<!DOCTYPE html >
<html>
<head>
<title>RGraph 3D Bar chart example</title>
<script src="http://www.rgraph.net/libraries/RGraph.common.core.js" ></script>
<script src="http://www.rgraph.net/libraries/RGraph.common.dynamic.js" ></script>
<script src="http://www.rgraph.net/libraries/RGraph.bar.js" ></script>
<script>
window.onload = function ()
{ var barchart = new RGraph.Bar(
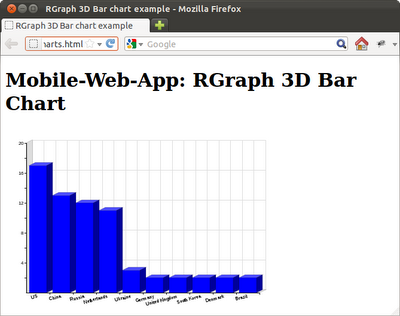
'barchart_canvas', [[17], [13], [12], [11], [3], [2], [2], [2], [2], [2]]);
barchart.Set('chart.colors', ['#0000FF']);
barchart.Set('chart.labels',
['US', 'China', 'Russia', 'Netherlands', 'Ukraine',
'Germany', 'United Kingdom', 'South Korea', 'Denmark', 'Brazil']);
barchart.Set('chart.ymax', 20);
barchart.Set('chart.ylabels.count', 5);
barchart.Set('chart.gutter.left', 35);
barchart.Set('chart.variant', '3d');
barchart.Set('chart.strokestyle', 'rgba(0,0,0,0.1)');
barchart.Set('chart.scale.round', true);
barchart.Set('chart.text.angle', 15);
barchart.Set('chart.text.size', 6);
barchart.Draw();
}
</script>
</head>
<body>
<h1>Mobile-Web-App: RGraph 3D Bar Chart</h1>
<canvas id="barchart_canvas" width="450" height="300">
Sorry! Canvas not supported on your browser.
</canvas>
</body>
</html>
Reference: RGraph Bar charts documentation

No comments:
Post a Comment