<!doctype html>
<head>
<title>Mobile-Web-App: jQuery vs Javascript get current time</title>
<meta charset="utf-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
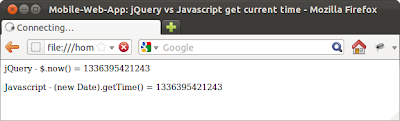
var now_jQuery = $.now();
var now_Javascript = (new Date).getTime();
document.writeln("<p>jQuery - $.now() = " + now_jQuery + "</p>");
document.writeln("<p>Javascript - (new Date).getTime() = " + now_Javascript + "</p>");
});
</script>
</head>
<body>
</body>
</html>
Monday, May 7, 2012
jQuery vs Javascript get current time
Labels:
Code.Javascript,
Code.jQuery
Subscribe to:
Post Comments (Atom)

No comments:
Post a Comment