Thursday, December 20, 2012
A new Dart Editor build is available
A new Dart Editor build is available at www.dartlang.org/editor.
Thursday, November 29, 2012
Start Here!TM Learn HTML5
Ready to learn HTML5 programming? Start Here!
Learn the fundamentals of programming with HTML5—and begin building your first standards-based web pages from the ground up. If you have absolutely no previous experience, no problem—simply start here! This book introduces must-know concepts and getting-started techniques through easy-to-follow explanations, examples, and exercises.
Here’s where you start learning HTML5
Tuesday, November 27, 2012
Google Code-in 2012 start
Google Code-in 2012 Details
a short video describing the Google Code-in 2012 global contest designed to introduce 13-17 year old pre-university students to the world of open source development.
a short video describing the Google Code-in 2012 global contest designed to introduce 13-17 year old pre-university students to the world of open source development.
Friday, November 23, 2012
Understanding the concept and use of design patterns in software development
Design patterns are a cornerstone of modern software development. Using them can improve the maintainability of your Java applications and help you accomplish other tasks more effectively. it's the Part 1 of Jeff Friesen's three-part introduction to design patterns takes a wide-angle view, from the GoF patterns to design patterns used in interaction design, team organization, and more.
Part 1 introduces the concept and use of design patterns, offers some design pattern history and trivia, and ends with a listing of software design patterns by classification. Included with this article is a complete index of design pattern tutorials on JavaWorld.
- Design patterns, the big picture, Part 1: Design pattern history and classification
Part 1 introduces the concept and use of design patterns, offers some design pattern history and trivia, and ends with a listing of software design patterns by classification. Included with this article is a complete index of design pattern tutorials on JavaWorld.
- Design patterns, the big picture, Part 1: Design pattern history and classification
Wednesday, November 14, 2012
New 300x600 ad unit of Adsense
300x600 is one of the fastest growing sizes by impressions and is indicative of a trend where publishers are offering more visually impactful ad sizes that are preferred by brand advertisers, and it's one of the top requests from Google Adsense publishers.
Google Adsense announced that the popular 300x600 unit will soon be available in AdSense account.
Source: Inside Adsense Blog - Larger, brand-friendly ad sizes available in AdSense: 300x600
Google Adsense announced that the popular 300x600 unit will soon be available in AdSense account.
Source: Inside Adsense Blog - Larger, brand-friendly ad sizes available in AdSense: 300x600
Saturday, November 3, 2012
GIMP Tutorial - how to put images inside text
Tuesday, October 30, 2012
Free ebook: Programming Windows 8 Apps with HTML, CSS, and JavaScript
To help celebrate //build/, Kraig Brockschmidt is delighted to announce the completion of Programming Windows 8 Apps with HTML, CSS, and JavaScript! from Microsoft Press for FREE.
The ebook in PDF format can be downloaded here: http://go.microsoft.com/FWLink/?Linkid=270056 (17.9 MB)
(Note: EPUB and MOBI formats will be provided in the near future.)
The ebook’s companion content is here: http://go.microsoft.com/FWLink/?Linkid=270057 (60.0 MB)
Source: Microsoft Press blog
The ebook in PDF format can be downloaded here: http://go.microsoft.com/FWLink/?Linkid=270056 (17.9 MB)
(Note: EPUB and MOBI formats will be provided in the near future.)
The ebook’s companion content is here: http://go.microsoft.com/FWLink/?Linkid=270057 (60.0 MB)
Source: Microsoft Press blog
Tuesday, October 9, 2012
WebPlatform.org, an open community building resources for a better web
Webplatform.org is a community-driven site that aims to become a comprehensive source for web developer documentation. The founding members of Web Platform Docs have already contributed a lot of content to this project, but you can help too! Go to www.webplatform.org, create an account and start sharing your knowledge!
FREE eBook: Programming Windows 8 Apps with HTML, CSS, and JavaScript (Second Preview)
.png)
The ebook "Programming Windows 8 Apps with HTML, CSS, and JavaScript (Second Preview)" from Microsoft Press is available to download for FREE!
DOWNLOAD LINKS:
You can download the Second Preview (PDF only) here (13.5 MB).
And you can download the Second Preview’s companion content here (64.9 MB).
Labels:
CSS,
HTML,
Javascript,
Microsoft,
References,
Windows 8
Monday, October 8, 2012
FREE eBook from Microsoft: Developing Modern Mobile Web Apps

Developing Modern Mobile Web Apps
This project provides guidance on building mobile web experiences using HTML5, CSS3, and JavaScript. Developing web apps for mobile browsers can be less forgiving than developing for desktop browsers. There are issues of screen size, the availability of specific feature support, and other differences between mobile browsers that will impact how you develop your apps. In addition, there are various levels of support for the emerging standards of HTML5 and CSS3, and standards for some features, such as touch, are just beginning to take shape. All of these factors suggest that it is best to keep your HTML, CSS, and JavaScript as simple as you can in order to ensure compatibility with as many devices as possible. This project illustrates how to do this, as well as how to add more advanced functionality where supported.
Applies to: ASP.NET MVC 4, HTML5, CSS3, and JavaScript
Source: MSDN Library (patterns & practices)
E-book publication date: June 2012
111 pages
FREE! E-Book Gallery for Microsoft Technologies

The page "E-Book Gallery for Microsoft Technologies" list number of Microsoft published content for ASP.NET, Office, SQL Server, Windows Azure, SharePoint Server and other Microsoft technologies in e-book formats. Reference, guide, and step-by-step information are all available. All the e-books are free. New books will be posted as they become available.
Sunday, October 7, 2012
Did your site traffic, also income, suddenly dropped? Google changed EMD algorithm.
Google’s Matt Cutts revealed that Google was rolling out a new Exact Match Domain Algorithm (EMD) update geared at reducing “low-quality” exact match domains in search results. He indicated that “the EMD algo” affects 0.6% of English-US queries "to a noticeable degree". Did your site affected?
To know more about it, check the video below(Google EMD Algo Update Video):
To know more about it, check the video below(Google EMD Algo Update Video):
Friday, October 5, 2012
Thursday, October 4, 2012
Google launch a new web site, morethanamap
Google launch a new web site, http://www.morethanamap.com/, to demonstrate the capabilities and feature of Google Map API, and how developers are using it.
FREE eBook online - iPhone iOS 6 Development Essentials
FREE eBook iPhone iOS 6 Development Essentials online for free.
Table of Contents
- The Basics of Modern Objective-C
- An Introduction to Auto Layout in iOS 6
- Working with iOS 6 Auto Layout Constraints in Interface Builder
- An iPhone iOS 6 Auto Layout Example
- Implementing iOS 6 Auto Layout Constraints in Code
- Implementing Cross-Hierarchy Auto Layout Constraints in iOS 6
- Understanding the iOS 6 Auto Layout Visual Format Language
- An Overview of iOS 6 Collection View and Flow Layout
- An iPhone iOS 6 Storyboard-based Collection View Tutorial
- Subclassing and Extending the iOS 6 Collection View Flow Layout
- An Overview of iOS 6 Application State Preservation and Restoration
- Integrating Maps into iPhone iOS 6 Applications using MKMapItem
- An Example iOS 6 iPhone MKMapItem Application
- Integrating Twitter and Facebook into iPhone iOS 6 Applications
- An iPhone iOS 6 Facebook Integration Tutorial using UIActivityViewController
- iPhone iOS 6 Facebook and Twitter Integration using SLRequest
- An iOS 6 iPhone Twitter Integration Tutorial using SLRequest
- Making Store Purchases with the SKStoreProductViewController Class
- Building In-App Purchasing into iPhone iOS 6 Applications
- Preparing an iOS 6 Application for In-App Purchases
- An iPhone iOS 6 In-App Purchase Tutorial
- Configuring and Creating App Store Hosted Content for iOS 6 In-App Purchases
Chrome Web Lab: see the magic of the web brought to life
Web Lab is a Chrome Experiment made by Google, to see the magic of web brought to life through 5 Chrome Experiments. Open to the world online. Live from the Science Museum, London.
Web Lab is powered by the latest web technologies and is best experienced in Chrome on your desktop.
Web Lab is powered by the latest web technologies and is best experienced in Chrome on your desktop.
Tuesday, October 2, 2012
jQuery Mobile 1.2.0 Final released
Saturday, September 29, 2012
Open webOS ported to Google Nexus
Open Webos 1.0 on Google Nexus
Open webOS 1.0 Edition released
Open webOS 1.0 Edition released, read details: http://blog.openwebosproject.org/post/32462950628/open-webos-1-0-edition
open webOS 1.0 running on a HP TouchSmart PC
open webOS 1.0 running on a HP TouchSmart PC
Ext JS 4 Web Application Development Cookbook
This is a cookbook with easy to follow recipes containing practical and detailed examples which are all fully backed up with code, illustrations, and tips. The Ext JS 4 Web Application Development Cookbook is aimed at both newcomers and those experienced with Ext JS who want to expand their knowledge and learn how to create interactive web applications with Ext JS 4.
Friday, September 28, 2012
Google Web Search API (Deprecated)
The Google Web Search API lets you put Google Search in your web pages with JavaScript. You can embed a simple, dynamic search box and display search results in your own web pages or use the results in innovative, programmatic ways.
Note: The Google Web Search API has been officially deprecated. It will continue to work as per Google's deprecation policy, but the number of requests you may make per day will be limited. Therefore, you are encouraged to move to the new Custom Search API.
Example:
Note: The Google Web Search API has been officially deprecated. It will continue to work as per Google's deprecation policy, but the number of requests you may make per day will be limited. Therefore, you are encouraged to move to the new Custom Search API.
Example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Hello World - Google Web Search API Sample</title>
<script src="https://www.google.com/jsapi"
type="text/javascript"></script>
<script language="Javascript" type="text/javascript">
//<!
google.load('search', '1');
function OnLoad() {
// Create a search control
var searchControl = new google.search.SearchControl();
// Add in a full set of searchers
var localSearch = new google.search.LocalSearch();
searchControl.addSearcher(localSearch);
searchControl.addSearcher(new google.search.WebSearch());
searchControl.addSearcher(new google.search.VideoSearch());
searchControl.addSearcher(new google.search.BlogSearch());
searchControl.addSearcher(new google.search.NewsSearch());
searchControl.addSearcher(new google.search.ImageSearch());
searchControl.addSearcher(new google.search.BookSearch());
searchControl.addSearcher(new google.search.PatentSearch());
// tell the searcher to draw itself and tell it where to attach
searchControl.draw(document.getElementById("searchcontrol"));
// execute an inital search
searchControl.execute("mobile-web-app.blogspot.com");
}
google.setOnLoadCallback(OnLoad);
//]]>
</script>
</head>
<body>
<div id="searchcontrol">Loading</div>
</body>
</html>
Tuesday, September 25, 2012
PageSpeed Insights, Make your web site faster
PageSpeed Insights analyzes the content of a web page, then generates suggestions to make that page faster. Reducing page load times can reduce bounce rates and increase conversion rates.

Visit: https://developers.google.com/speed/pagespeed/insights

Visit: https://developers.google.com/speed/pagespeed/insights
Monday, September 24, 2012
Free online eBook: Kindle Fire Development Essentials
Techotopia provide a online ebook, Kindle Fire Development Essentials, for FREE.
The Kindle Fire is the latest addition to Amazon.com’s Kindle family of devices. Unlike previous Kindle models, however, the Kindle Fire is the first device from Amazon to move beyond ebook reading and provide a full tablet experience with a multitouch color screen and the ability to watch movies, read books and magazines, play music and install applications from the Amazon App Store. This book will cover the development of applications for the Kindle Fire.
Table of Contents
- An Overview and History of the Kindle Fire
- Setting Up a Kindle Fire Android Development Environment
- Creating a Kindle Fire Android Virtual Device (AVD)
- Creating an Example Kindle Fire Android Application
- Testing Android Applications on a Physical Kindle Fire Device
- An Overview of the Kindle Fire Android Architecture
- The Anatomy of an Android Application
- Understanding Android Application and Activity Lifecycles
- Handling Android Activity State Changes
- Android Activity State Changes – An Example Application
- Saving and Restoring the User Interface State of an Android Activity
- Understanding Android Views, View Groups and Layouts
- Designing an Android User Interface using the Graphical Layout Tool
- Creating an Android User Interface in Java Code
- An Overview and Example of Android Event Handling
- Android Touch and Multi-touch Event Handling
- Android Gesture and Pinch Recognition on the Kindle Fire
- An Overview of Android Intents
- Android Explicit Intents – A Worked Example
- Android Implicit Intents – A Worked Example
- Android Broadcast Intents and Broadcast Receivers
- A Basic Overview of Android Threads and Thread handlers
- An Overview of Android Started and Bound Services
- Implementing an Android Started Service – A Worked Example
- Android Local Bound Services – A Worked Example
- Android Remote Bound Services – A Worked Example
Read Kindle Fire Development Essentials online.
Friday, September 21, 2012
Code Converter, to Convert VB to C# or C# to VB
Code Converter is a free and simple VB to C# and C# to VB code converter, aims to provide the best free .NET converter available on the web.
Set text shadow using CSS
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h1 {
font-size:250%;
color:#ff0000;
text-shadow: #000000 5px 5px 5px;}
h2 {
font-size:200%;
color:green;
text-shadow: red 2px 2px 1px;}
p {
font-size:100%;
color:rgb(0,0,255);
text-shadow: rgb(50,50,50) 2px 2px 5px;}
</style>
</head>
<body>
<h1>Mobile-Web-App</h1>
<h2>Example CSS Text</h2>
<p>http://mobile-web-app.blogspot.com/</p>
</body>
</html>
Set text color using CSS
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h1 {font-size:250%; color:#ff0000;}
h2 {font-size:200%; color:green;}
p {font-size:100%; color:rgb(0,0,255);}
</style>
</head>
<body>
<h1>Mobile-Web-App</h1>
<h2>Example CSS Text</h2>
<p>http://mobile-web-app.blogspot.com/</p>
</body>
</html>
Set font size using CSS
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>Mobile-Web-App</h1>
<h2>Example CSS Text</h2>
<p>http://mobile-web-app.blogspot.com/</p>
</body>
</html>
Saturday, September 15, 2012
jQuery Mobile 1.2.0 RC1 released!

jQuery Mobile: Touch-Optimized Web Framework for Smartphones & Tablets
A unified, HTML5-based user interface system for all popular mobile device platforms, built on the rock-solid jQuery and jQuery UI foundation. Its lightweight code is built with progressive enhancement, and has a flexible, easily themeable design.
Web Site: http://jquerymobile.com/
Thursday, September 13, 2012
iPhone 5 Complete Full Official Apple Events keynote September 2012
iPhone 5 Full Apple keynote September 2012
Tuesday, September 11, 2012
Firefox OS
Firefox OS Demo
The latest build of Firefox OS, run on a developer phone by ZTE. Recorded on September 6, 2012.
The latest build of Firefox OS, run on a developer phone by ZTE. Recorded on September 6, 2012.
Monday, September 10, 2012
Tile5 - opensource HTML5 mapping javascript library

Tile5 is an opensource HTML5 mapping javascript library that gives developers the ability to use existing mapping engines and provide a rich HTML5 experience. Tile5 can also be used to create more generic HTML5 tiling interfaces.
Tile5 is targeted primarily at mobile devices that support HTML5. The goal is to achieve compatibility with all mobile devices considered “Class A” on the jQuery Mobile GBS chart. Longer term intend to support the various desktop browsers as well (some even work right now).
Tile5 Code Playground
Thursday, September 6, 2012
QEMU version 1.2.0 is out
QEMU is a generic and open source machine emulator and virtualizer.
When used as a machine emulator, QEMU can run OSes and programs made for one machine (e.g. an ARM board) on a different machine (e.g. your own PC). By using dynamic translation, it achieves very good performance.
When used as a virtualizer, QEMU achieves near native performances by executing the guest code directly on the host CPU. QEMU supports virtualization when executing under the Xen hypervisor or using the KVM kernel module in Linux. When using KVM, QEMU can virtualize x86, server and embedded PowerPC, and S390 guests.
QEMU version 1.2.0 is out. See the Download page for more information.
When used as a machine emulator, QEMU can run OSes and programs made for one machine (e.g. an ARM board) on a different machine (e.g. your own PC). By using dynamic translation, it achieves very good performance.
When used as a virtualizer, QEMU achieves near native performances by executing the guest code directly on the host CPU. QEMU supports virtualization when executing under the Xen hypervisor or using the KVM kernel module in Linux. When using KVM, QEMU can virtualize x86, server and embedded PowerPC, and S390 guests.
QEMU version 1.2.0 is out. See the Download page for more information.
Wednesday, September 5, 2012
Open webOS 1.0 Beta released
The Beta of Open webOS 1.0 has been released. The Beta includes two build systems, aimed at enabling developers in two ways:
http://www.openwebosproject.org/
- Our OpenEmbedded-based Build System
OpenEmbedded is specially targeted at managing porting to multiple platform architectures, and is an ideal base for contributors interested in bringing Open webOS to new hardware. The Beta release opens our ongoing development branch targeting an ARM emulator. - Our Linux Desktop Build
Develop on your own desktop, where you have access to all of your own tools and code. This is the ideal, productive environment for OS developers to enhance the user experience and integrate other best-of-breed open source technologies. The desktop build supports running System Manager as an application on your desktop, and the Core Applications running within System Manager.
http://www.openwebosproject.org/
golangide: IDE for GO Language
LiteIDE is a simple, open source, cross-platform IDE. golangide is a LiteIDE Released for Go.
Base Features:
Golang Support:
System
Base Features:
- Mime type basis system
- System environment manage
- Build system manage
- Debug system simple and open
- Kate syntax and style scheme
- WordApi complete helper
Golang Support:
- GOPATH Project
- Go Playground
- Golang ast view
- Godoc browser
- Gocode helper
- Project wizard
- Project build
- Source build
System
- Windows
- Linux
- MacOSX
Tuesday, September 4, 2012
Free eBook download: An Introduction to Programming in Go
The book An Introduction to Programming in Go is available for purchase at Amazon.com. It is also available for free online.
This book is a short, concise introduction to computer programming using the language Go. Designed by Google, Go is a general purpose programming language with modern features, clean syntax and a robust well-documented common library, making it an ideal language to learn as your first programming language.
This book is a short, concise introduction to computer programming using the language Go. Designed by Google, Go is a general purpose programming language with modern features, clean syntax and a robust well-documented common library, making it an ideal language to learn as your first programming language.
Monday, September 3, 2012
HTML5 and Javascript example; detect Touch event and free-draw on canvas for mobile device.
Last example "HTML5 and Javascript example; detect mouse event and free-draw on canvas" demonstrate how to detect mouse event for desktop browser with mouse input. But it cannot work on mobile device with touch input!
In order to detect touch event on mobile device, we have to implement EventListener of touchstart, touchend and touchmove. To retrieve the X, Y position of the touch events, read via event.touches[0].pageX and event.touches[0].pageY.
Example:
Please notice that it doesn't work on all mobile browsers currently. Here is the result of running on various browsers at Android device (HTC One X).
Run on Firefox Mobile, it work as expected and have the best result.
Run on Opera Mobile, work but slow response.
Run on Chrome, NOT work! Only part of the touch path drawn.
In order to detect touch event on mobile device, we have to implement EventListener of touchstart, touchend and touchmove. To retrieve the X, Y position of the touch events, read via event.touches[0].pageX and event.touches[0].pageY.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: HTML5 Canvas</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
var canvas;
var context;
var mouseon;
var touchon;
$(window).bind("resize", resetCanvas);
function loadcanvas(){
window.scrollTo(0, 1);
resetCanvas();
mouseon = false;
document.body.addEventListener(
"mousedown",
function(event){
context.moveTo(event.pageX, event.pageY);
mouseon = true;
},
false
);
document.body.addEventListener(
"mouseup",
function(event){
mouseon = false;
},
false
);
document.body.addEventListener(
"mousemove",
function(event){
if(mouseon){
context.lineTo(event.pageX, event.pageY);
context.stroke();
}
},
false
);
document.body.addEventListener(
"touchstart",
function(event){
context.beginPath();
context.moveTo(event.touches[0].pageX, event.touches[0].pageY);
touchon = true;
context.preventDefault();
},
false
);
document.body.addEventListener(
"touchend",
function(event){
touchon = false;
},
false
);
document.body.addEventListener(
"touchmove",
function(event){
if(touchon){
context.lineTo(event.touches[0].pageX, event.touches[0].pageY);
context.stroke();
}
},
false
);
}
function drawBackground(){
context.fillStyle = "#505050";
context.fillRect(0, 0, canvas.width, canvas.height);
}
function resetCanvas(){
canvas = document.getElementById("mycanvas");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
context = canvas.getContext("2d");
drawBackground();
}
</script>
</head>
<body onload="loadcanvas();">
<canvas id="mycanvas">
Sorry! Your browser doesn't support Canvas.
</canvas>
</body>
</html>
Please notice that it doesn't work on all mobile browsers currently. Here is the result of running on various browsers at Android device (HTC One X).
Run on Firefox Mobile, it work as expected and have the best result.
Run on Opera Mobile, work but slow response.
Run on Chrome, NOT work! Only part of the touch path drawn.
Sunday, September 2, 2012
HTML5 and Javascript example; detect mouse event and free-draw on canvas.
Example to detect mouse event and free-draw on HTML5 canvas, using Javascript.
Related:
- HTML5 and Javascript example; detect Touch event and free-draw on canvas for mobile device.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: HTML5 Canvas</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
var canvas;
var context;
var mouseon;
$(window).bind("resize", resetCanvas);
function loadcanvas(){
window.scrollTo(0, 1);
resetCanvas();
mouseon = false;
document.body.addEventListener(
"mousedown",
function(event){
context.moveTo(event.pageX, event.pageY);
mouseon = true;
},
false
);
document.body.addEventListener(
"mouseup",
function(event){
mouseon = false;
},
false
);
document.body.addEventListener(
"mousemove",
function(event){
if(mouseon){
context.lineTo(event.pageX, event.pageY);
context.stroke();
}
},
false
);
}
function drawBackground(){
context.fillStyle = "#505050";
context.fillRect(0, 0, canvas.width, canvas.height);
}
function resetCanvas(){
canvas = document.getElementById("mycanvas");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
context = canvas.getContext("2d");
drawBackground();
}
</script>
</head>
<body onload="loadcanvas();">
<canvas id="mycanvas">
Sorry! Your browser doesn't support Canvas.
</canvas>
</body>
</html>
Related:
- HTML5 and Javascript example; detect Touch event and free-draw on canvas for mobile device.
Saturday, September 1, 2012
New options for the Maps Ad Unit
Google have provided ways to add AdSense to Google Maps via the Maps Ad Unit, to monetize sites that use the Google Maps API. And now, Google are adding two new extensions to that feature. This means more choices for ads with your maps and an improved experience for your users.
Know more: Google Geo Developers Blog
Know more: Google Geo Developers Blog
Friday, August 31, 2012
HTML5 Canvas, fill background
In the example, the function resetCanvas() will fill background according to canvas size. Also, bind the "resize" event to resetCanvas() function using jQuery, such that when user re-size the window, the background always follow to new window size.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: HTML5 Canvas</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
var canvas;
var context;
$(window).bind("resize", resetCanvas);
function loadcanvas(){
window.scrollTo(0, 1);
resetCanvas();
}
function drawBackground(){
context.fillStyle = "#505050";
context.fillRect(0, 0, canvas.width, canvas.height);
}
function resetCanvas(){
canvas = document.getElementById("mycanvas");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
context = canvas.getContext("2d");
drawBackground();
}
</script>
</head>
<body onload="loadcanvas();">
<canvas id="mycanvas">
Sorry! Your browser doesn't support Canvas.
</canvas>
</body>
</html>
Tuesday, August 28, 2012
Detect screen size using Javascript
Example to detect screen size using Javascript:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name = "viewport" content = "width = device-width, height = device-height" />
<title>Mobile-Web-App: Detect Resize</title>
<script type="text/javascript">
function doOnLoad(){
window.addEventListener(
"resize",
function() {
var orientation;
var windowWidth = window.innerWidth;
var windowHeight = window.innerHeight;
if(windowWidth > windowHeight){
orientation = "Landscape";
}else if(windowWidth < windowHeight){
orientation = "Portrait";
}else{
orientation = "Square";
}
document.getElementById("browserinfo").innerHTML
= orientation + " : " + windowWidth + " x " + windowHeight
+ "<br/>Screen Size: " + screen.width + " x " + screen.height;
},
false);
}
</script>
</head>
<body onload="doOnLoad();">
<h1>Mobile-Web-App: Javascript Exercise - Detect Resize</h1>
<div id="browserinfo"></div>
</body>
</html>
Monday, August 27, 2012
Detect orientation change using Javascript
Example to detect orientation change using Javascript in browser.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name = "viewport" content = "width = device-width, height = device-height" />
<title>Mobile-Web-App: Detect Orientation Change</title>
<script type="text/javascript">
function doOnLoad(){
var supportOrientationChange = "onorientationchange" in window;
if(supportOrientationChange){
document.getElementById("browserinfo").innerHTML
= "onorientationchange supported";
window.addEventListener(
"orientationchange",
function() {
document.getElementById("browserinfo").innerHTML
= window.orientation + " : " + screen.width + " x " + screen.height;
},
false);
}else{
document.getElementById("browserinfo").innerHTML
= "onorientationchange NOT supported";
}
}
</script>
</head>
<body onload="doOnLoad();">
<h1>Mobile-Web-App: Javascript Exercise - Detect Orientation Change</h1>
<div id="browserinfo"></div>
</body>
</html>
Thursday, August 23, 2012
Free ebook download from Microsoft Press: Programming Windows 8 Apps with HTML, CSS, and JavaScript (Second Preview)
The second preview edition of “Programming Windows 8 Apps with HTML, CSS, and JavaScript” by Kraig Brockschmidt is available from Microsoft Press for free in pdf format. The book currently contains 12 chapters and it will be expanded and other ebook formats will be available with the complete book. Sample code also can be downloaded.
Download Link: http://blogs.msdn.com/b/microsoft_press/archive/2012/08/20/free-ebook-programming-windows-8-apps-with-html-css-and-javascript-second-preview.aspx
Description
This book is about writing Metro style apps for Windows 8 using HTML5, CSS3, and JavaScript. Our primary focus will be on applying these web technologies within the Windows 8 platform, where there are unique considerations, and not on exploring the details of those web technologies themselves.
This book is about writing Metro style apps for Windows 8 using HTML5, CSS3, and JavaScript. Our primary focus will be on applying these web technologies within the Windows 8 platform, where there are unique considerations, and not on exploring the details of those web technologies themselves.
The new chapters cover collection controls (everything you wanted to know about ListView!), layout (especially view states), commanding UI (app bars, message dialogs, and their friends), the all-important topic of managing state, a close look at input and sensors (a form of input, really), media, animations, and contracts (share, search, the file pickers, and contacts). The earlier preview chapters (1-4) have also been updated and refined.
Table of Contents
- The Life Story of a Metro Style App: Platform Characteristics of Windows 8
- Quickstart
- App Anatomy and Page Navigation
- Controls, Control Styling, and Basic Data Binding
- Collections and Collection Controls
- Layout
- Commanding UI
- State, Settings, Files, and Documents
- Input and Sensors
- Media
- Purposeful Animations
- Contracts
Download Link: http://blogs.msdn.com/b/microsoft_press/archive/2012/08/20/free-ebook-programming-windows-8-apps-with-html-css-and-javascript-second-preview.aspx
Wednesday, August 22, 2012
Google announced Octane: the JavaScript benchmark suite for the modern web
Google released Octane, a JavaScript benchmark suite that aims to measure a browser’s performance when running the complex and demanding web applications that users interact with daily.
overview of the new tests:
Source: Chromium Blog - Octane: the JavaScript benchmark suite for the modern web
overview of the new tests:
- Box2DWeb runs a JavaScript port of a popular 2D physics engine that is behind many well-known simulations and web games.
- Mandreel puts a JavaScript port of the 3D Bullet Engine to the test with a twist: The original C++ source code for the engine is translated to JavaScript by Onan Games’ Mandreel compiler, which is also used in countless web-based games.
- Pdf.js is based on Mozilla’s PDF reader and shows how Javascript applications can replace complex native browser plug-ins. It measures how fast the browser decodes a sample PDF document.
- GB Emulator is derived from an open source emulator of a famous game console running a 3D demo.
- CodeLoad measures how quickly a JavaScript engine can bootstrap commonly used JavaScript libraries and start executing code in them. The source for this test is derived from open source libraries (Closure, jQuery).
Source: Chromium Blog - Octane: the JavaScript benchmark suite for the modern web
Sunday, August 19, 2012
Example to modify button style using CSS
<html>
<head>
<meta name = "viewport" content = "width = device-width, height = device-height" />
<title>Mobile-Web-App: Button</title>
<style type="text/css">
button#cssbutton {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.0, #F0F0F0), color-stop(1.0, #808080));
border-radius: 15px;
box-shadow: 0 0 4px #303030;
width: 100%;
padding: 5px;
border: 1px solid black;
}
</style>
</head>
<body>
<button type="button">Simple Button</button>
<button id="cssbutton" type="button">Styled Button</button>
</body>
</html>
Force page scroll to top once page loaded
To force the web page scroll to top, you can call window.scrollTo(0, 1). In order to make it happen when page load, modify <body>:
<body onload="window.scrollTo(0, 1);">
<body onload="window.scrollTo(0, 1);">
Thursday, August 16, 2012
Introducing the Windows 8 platform
Windows 8 is Windows re-imagined. Join this session to learn about the new platform for building Windows 8 apps. Get an understanding of the platform design tenets, the programming language choices and the integration points with the operating system and with other apps.
Source: http://channel9.msdn.com/Events/Windows-Camp/Windows-8-Developer-Camp-Redmond/WIN8-CAMP-01
Saturday, August 11, 2012
Chrome Packaged Apps - A quick overview
Packaged apps deliver an experience as capable as a native app, but as safe as a web page. Just like web apps, packaged apps are written in HTML5, JavaScript, and CSS. But packaged apps look and behave like native apps, and they have native-like capabilities that are much more powerful than those available to web apps.
Know more: http://developer.chrome.com/apps
Chrome Packaged Apps - A quick overview
Know more: http://developer.chrome.com/apps
Chrome Packaged Apps - A quick overview
Friday, August 10, 2012
Smashing HTML5 (Smashing Magazine Book Series)
Welcome to HTML5 - the future of the Web
HTML5 is packed with great new features, including new content-specific elements, audio and video playback, canvas for drawing, and many others. But where to begin? With Smashing HTML5, you have everything you need to get up and running quickly.
Bill Sanders is a professional Web developer, information and interface designer, and instructor. His expertise and knowledge shared throughout Smashing HTML5 will help fast-track you toward building next-generation Web sites.
Smashing HTML5 provides comprehensive coverage - from how to get started with HTML5 to optimizing media on the Web. You will learn how to use text, graphics, audio, video, and navigation in HTML5 Web pages running in compatible browsers.
You will also learn how to:
- Work with HTML5 tags
- Design page structure
- Make site navigation easy for your audience
- Integrate media including video into HTML5 pages
- Harness the power of the HTML5 canvas
- Use HTML 5 forms
- Create interactivity, store information, and much more
Smashing HTML5 is an essential read for Web designers and developers looking to transition to HTML5. With this book, you'll be able to create Web pages that not only look great, but also take advantage of the new features HTML5 has to offer.
Thursday, August 9, 2012
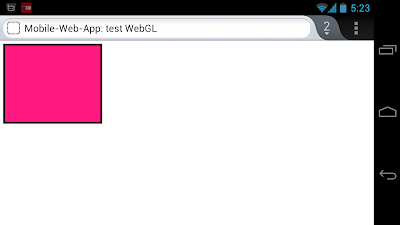
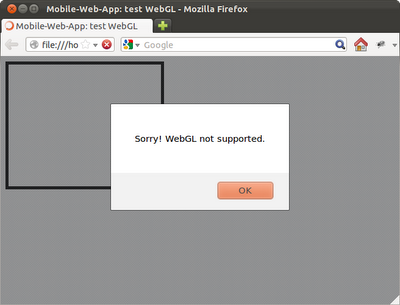
Simple example using WebGL to clear color
<html>
<head>
<title>Mobile-Web-App: test WebGL</title>
<script type="text/javascript" >
var webGl = null;
function doOnLoad(){
var myCanvas = document.getElementById("mycanvas");
var glContextName =
["webgl", "experimental-webgl", "webkit-3d", "moz-webgl"];
for(var i = 0; i < glContextName.length; ++i){
try{
webGl = myCanvas.getContext(glContextName[i]);
}catch(e){
}
if(webGl){
break;
}
}
if(webGl != null){
webGl.clearColor(1.0, 0.1, 0.5, 1.0);
webGl.clear(webGl.COLOR_BUFFER_BIT);
}else{
alert("Sorry! WebGL not supported.");
}
}
</script>
</head>
<body onLoad = "doOnLoad()">
<canvas id = "mycanvas" style="border: 5px solid;" width="250" height="200">
Sorry! Your browser doesn't support Canvas.
</canvas>
</body>
</html>
Wednesday, August 8, 2012
Tuesday, August 7, 2012
Video tutorial - Javascript Fundamentals: Development for Absolute Beginners
Over the course of 21 episodes, you will paught the fundamentals of Javascript programming. Tune in to learn concepts applicable to web based videogames, enhanced user interfaces, and dynamic web pages.
Walk you through getting the tools, writing code, and much more! Each concept is broken into its own video so you can search for and focus on the information you need.
01 - Series Introduction
In this introductory video, Bob sets some high-level goals and explains how JavaScript is used in web development as well as how to get the most out of this video series.
02 - Writing your First JavaScript Application
We get started by setting up our development environment and an HTML5 template webpage before building a simple 'Hello World' example. Then we create a more interesting example discussed at length in the next lesson.
03 - Dissecting the First JavaScript Application You Wrote
In the previous video, Bob created an interesting JavaScript example, and in this video he walks through the example line by line, explaining the purpose of the various key words and operators and providing a general overview of topics for the next eight lessons.
04 - Writing JavaScript in Visual Web Developer Express Edition
Before discussing JavaScript proper, Bob demonstrates how to ease JavaScript development by downloading, installing, and utilizing the free Visual Web Developer Express Edition from Microsoft.
05 - JavaScript Variables, Types, Operators, and Expressions
Most programming languages have a notion of variables, data types, and syntax rules including statements, expressions, operators, keywords, and operands. In this video, Bob provides a quick overview of the most important topics related to basic syntax rules. He explains how JavaScript variables and types are different than those in other programming languages, explaining the purpose of "undefined." Finally, he shows how to use escape sequences in string literals.
06 - Conditional Logic in JavaScript
In this lesson, Bob demonstrates the use of the if ... else if statement, the ternary (or conditional) operator, and the case ... select statements. Along the way, we learn about the && and || operators as well as the Date object in JavaScript.
07 - JavaScript Functions
Functions are central to JavaScript, much in the same way classes are central to Object Oriented Programming languages like Visual Basic or C#. In this lesson, Bob demonstrates the basics of creating and calling functions, passing arguments, using the arguments object, and creating function literals as well as anonymous functions.
08 - JavaScript Arrays
You can think of arrays as variables that hold other variables. In this lesson, Bob demonstrates how to create, initialize, and retrieve elements of arrays using indexes. He also demonstrates how to loop through all elements in an array (foreshadowing the topic of the next lesson) and how to create associative arrays.
09 - Looping Statements in JavaScript
Looping (or rather, iteration) statements allow your application to individually access each item in an array or other collection of object properties. In this lesson we demonstrate four different looping statements pointing out the nuanced differences between each: the while, do ... while, for, and for ... in.
10 - Understanding Function versus Global Scope
One often misunderstood topic that leads to errors in programs is how JavaScript treats variables declared inside and outside of functions. This video explains the ramifications of variable scope at both the functional and global levels. For developers coming from other programming languages, it demonstrates how your familiarity with block scope will lead you to erroneous conclusions about JavaScript's functional and global scope. Also briefly discussed is the notion of hoisting in JavaScript.
11 - Working with External JavaScript Files
Up to now, we've been mixing our JavaScript with our HTML5 code. However, to write better organized and more accessible applications, we must learn a new technique -- how (and why) to reference external JavaScript files.
12 - Organizing and Simplifying JavaScript with Object Literals
Developers coming from Object Oriented Programming backgrounds may notice similar constructs (objects, the new keyword, etc.), but in JavaScript these ideas are implemented much differently. This video demonstrates the creation of simple objects called "object literals" to keep related properties and functions (methods) together in one structure. Finally, Bob demonstrates using constructors and the new keyword to show how different these ideas are from other programming languages.
13 - Understanding the Document Object Model
In this video, we discuss the Document Object Model, explaining how the web browser parses and creates the DOM from HTML5 code, the purpose of the window and document objects, the built-in API functions for accessing parts of the DOM, and more.
14 - Getting Started with jQuery
We've said several times how jQuery helps smooth over JavaScript's rough edges. In this lesson, Bob shows how to include and reference the jQuery library in your web page as well as explaining how to get a reference to the jQuery object, demonstrating the use of the .ready method as a means of bootstrapping the onload event, and more.
15 - jQuery Selectors
jQuery utilizes CSS3 style selectors to access DOM objects. This video demonstrates both simple and more advanced uses of jQuery selectors to help you get creative when selecting DOM elements as well as discussing where to go when you want to pack more selectors into your arsenal.
16 - jQuery Events
This lesson shows how to utilize jQuery Events to create a simple game by writing and attaching anonymous functions to events fired on a web page.
17 - Installing and Utilizing jQuery Plugins
jQuery Plugins are like mini-libraries of code that provide some extra functionality. There are thousands of jQuery Plugins available—most of them provide some user interface widget to display information or retrieve input in creative ways. In this lesson, Bob demonstrates the use of the jQueryUI Plugins from the jQuery team as a means of showing how to include and use jQuery Plugins in your web applications.
18 - Unobtrusive JavaScript
Writing unobtrusive JavaScript is considered a best practice by most developers. In this lesson Bob explains some core ideas as well as three techniques that can help you write code to make your JavaScript application more accessible and maintainable while avoiding errors.
19 - Using jQuery to Retrieve JSON via AJAX
AJAX allows web pages and web servers to communicate without requiring a full page refresh. JSON is a data format that closely resembles object literals in JavaScript. Most modern web applications utilize some form of AJAX and in this lesson we demonstrate how easy it is to do so via jQuery.
20 - Fundamentals of JavaScript Closures
Closures are a slightly advanced topic, but are at the core simply a means by which you can marry a function along with its environment variables and input parameters. This video demonstrates the basics of closures as a first step toward mastering this important structure in JavaScript.
21 - Series Wrap-Up
In this last video, Bob provides a road-map of additional topics that you may want to investigate in order to round out your budding expertise in JavaScript. Bob also suggests (since many people ask) a list of books that might prove helpful as you to take your JavaScript knowledge to the next level.
Walk you through getting the tools, writing code, and much more! Each concept is broken into its own video so you can search for and focus on the information you need.
01 - Series Introduction
In this introductory video, Bob sets some high-level goals and explains how JavaScript is used in web development as well as how to get the most out of this video series.
02 - Writing your First JavaScript Application
We get started by setting up our development environment and an HTML5 template webpage before building a simple 'Hello World' example. Then we create a more interesting example discussed at length in the next lesson.
03 - Dissecting the First JavaScript Application You Wrote
In the previous video, Bob created an interesting JavaScript example, and in this video he walks through the example line by line, explaining the purpose of the various key words and operators and providing a general overview of topics for the next eight lessons.
04 - Writing JavaScript in Visual Web Developer Express Edition
Before discussing JavaScript proper, Bob demonstrates how to ease JavaScript development by downloading, installing, and utilizing the free Visual Web Developer Express Edition from Microsoft.
05 - JavaScript Variables, Types, Operators, and Expressions
Most programming languages have a notion of variables, data types, and syntax rules including statements, expressions, operators, keywords, and operands. In this video, Bob provides a quick overview of the most important topics related to basic syntax rules. He explains how JavaScript variables and types are different than those in other programming languages, explaining the purpose of "undefined." Finally, he shows how to use escape sequences in string literals.
06 - Conditional Logic in JavaScript
In this lesson, Bob demonstrates the use of the if ... else if statement, the ternary (or conditional) operator, and the case ... select statements. Along the way, we learn about the && and || operators as well as the Date object in JavaScript.
07 - JavaScript Functions
Functions are central to JavaScript, much in the same way classes are central to Object Oriented Programming languages like Visual Basic or C#. In this lesson, Bob demonstrates the basics of creating and calling functions, passing arguments, using the arguments object, and creating function literals as well as anonymous functions.
08 - JavaScript Arrays
You can think of arrays as variables that hold other variables. In this lesson, Bob demonstrates how to create, initialize, and retrieve elements of arrays using indexes. He also demonstrates how to loop through all elements in an array (foreshadowing the topic of the next lesson) and how to create associative arrays.
09 - Looping Statements in JavaScript
Looping (or rather, iteration) statements allow your application to individually access each item in an array or other collection of object properties. In this lesson we demonstrate four different looping statements pointing out the nuanced differences between each: the while, do ... while, for, and for ... in.
10 - Understanding Function versus Global Scope
One often misunderstood topic that leads to errors in programs is how JavaScript treats variables declared inside and outside of functions. This video explains the ramifications of variable scope at both the functional and global levels. For developers coming from other programming languages, it demonstrates how your familiarity with block scope will lead you to erroneous conclusions about JavaScript's functional and global scope. Also briefly discussed is the notion of hoisting in JavaScript.
11 - Working with External JavaScript Files
Up to now, we've been mixing our JavaScript with our HTML5 code. However, to write better organized and more accessible applications, we must learn a new technique -- how (and why) to reference external JavaScript files.
12 - Organizing and Simplifying JavaScript with Object Literals
Developers coming from Object Oriented Programming backgrounds may notice similar constructs (objects, the new keyword, etc.), but in JavaScript these ideas are implemented much differently. This video demonstrates the creation of simple objects called "object literals" to keep related properties and functions (methods) together in one structure. Finally, Bob demonstrates using constructors and the new keyword to show how different these ideas are from other programming languages.
13 - Understanding the Document Object Model
In this video, we discuss the Document Object Model, explaining how the web browser parses and creates the DOM from HTML5 code, the purpose of the window and document objects, the built-in API functions for accessing parts of the DOM, and more.
14 - Getting Started with jQuery
We've said several times how jQuery helps smooth over JavaScript's rough edges. In this lesson, Bob shows how to include and reference the jQuery library in your web page as well as explaining how to get a reference to the jQuery object, demonstrating the use of the .ready method as a means of bootstrapping the onload event, and more.
15 - jQuery Selectors
jQuery utilizes CSS3 style selectors to access DOM objects. This video demonstrates both simple and more advanced uses of jQuery selectors to help you get creative when selecting DOM elements as well as discussing where to go when you want to pack more selectors into your arsenal.
16 - jQuery Events
This lesson shows how to utilize jQuery Events to create a simple game by writing and attaching anonymous functions to events fired on a web page.
17 - Installing and Utilizing jQuery Plugins
jQuery Plugins are like mini-libraries of code that provide some extra functionality. There are thousands of jQuery Plugins available—most of them provide some user interface widget to display information or retrieve input in creative ways. In this lesson, Bob demonstrates the use of the jQueryUI Plugins from the jQuery team as a means of showing how to include and use jQuery Plugins in your web applications.
18 - Unobtrusive JavaScript
Writing unobtrusive JavaScript is considered a best practice by most developers. In this lesson Bob explains some core ideas as well as three techniques that can help you write code to make your JavaScript application more accessible and maintainable while avoiding errors.
19 - Using jQuery to Retrieve JSON via AJAX
AJAX allows web pages and web servers to communicate without requiring a full page refresh. JSON is a data format that closely resembles object literals in JavaScript. Most modern web applications utilize some form of AJAX and in this lesson we demonstrate how easy it is to do so via jQuery.
20 - Fundamentals of JavaScript Closures
Closures are a slightly advanced topic, but are at the core simply a means by which you can marry a function along with its environment variables and input parameters. This video demonstrates the basics of closures as a first step toward mastering this important structure in JavaScript.
21 - Series Wrap-Up
In this last video, Bob provides a road-map of additional topics that you may want to investigate in order to round out your budding expertise in JavaScript. Bob also suggests (since many people ask) a list of books that might prove helpful as you to take your JavaScript knowledge to the next level.
Sunday, August 5, 2012
Apply border on canvas
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
canvas {border:3px dotted blue;}
</style>
</head>
<body>
<center>
<canvas width="250" height="200">
Sorry! Your browser doesn't support Canvas.
</canvas>
<canvas style="border: 5px solid;" width="250" height="200">
Sorry! Your browser doesn't support Canvas.
</canvas>
</body>
</html>
Thursday, August 2, 2012
jQuery Mobile 1.2.0 Alpha released
The jQuery Mobile 1.2.0 alpha released. This release brings a new popup widget, an autodivider option for listviews, and a host of enhancements and fixes throughout the library to make things smoother, faster, and more polished. Try the demo now!
jQuery Mobile web site: http://jquerymobile.com/
jQuery Mobile web site: http://jquerymobile.com/
Wednesday, August 1, 2012
Programming in Go: Creating Applications for the 21st Century
Your Hands-On Guide to Go, the Revolutionary New Language Designed for Concurrency, Multicore Hardware, and Programmer Convenience
Today’s most exciting new programming language, Go, is designed from the ground up to help you easily leverage all the power of today’s multicore hardware. With this guide, pioneering Go programmer Mark Summerfield shows how to write code that takes full advantage of Go’s breakthrough features and idioms.
Both a tutorial and a language reference, Programming in Go brings together all the knowledge you need to evaluate Go, think in Go, and write high-performance software with Go. Summerfield presents multiple idiom comparisons showing exactly how Go improves upon older languages, calling special attention to Go’s key innovations. Along the way, he explains everything from the absolute basics through Go’s lock-free channel-based concurrency and its flexible and unusual duck-typing type-safe approach to object-orientation.
Throughout, Summerfield’s approach is thoroughly practical. Each chapter offers multiple live code examples designed to encourage experimentation and help you quickly develop mastery. Wherever possible, complete programs and packages are presented to provide realistic use cases, as well as exercises. Coverage includes
- Quickly getting and installing Go, and building and running Go programs
- Exploring Go’s syntax, features, and extensive standard library
- Programming Boolean values, expressions, and numeric types
- Creating, comparing, indexing, slicing, and formatting strings
- Understanding Go’s highly efficient built-in collection types: slices and maps
- Using Go as a procedural programming language
- Discovering Go’s unusual and flexible approach to object orientation
- Mastering Go’s unique, simple, and natural approach to fine-grained concurrency
- Reading and writing binary, text, JSON, and XML files
- Importing and using standard library packages, custom packages, and third-party packages
- Creating, documenting, unit testing, and benchmarking custom packages
Tuesday, July 31, 2012
The Go Programming Language Phrasebook
The Go Programming Language Phrasebook
Essential Go code and idioms for all facets of the development process
This guide gives you the code “phrases” you need to quickly and effectively complete a wide variety of projects with Go, today’s most exciting new programming language.
Tested, easy-to-adapt code examples illuminate every step of Go development, helping you write highly scalable, concurrent software. You’ll master Go-specific idioms for working with strings, collections, arrays, error handling, goroutines, slices, maps, channels, numbers, dates, times, files, networking, web apps, the runtime, and more.
Concise and Accessible
Easy to carry and easy to use: Ditch all those bulky books for one portable pocket guide
Flexible and Functional
Packed with more than 100 customizable code snippets: Quickly create solid Go code to solve just about any problem
Register your book at informit.com/register for convenient access to downloads, updates, and corrections as they become available.
Video tutorial - HTML5 & CSS3 Fundamentals: Development for Absolute Beginners
01 - Series Introduction
In this first lesson, Bob sets expectations and provides a brief overview of the upcoming series.
02 - Creating Your First HTML5 Web Page
Warm up your keyboard and get ready to work. In this lesson—an important foundation for the series as a whole—you'll be fully immersed in what it takes to build an HTML5 web page, including the utilization of HTML5 structural elements in a real scenario.
03 - Styling Your First HTML5 Web Page with CSS3
Now that you've built a semantically well-structured and marked-up HTML5 web page, you'll apply a CSS3 style sheet to give the new page a simple but attractive appearance.
Download the source code for Styling Your First HTML5 Web Page with CSS3
04 - Understanding the HTML5 You Wrote
In Lesson 2, you worked with Bob to create a semantically correct HTML5 page. But Bob didn't spend much time explaining each individual element—its purpose, your options, etc. That process begins in this lesson as he talks about what makes HTML5 special, the purpose for things like DOCTYPE, meta tags, charset, UTF-8, html, why "semantics" is important, the head and body tags, and more.
Download the source code for Understanding the HTML5 You Wrote
05 - Working with Paragraphs and Text
In this lesson, Bob discusses the various semantic meanings of popular HTML5 inline tags useful for marking up text inside of paragraphs, including b, i, small, em, mark, span, and much more.
Download the source code for Working with Paragraphs and Text
06 - Defining the Structure of Your Document
Moving beyond the text, this lesson discusses how to give semantic meaning to the various elements of a web page using header, footer, aside, nave, h1 through h2, article, section, and more.
Download the source code for Defining the Structure of Your Document
07 - Working with Figures and Images
This lesson demonstrates how to include images as well as whole figures with captions in your HTML5 web pages.
08 - Working with Lists
We've already used a few list style tags in our HTML5 pages, but now we'll learn how to create a semantically rich set of lists for creating ordered and unordered lists, definitions of terms, and using lists to create navigation—a popular technique in web development.
Download the source code for Working with Lists
09 - Creating Tables
The oft-maligned table still has a semantic purpose in HTML5: to display tabular information. This lesson demonstrates the many different ways to structure tabular data in HTML5, including headers, rows, columns, footers, column groups, and more.
Download the source code for Creating Tables
10 - Creating Forms
This lesson demonstrates how to add a rudimentary level of interactivity to your web pages by allowing users to input information via forms. We'll look at over a dozen examples of common form elements allowing us to guide the user to input high-quality data.
Download the source code for Creating Forms
11 - Form Validation and Other Future HTML5 Form Enhancements
This video looks toward new HTML5 form features used in Internet Explorer 10 and later. First up is a look at using new input elements and attributes for creating richer forms. Bob then demonstrates how built-in validation works and how it can reduce the amount of JavaScript required by web pages hosting forms.
Download the source code for Form Validation and Other Future HTML5 Form Enhancements
12 - Understanding Cascading Style Sheets
In Lesson 3, you worked with Bob to create an external Cascading Style Sheet that provides a simple but attractive aesthetic improvement to the HTML5 web page. This lesson picks up where that lesson left off by discussing the basics of CSS as well as how you can define styles and target certain elements of your HTML5 web pages using selectors.
Download the source code for Understanding Cascading Style Sheets
13 - CSS3 Font and Text Properties
In this lesson we focus on the CSS properties specific to modifying font and text properties on HTML5 web pages. Tune in for a discussion about font-family stacks, common units used for defining relative and absolute sizes, the various font-related modifiers, and much more.
Download the source code for CSS3 Font and Text Properties
14 - CSS3 Color and Background Properties
You can easily modify the colors and backgrounds of various HTML5 elements using CSS3 and this lesson demonstrates how, starting with the various ways you can define a color in CSS and expanding to how to set background images with alignment, tiling, and more.
Download the source code for CSS3 Color and Background Properties
15 - CSS3 List and Table Properties
In Lessons 7 and 8 you learned about Lists and Tables. In this lesson, you learn various properties exposed by CSS3 that allow you to provide a professional style to your Lists and Tables.
Download the source code for CSS3 List and Table Properties
16 - CSS3 Box Properties
This lesson makes the important distinction between inline-display and block-display in HTML5 elements. For block-style elements, it is vital to understand the box model and this lesson provides that background as well as an overview of the CSS3 properties for properly styling block-style elements.
Download the source code for CSS3 Box Properties
17 - Working with CSS3 Font-Face
Designers rely on typography to communicate and emote along with the message of the text itself. The font-face is just one more tool that designers can use to widen the prospective array of typefaces that are accessible in HTML5 web pages.
Download the source code for Working with CSS3 font-face
18 - Embedding Video in HTML5
In this video we dive back into HTML5 and examine the basics of the video tag to add progressively downloaded / pseudo-streamed video to your web pages. We discuss the various options available, as well as the necessary codecs required to make it all work.
Download the source code for Embedding Video in HTML5
19 - Working with the HTML5 Canvas
The HTML5 Canvas allows JavaScript savvy developers to draw bitmapped images directly into HTML5 web pages. This video provides a simple example in order to show how this works at a high level, reviewing the process of drawing on the canvas via JavaScript.
Download the source code for Working with the HTML5 Canvas
20 - Working with SVG in HTML5
Scalable Vector Graphics, or SVG, has been a web standard for many years but has gained renewed interest after being included in the HTML5 specification. SVG allows you to define vector shapes using XML, and these shapes can even be styled with CSS and scripted with JavaScript. In this video, we demonstrate how to use an exported SVG document from Adobe Illustrator in a web page using the img tag as well as embedding the code directly in an HTML5 page. Finally, we show how to add interactivity to an SVG image using JavaScript.
Download the source code for Working with SVG in HTML5
21 - Where to Go From Here
In this final video, Bob provides a roadmap for topics that will help you take your newfound knowledge much further. Topics include a short history of laying out web pages in HTML and CSS, current directions in web page layout with grid based and liquid—or rather, responsive—web design, mobile first design, and more. He lists a number of open source CSS frameworks and utilities, and finally a few books for more information.
Source: HTML5 & CSS3 Fundamentals: Development for Absolute Beginners | Channel 9
Download the entire series source code here.
In this first lesson, Bob sets expectations and provides a brief overview of the upcoming series.
02 - Creating Your First HTML5 Web Page
Warm up your keyboard and get ready to work. In this lesson—an important foundation for the series as a whole—you'll be fully immersed in what it takes to build an HTML5 web page, including the utilization of HTML5 structural elements in a real scenario.
03 - Styling Your First HTML5 Web Page with CSS3
Now that you've built a semantically well-structured and marked-up HTML5 web page, you'll apply a CSS3 style sheet to give the new page a simple but attractive appearance.
Download the source code for Styling Your First HTML5 Web Page with CSS3
04 - Understanding the HTML5 You Wrote
In Lesson 2, you worked with Bob to create a semantically correct HTML5 page. But Bob didn't spend much time explaining each individual element—its purpose, your options, etc. That process begins in this lesson as he talks about what makes HTML5 special, the purpose for things like DOCTYPE, meta tags, charset, UTF-8, html, why "semantics" is important, the head and body tags, and more.
Download the source code for Understanding the HTML5 You Wrote
05 - Working with Paragraphs and Text
In this lesson, Bob discusses the various semantic meanings of popular HTML5 inline tags useful for marking up text inside of paragraphs, including b, i, small, em, mark, span, and much more.
Download the source code for Working with Paragraphs and Text
06 - Defining the Structure of Your Document
Moving beyond the text, this lesson discusses how to give semantic meaning to the various elements of a web page using header, footer, aside, nave, h1 through h2, article, section, and more.
Download the source code for Defining the Structure of Your Document
07 - Working with Figures and Images
This lesson demonstrates how to include images as well as whole figures with captions in your HTML5 web pages.
08 - Working with Lists
We've already used a few list style tags in our HTML5 pages, but now we'll learn how to create a semantically rich set of lists for creating ordered and unordered lists, definitions of terms, and using lists to create navigation—a popular technique in web development.
Download the source code for Working with Lists
09 - Creating Tables
The oft-maligned table still has a semantic purpose in HTML5: to display tabular information. This lesson demonstrates the many different ways to structure tabular data in HTML5, including headers, rows, columns, footers, column groups, and more.
Download the source code for Creating Tables
10 - Creating Forms
This lesson demonstrates how to add a rudimentary level of interactivity to your web pages by allowing users to input information via forms. We'll look at over a dozen examples of common form elements allowing us to guide the user to input high-quality data.
Download the source code for Creating Forms
11 - Form Validation and Other Future HTML5 Form Enhancements
This video looks toward new HTML5 form features used in Internet Explorer 10 and later. First up is a look at using new input elements and attributes for creating richer forms. Bob then demonstrates how built-in validation works and how it can reduce the amount of JavaScript required by web pages hosting forms.
Download the source code for Form Validation and Other Future HTML5 Form Enhancements
12 - Understanding Cascading Style Sheets
In Lesson 3, you worked with Bob to create an external Cascading Style Sheet that provides a simple but attractive aesthetic improvement to the HTML5 web page. This lesson picks up where that lesson left off by discussing the basics of CSS as well as how you can define styles and target certain elements of your HTML5 web pages using selectors.
Download the source code for Understanding Cascading Style Sheets
13 - CSS3 Font and Text Properties
In this lesson we focus on the CSS properties specific to modifying font and text properties on HTML5 web pages. Tune in for a discussion about font-family stacks, common units used for defining relative and absolute sizes, the various font-related modifiers, and much more.
Download the source code for CSS3 Font and Text Properties
14 - CSS3 Color and Background Properties
You can easily modify the colors and backgrounds of various HTML5 elements using CSS3 and this lesson demonstrates how, starting with the various ways you can define a color in CSS and expanding to how to set background images with alignment, tiling, and more.
Download the source code for CSS3 Color and Background Properties
15 - CSS3 List and Table Properties
In Lessons 7 and 8 you learned about Lists and Tables. In this lesson, you learn various properties exposed by CSS3 that allow you to provide a professional style to your Lists and Tables.
Download the source code for CSS3 List and Table Properties
16 - CSS3 Box Properties
This lesson makes the important distinction between inline-display and block-display in HTML5 elements. For block-style elements, it is vital to understand the box model and this lesson provides that background as well as an overview of the CSS3 properties for properly styling block-style elements.
Download the source code for CSS3 Box Properties
17 - Working with CSS3 Font-Face
Designers rely on typography to communicate and emote along with the message of the text itself. The font-face is just one more tool that designers can use to widen the prospective array of typefaces that are accessible in HTML5 web pages.
Download the source code for Working with CSS3 font-face
18 - Embedding Video in HTML5
In this video we dive back into HTML5 and examine the basics of the video tag to add progressively downloaded / pseudo-streamed video to your web pages. We discuss the various options available, as well as the necessary codecs required to make it all work.
Download the source code for Embedding Video in HTML5
19 - Working with the HTML5 Canvas
The HTML5 Canvas allows JavaScript savvy developers to draw bitmapped images directly into HTML5 web pages. This video provides a simple example in order to show how this works at a high level, reviewing the process of drawing on the canvas via JavaScript.
Download the source code for Working with the HTML5 Canvas
20 - Working with SVG in HTML5
Scalable Vector Graphics, or SVG, has been a web standard for many years but has gained renewed interest after being included in the HTML5 specification. SVG allows you to define vector shapes using XML, and these shapes can even be styled with CSS and scripted with JavaScript. In this video, we demonstrate how to use an exported SVG document from Adobe Illustrator in a web page using the img tag as well as embedding the code directly in an HTML5 page. Finally, we show how to add interactivity to an SVG image using JavaScript.
Download the source code for Working with SVG in HTML5
21 - Where to Go From Here
In this final video, Bob provides a roadmap for topics that will help you take your newfound knowledge much further. Topics include a short history of laying out web pages in HTML and CSS, current directions in web page layout with grid based and liquid—or rather, responsive—web design, mobile first design, and more. He lists a number of open source CSS frameworks and utilities, and finally a few books for more information.
Source: HTML5 & CSS3 Fundamentals: Development for Absolute Beginners | Channel 9
Download the entire series source code here.
Subscribe to:
Comments (Atom)