps-support.html
Know more: http://news.dartlang.org/2013/01/new-dart-editor-build-with-expanded-windows-chrome-apps-support.html
Subscribe to:
Comments (Atom)