<!doctype html>
<head>
<title>Mobile-Web-App: jQuery</title>
<meta charset="utf-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var myArray = ["A", 100, "EF", [1, 2, 3, 4]];
document.writeln("<p>myArray = " + myArray + "</p>");
$.each(myArray, function(index, value){
document.writeln("<p>index = " + index + " : value = " + value + "</p>");
});
});
</script>
</head>
<body>
</body>
</html>
Monday, April 30, 2012
jQuery: .each()
Example of using jQuery .each() function:
Wednesday, April 25, 2012
In Javascript, function can be assigned to variable
Example to to assign a Javascript function to a variable like a object.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: Javascript Exercise - function</title>
<script>
var func = function(i){
return i*2;
}
function test(){
info = "<p> typeof(func): " + typeof(func) + "</p>"
+ "<p> typeof(func(5)): " + typeof(func(5)) + "</p>"
+ "<p> func(5): " + func(5) + "</p>";
document.getElementById("prompt").innerHTML=info;
}
</script>
</head>
<body onload="test();">
<h1>Mobile-Web-App: Javascript Exercise - function</h1>
<div id="prompt"></div>
</body>
</html>
Tuesday, April 24, 2012
Datejs - JavaScript Date library
Datejs is an open-source JavaScript Date library.
Example:
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: Javascript Exercise - Datejs</title>
<script src="http://www.datejs.com/build/date.js" type="text/javascript"></script>
<script>
function test(){
info = "<p><b>Datejs: an open-source JavaScript Date library</b></p>"
+ "<p> Today's date: " + Date.today() + "</p>"
+ "<p> Add 5 days to today: " + Date.today().add(5).days() + "</p>"
+ "<p> Get Friday of this week: " + Date.friday() + "</p>"
+ "<p> Get March of this year: " + Date.march() + "</p>"
+ "<p> Is today Friday? " + Date.today().is().friday() + "</p>";
document.getElementById("prompt").innerHTML=info;
}
</script>
</head>
<body onload="test();">
<h1>Mobile-Web-App: Javascript Exercise - Datejs</h1>
<div id="prompt"></div>
</body>
</html>
Monday, April 23, 2012
Javascript Exercise - Date object
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: Javascript Exercise - Date</title>
<script>
function test(){
var date = new Date();
info = "<p> date: " + date + "</p>"
+ "<p> date.getFullYear(): " + date.getFullYear() + "</p>"
+ "<p> date.getMonth() 0-11: " + date.getMonth() + "</p>"
+ "<p> date.getDate() 1-31: " + date.getDate() + "</p>"
+ "<p> date.getDay() 0-6: " + date.getDay() + "</p>"
+ "<p> date.getHours() 0-23: " + date.getHours() + "</p>"
+ "<p> date.getMinutes() 0-59: " + date.getMinutes() + "</p>"
+ "<p> date.getSeconds() 0-59: " + date.getSeconds() + "</p>"
+ "<p> date.getMilliseconds() 0-999: " + date.getMilliseconds() + "</p>";
document.getElementById("prompt").innerHTML=info;
}
</script>
</head>
<body onload="test();">
<h1>Mobile-Web-App: Javascript Exercise - Date</h1>
<div id="prompt"></div>
</body>
</html>
Javascript Exercise - Comparison: == vs ===
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: Javascript Exercise - Comparison</title>
<script>
function test(){
info = "<p> == vs === </p>"
+ "<p> 1 == '1' " + (1 == '1') + "</p>"
+ "<p> 1 != '1' " + (1 != '1') + "</p>"
+ "<p> 1 === '1' " + (1 === '1') + "</p>"
+ "<p> 1 !== '1' " + (1 !== '1') + "</p>";
document.getElementById("prompt").innerHTML=info;
}
</script>
</head>
<body onload="test();">
<h1>Mobile-Web-App: Javascript Exercise - Comparison</h1>
<div id="prompt"></div>
</body>
</html>
FREE eBook: Programming Computer Vision with Python
The website http://www.maths.lth.se/matematiklth/personal/solem/book.html is for the upcoming computer vision book - Programming Computer Vision with Python, by Jan Erik Solem. The book is meant as an entry point to hands-on computer vision for students, researchers and enthusiasts using the Python programming language.
You can visit the eBook in PDF directly here.
You can visit the eBook in PDF directly here.
Saturday, April 21, 2012
Javascript Exercise - String, indexOf() and charAt()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: Javascript Exercise - String, indexOf() and charAt()</title>
<script>
function test(){
var s = 'Mobile-web-App';
info = "<p>s = 'Mobile-web-App'</p>"
+ "<p> s.indexOf('-') " + s.indexOf('-') + "</p>"
+ "<p> s.indexOf('-A') " + s.indexOf('-A') + "</p>"
+ "<p> s.indexOf('x') " + s.indexOf('x') + "</p>"
+ "<p> s.chartAt(0) = " + s.charAt(0) + "</p>"
+ "<p> s.chartAt('3') = " + s.charAt('3') + "</p>"
+ "<p> s.chartAt(-1) = " + s.charAt(-1) + "</p>"
+ "<p> s.chartAt(20) = " + s.charAt(20) + "</p>";
document.getElementById("prompt").innerHTML=info;
}
</script>
</head>
<body onload="test();">
<h1>Mobile-Web-App: Javascript Exercise - String, indexOf() and charAt()</h1>
<div id="prompt"></div>
</body>
</html>
Javascript Exercise - number arithmetic, toFixed() and toPrecision()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: Javascript Exercise - number arithmetic, toFixed() and toPrecision()</title>
<script>
function test(){
var a = 10.1;
var b = 10.2;
var c = a + b;
info = "<p>a = 10.1, b = 10.2, c = a + b</p>"
+ "<p> a + b = " + (a + b) + "</p>"
+ "<p> c = " + c + "</p>"
+ "<p> c.toFixed(2) = " + c.toFixed(2) + "</p>"
+ "<p> c.toPrecision(8) = " + c.toPrecision(8) + "</p>";
document.getElementById("prompt").innerHTML=info;
}
</script>
</head>
<body onload="test();">
<h1>Mobile-Web-App: Javascript Exercise - number arithmetic, toFixed() and toPrecision()</h1>
<div id="prompt"></div>
</body>
</html>
Data type of Javascript: string and number
This exercise, the function typeof() is used to test the data type of various string and number object.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: Javascript Exercise - data type</title>
<script>
function test(){
info = "<p>typeof \"\": " + typeof("") + "</p>"
+ "<p>typeof 'a': " + typeof('a') + "</p>"
+ "<p>typeof \"a\": " + typeof("a") + "</p>"
+ "<p>typeof 'abc': " + typeof('abc') + "</p>"
+ "<p>typeof \"abc\": " + typeof("abc") + "</p>"
+ "<p>typeof 0: " + typeof(0) + "</p>"
+ "<p>typeof 1: " + typeof(1) + "</p>"
+ "<p>typeof 1.0: " + typeof(1.0) + "</p>"
+ "<p>typeof 1.5: " + typeof(1.5) + "</p>"
+ "<p>typeof null: " + typeof(null) + "</p>";
document.getElementById("prompt").innerHTML=info;
}
</script>
</head>
<body onload="test();">
<h1>Mobile-Web-App: Javascript Exercise - data type</h1>
<div id="prompt"></div>
</body>
</html>
Friday, April 20, 2012
The D Programming Language
The D Programming Language combines modeling power, modern convenience, and native efficiency into one powerful language. D embodies many new ideas in programming languages along with traditional proven techniques.
Google JavaScript Style Guide
JavaScript is the main client-side scripting language used by many of Google's open-source projects. The on-line style guide, Google JavaScript Style Guide, is a list of dos and don'ts for JavaScript programs.
Link: http://google-styleguide.googlecode.com/svn/trunk/javascriptguide.xml
Link: http://google-styleguide.googlecode.com/svn/trunk/javascriptguide.xml
Check Browser Compatibility at quirksmode.org
QuirksMode.org is the prime source for browser compatibility information on the Internet. It is maintained by Peter-Paul Koch, mobile platform strategist in Amsterdam, the Netherlands.
QuirksMode.org is the home of the Browser Compatibility Tables, where you’ll find hype-free assessments of the major browsers’ CSS and JavaScript capabilities, as well as their adherence to the W3C standards.
It is also increasingly the home of ground-breaking mobile web research.
QuirksMode.org is the home of the Browser Compatibility Tables, where you’ll find hype-free assessments of the major browsers’ CSS and JavaScript capabilities, as well as their adherence to the W3C standards.
It is also increasingly the home of ground-breaking mobile web research.
Wednesday, April 18, 2012
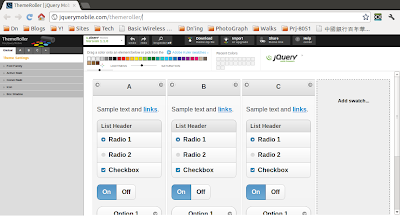
ThemeRoller for jQuery Mobile
The ThemeRoller Mobile tool makes it easy to create custom-designed themes for your mobile site or app. Just pick colors, then share your theme URL, or download the theme and drop it into your site.
Try it: http://jquerymobile.com/themeroller/
Try it: http://jquerymobile.com/themeroller/
Detect browser info using navigator in Javascript
The following example show how to check browser info (appName, appCodeName, appVersion, platform and userAgent) using navigator in Javascript.
Screenshot of running in Opera on Linux desktop.
Screenshot of running in Chrome for Android, Beta.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: Detect Browser</title>
<script type="text/javascript">
function detectbrowser(){
info = "<p><b>Browser info: </b></p>"
+ "<p>appName: " + navigator.appName + "</p>"
+ "<p>appCodeName: " + navigator.appCodeName + "</p>"
+ "<p>appVersion: " + navigator.appVersion + "</p>"
+ "<p>platform: " + navigator.platform + "</p>"
+ "<p>userAgent: " + navigator.userAgent + "</p>";
document.getElementById("browserinfo").innerHTML=info;
}
</script>
</head>
<body onload="detectbrowser();">
<h1>Mobile-Web-App: Javascript Exercise - Detect Browse</h1>
<div id="browserinfo"></div>
</body>
</html>
Screenshot of running in Opera on Linux desktop.
Screenshot of running in Chrome for Android, Beta.
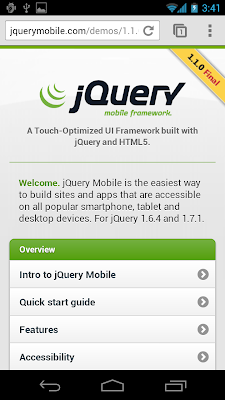
jQuery Mobile 1.1 Final released
 jQuery Mobile 1.1 has been released with hundreds of improvements, big and small, to make jQuery Mobile feel faster, smoother and more polished across the board.
jQuery Mobile 1.1 has been released with hundreds of improvements, big and small, to make jQuery Mobile feel faster, smoother and more polished across the board.The most notable improvements in 1.1.0 are true fixed toolbars, completely re-vamped animated page transitions and AJAX loader, refined form element design and feature set, and improved documentation.
Requires jQuery core 1.6.4 or 1.7.1.
Know more: http://jquerymobile.com/blog/2012/04/13/announcing-jquery-mobile-1-1-0/
Saturday, April 14, 2012
Professional jQuery
A complete, in-depth look at jQuery
If you're looking for a single resource that completely encompasses jQuery and related technologies, then look no further. This authoritative guide dives right into exploring jQuery, the leading framework used for standards-based, client-side web development. You'll discover how jQuery is structured so that it can be used to accomplish a wide range of tasks and you'll learn how to integrate jQuery into your web pages. The authors provide helpful lessons and valuable examples so that you can get a firm grasp on how best to maximize the capabilities of jQuery.
- Begins with a look at where to access the latest version of jQuery and reviews a number of useful tools to help get started with this popular framework
- Describes how to manipulate DOM elements, work with HTML forms, and create visual effects
- Covers working with AJAX and JSON
- Explains techniques for using and developing jQuery plugins
- Details developing jQuery for mobile devices
You'll quickly see for yourself why jQuery is rapidly growing in popularity as developers are looking to build sites that are fully functional today and can handle the technologies of tomorrow.
Thursday, April 12, 2012
OpenLayers: set center of map and zoom level
Modify from last post "Example to load OSGEO map using OpenLayers"; to set center of map and zoom level, replace the code myMap.zoomToMaxExtent() by:
myMap.setCenter(new OpenLayers.LonLat(<Lon, Lat>));
myMap.zoomTo(<zoom level>);
Example:
myMap.setCenter(new OpenLayers.LonLat(<Lon, Lat>));
myMap.zoomTo(<zoom level>);
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Mobile-Web-App</title>
<script type="text/javascript" src="http://openlayers.org/api/2.11/OpenLayers.js"></script>
<script type="text/javascript" >
var myMap;
function loadOpenLayers(){
myMap = new OpenLayers.Map("mymap", {});
var wms = new OpenLayers.Layer.WMS(
"OpenLayers WMS",
"http://vmap0.tiles.osgeo.org/wms/vmap0",
{layers: "basic"},
{});
myMap.addLayer(wms);
myMap.setCenter(new OpenLayers.LonLat(-122.349243, 47.651743));
myMap.zoomTo(6);
}
</script>
</head>
<body onload="loadOpenLayers();">
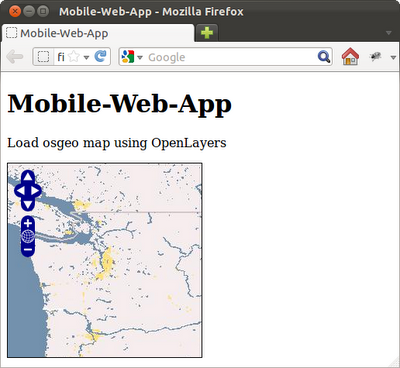
<h1>Mobile-Web-App</h1>
<p>Load osgeo map using OpenLayers</p>
<div id="mymap" style="width: 250px; height: 250px; border: 1px solid;">
</div>
</body>
</html>
Example to load OSGEO map using OpenLayers
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Mobile-Web-App</title>
<script type="text/javascript" src="http://openlayers.org/api/2.11/OpenLayers.js"></script>
<script type="text/javascript" >
var myMap;
function loadOpenLayers(){
myMap = new OpenLayers.Map("mymap", {});
var wms = new OpenLayers.Layer.WMS(
"OpenLayers WMS",
"http://vmap0.tiles.osgeo.org/wms/vmap0",
{layers: "basic"},
{});
myMap.addLayer(wms);
myMap.zoomToMaxExtent();
}
</script>
</head>
<body onload="loadOpenLayers();">
<h1>Mobile-Web-App</h1>
<p>Load osgeo map using OpenLayers</p>
<div id="mymap" style="width: 250px; height: 250px; border: 1px solid;">
</div>
</body>
</html>
Next: - OpenLayers: set center of map and zoom level
Wednesday, April 11, 2012
jQuery Mobile - Create List items dynamically
Refer to the another post of Create List items dynamically for normal Javascript version. We can create List items similarly. But after list items updated, have to call $("#unorderedlist").listview("refresh") to refresh in mobile style.
example:
Without $("#unorderedlist").listview("refresh"), it will look like this:
example:
<!doctype html>
<html>
<head>
<meta charset="utf-8"></meta>
<meta name = "viewport" content = "width = device-width, height = device-height" />
<title>Android-er</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.css" />
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.js"></script>
<script >
var weekdayarray = new Array ("Sunday",
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday");
function onloaded(){
var ulist = document.getElementById("unorderedlist");
//Generate list items for <ul>
for (var i = 0; i < weekdayarray.length; i++) {
var li = document.createElement("li");
li.innerHTML = weekdayarray[i];
ulist.appendChild(li);
}
$("#unorderedlist").listview("refresh");
}
</script>
</head>
<body onload="onloaded()">
<div data-role="page" id="home">
<div data-role="header">
<h1>Mobile-Web-App</h1>
</div>
<div data-role="content">
<ul data-role="listview" id="unorderedlist" />
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
</body>
</html>
Without $("#unorderedlist").listview("refresh"), it will look like this:
Tuesday, April 10, 2012
Sencha Touch Mobile JavaScript Framework
This book is a step-by-step tutorial aimed at beginners to Sencha Touch. There is ready sample code explained with essential screenshots for better and quicker understanding. This book is ideal for anyone who wants to gain the practical knowledge involved in using Sencha Touch mobile web application framework to make attractive web apps for mobiles. If you have some familiarity with HTML and CSS, then this book is for you. This book will give designers the skills they need to implement their ideas, and provides developers with creative inspiration through practical examples. It is assumed that you know how to use touch screens, touch events, WebKit on mobile systems, Apple iOS, and Google Android for Mobiles.
Monday, April 9, 2012
jQuery Tools UI Library
A practical tutorial with powerful yet simple projects that are quick to implement. This book is aimed at developers who have prior jQuery knowledge, but may not have any prior experience with jQuery Tools. It is possible that they may have started with the basics of jQuery Tools, but want to learn more about how it can be used, as well as get ideas for future projects.
HTML5 Mobile Development Cookbook
The book is written in a cookbook style, presenting examples in the style of recipes, allowing you to go directly to your topic of interest, or follow topics throughout a chapter to gain in-depth knowledge. Developers keen to create HTML5 mobile websites that are fast and responsive across a whole range of mobile devices.
FREE eBook download: Android Programming
Sunday, April 8, 2012
jQuery Mobile 1.1.0 RC2 Released
jQuery Mobile is a Touch-Optimized UI Framework built with jQuery and HTML5. the easiest way to build sites and apps that are accessible on all popular smartphone, tablet and desktop devices. For jQuery 1.6.4 and 1.7.1.
jQuery Mobile 1.1.0 RC2 Released, read details: http://jquerymobile.com/blog/2012/04/06/jquery-mobile-1-1-0-rc2/
Visit jQuery Mobile 1.1.0 RC2
jQuery Mobile 1.1.0 RC2 Released, read details: http://jquerymobile.com/blog/2012/04/06/jquery-mobile-1-1-0-rc2/
Visit jQuery Mobile 1.1.0 RC2
jQuery UI: Buttons with Icon
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: jQuery UI Buttons with Icon</title>
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/ui/1.8.18/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/themes/base/jquery.ui.all.css">
<script type="text/javascript">
function onloaded(){
$( "#plus" ).button({
icons: {
primary: "ui-icon-plus"
},text: true})
$( "#minus" ).button({
icons: {
primary: "ui-icon-minus"
},text: true})
$( "#close" ).button({
icons: {
primary: "ui-icon-close"
},text: true})
$( "#heart" ).button({
icons: {
primary: "ui-icon-heart"
},text: false})
}
</script>
</head>
<body onload="onloaded();">
<h1>Mobile-Web-App: jQuery UI Buttons with Icon</h1>
<div>
<button id="plus">ui-icon-plus</button>
<button id="minus">ui-icon-minus</button>
<button id="close">ui-icon-close</button>
<button id="heart">ui-icon-heart</button>
</div>
</body>
</html>
jQuery UI's ThemeRoller provides the full set of CSS framework icons in its preview column.
Saturday, April 7, 2012
OpenLayers: Free Maps for the Web
OpenLayers makes it easy to put a dynamic map in any web page. It can display map tiles and markers loaded from any source. OpenLayers has been developed to further the use of geographic information of all kinds. OpenLayers is completely free, Open Source JavaScript, released under the 2-clause BSD License (also known as the FreeBSD).
OpenLayers Home: http://www.openlayers.org/
OpenLayers Home: http://www.openlayers.org/
Create, optimize, and deploy stunning cross-browser web maps with the OpenLayers JavaScript web mapping library
- Learn how to use OpenLayers through explanation and example
- Create dynamic web map mashups using Google Maps and other third-party APIs
- Customize your map's functionality and appearance
- Deploy your maps and improve page loading times
- A practical beginner's guide, which also serves as a reference with the necessary screenshots and exhaustive code explanations
In Detail
Web mapping is the process of designing, implementing, generating, and delivering maps on the World Wide Web and its products. OpenLayers is a powerful, community driven, open source, pure JavaScript web mapping library. With it, you can easily create your own web map mashup using WMS, Google Maps, and a myriad of other map backends. Interested in knowing more about OpenLayers? This book is going to help you learn OpenLayers from scratch.
OpenLayers 2.10 Beginner's Guide will walk you through the OpenLayers library in the easiest and most efficient way possible. The core components of OpenLayers are covered in detail, with examples, structured so that you can easily refer back to them later.
The book starts off by introducing you to the OpenLayers library and ends with developing and deploying a full-fledged web map application, guiding you through every step of the way.
Throughout the book, you'll learn about each component of the OpenLayers library. You'll work with backend services like WMS, third-party APIs like Google Maps, and even create maps from static images. You'll load data from KML and GeoJSON files, create interactive vector layers, and customize the behavior and appearance of your maps.
There is a growing trend in mixing location data with web applications. OpenLayers 2.10 Beginner's Guide will show you how to create powerful web maps using the best web mapping library around.
This book will guide you to develop powerful web maps with ease using the open source JavaScript library OpenLayers.
What you will learn from this book
- Learn how to set up OpenLayers and use it to create your own web maps
- Debug your map to find out how it works and how to fix things that break
- Investigate the multitude of different layer types OpenLayers supports out of the box
- Customize your map's settings to support different projections, resolutions, controls, and more
- Learn about what projections are and how to work with them
- Use Google, Bing, Yahoo, and other third-party maps directly in your own map
- Understand the numerous map controls provided out of the box and learn how to develop and customize your own
- Add real-time, client-side interaction with the Vector layer and customize its appearance
- Work with external data formats like KML, GeoJSON, and many others
- Develop a complex web map application using external data sources from Flickr, Twitter, and more
- Learn how to deploy and optimize your web map
Approach
This is a beginner's guide with the essential screenshots and clearly explained code, which also serves as a reference.
Who this book is written for
This book is for anyone who has any interest in using maps on their website, from hobbyists to professional web developers. OpenLayers provides a powerful, but easy-to-use, pure JavaScript and HTML (no third-party plug-ins involved) toolkit to quickly make cross-browser web maps. A basic understanding of JavaScript will be helpful, but there is no prior knowledge required to use this book. If you've never worked with maps before, this book will introduce you to some common mapping topics and gently guide you through the OpenLayers library. If you're an experienced application developer, this book will also serve as a reference to the core components of OpenLayers
OpenStreetMap - The Free World Map
OpenStreetMap is a free worldwide map, created by people like you and me. The data is free to download and use under its open license. Create a user account to improve the map.
Web Site: OpenStreetMap
This book introduces the OSM project, its aims and objectives, and its history, then guides you through the process of gathering, editing, and using OpenStreetMap data using a series of real-world examples. This book is the perfect aid for geographic-information professionals interested in using OpenStreetMap in their work and web designers and developers who want to include mapping in their sites, and want a distinctive style. It is for you if you have a need to use maps and geographic data for work or leisure, and want accurate, up-to-date maps showing the information you're interested in, without details you don't need. If you want to use maps for navigation and want more or less detail than traditional printed maps give this book is perfect for you.
Web Site: OpenStreetMap
This book introduces the OSM project, its aims and objectives, and its history, then guides you through the process of gathering, editing, and using OpenStreetMap data using a series of real-world examples. This book is the perfect aid for geographic-information professionals interested in using OpenStreetMap in their work and web designers and developers who want to include mapping in their sites, and want a distinctive style. It is for you if you have a need to use maps and geographic data for work or leisure, and want accurate, up-to-date maps showing the information you're interested in, without details you don't need. If you want to use maps for navigation and want more or less detail than traditional printed maps give this book is perfect for you.
Thursday, April 5, 2012
Visual Studio Toolbox: Building Metro Style Apps with XAML
In this video, takes a look at how you can use Visual Studio 11 to start building Metro style apps for Windows 8. It will focus on using XAML and will show you how to use each of the three project templates Visual Studio provides. And then demonstrate building an app that uses real data instead of sample data.
Labels:
Dev. Tools,
how to,
Microsoft,
Visual Studio,
Windows,
XAML
jQuery UI: tabs
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: jQuery UI tabs</title>
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/ui/1.8.18/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/themes/base/jquery.ui.all.css">
<script type="text/javascript">
function onloaded(){
$( "#tabs" ).tabs();
}
</script>
</head>
<body onload="onloaded();">
<h1>Mobile-Web-App: jQuery UI tabs</h1>
<div id="tabs">
<ul>
<li><a href="#tab1">Tab 1: Mobile-web-app <img src="http://goo.gl/BlQEX" height="20"></img></a></li>
<li><a href="#tab2">Tab 2: jQuery UI</a></li>
<li><a href="#tab3">Tab 3:</a></li>
</ul>
<div id="tab1">
<p>Mobile-web-app</P
<p>My Blog <a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></p>
</div>
<div id="tab2">
<p>jQuery UI provides abstractions for low-level interaction and animation, advanced effects and high-level, themeable widgets, built on top of the jQuery JavaScript Library, that you can use to build highly interactive web applications.
</p>
</div>
<div id="tab3">
</div>
</div>
</body>
</html>
Wednesday, April 4, 2012
jQuery UI: accordion
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: jQuery UI accordion</title>
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/ui/1.8.18/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/themes/base/jquery.ui.all.css">
<script type="text/javascript">
function onloaded(){
$( "#accordion" ).accordion();
}
</script>
</head>
<body onload="onloaded();">
<h1>Mobile-Web-App: jQuery UI accordion</h1>
<div id="accordion">
<h3><a href="#">Section 1: Mobile-web-app <img src="http://goo.gl/BlQEX" height="20"></img></a></h3>
<div>
<p>Mobile-web-app</P
<p>My Blog <a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></p>
</div>
<h3><a href="#">Section 2: jQuery UI</a></h3>
<div>
<p>jQuery UI provides abstractions for low-level interaction and animation, advanced effects and high-level, themeable widgets, built on top of the jQuery JavaScript Library, that you can use to build highly interactive web applications.
</p>
</div>
<h3><a href="#">Section 3</a></h3>
<div>
</div>
</div>
</body>
</html>
Tuesday, April 3, 2012
Yahoo! open source Mojito - a JavaScript framework developed by Yahoo! for Web developers.
Mojito is a FREE MVC application framework built on YUI 3 that enables agile development of Web applications. Mojito allows developers to write client and server components in the same language (JavaScript), using the same framework. Because Mojito applications are written in JavaScript, they can run on the client (in the browser) and on the server (with Node.js). In addition, Mojito has built-in support for internationalization, testing, and building documentation.
Web Site: http://developer.yahoo.com/cocktails/mojito/
Yahoo announced the availability of Yahoo!’s Mojito in open source, a ground-breaking JavaScript framework developed by Yahoo! for Web developers. Mojito is one of the Yahoo! Cocktails, our JavaScript-centric presentation platform for connected devices ~ Yahoo Developer Network - Yahoo!’s Mojito is Now Open Source.
Web Site: http://developer.yahoo.com/cocktails/mojito/
Yahoo announced the availability of Yahoo!’s Mojito in open source, a ground-breaking JavaScript framework developed by Yahoo! for Web developers. Mojito is one of the Yahoo! Cocktails, our JavaScript-centric presentation platform for connected devices ~ Yahoo Developer Network - Yahoo!’s Mojito is Now Open Source.
The Way To Go: A Thorough Introduction To The Go Programming Language
This book provides the reader with a comprehensive overview of the new open source programming language Go (in its first stable and maintained release Go 1) from Google. The language is devised with Java / C#-like syntax so as to feel familiar to the bulk of programmers today, but Go code is much cleaner and simpler to read, thus increasing the productivity of developers. You will see how Go: simplifies programming with slices, maps, structs and interfaces incorporates functional programming makes error-handling easy and secure simplifies concurrent and parallel programming with goroutines and channels And you will learn how to: make use of Go's excellent standard library program Go the idiomatic way using patterns and best practices in over 225 working examples and 135 exercises This book focuses on the aspects that the reader needs to take part in the coming software revolution using Go.
Monday, April 2, 2012
FREE eBook download: Design Patterns In Python - Rahul Verma and Chetan Giridhar
Design Patterns in Python - Authors: Rahul Verma, Chetan Giridhar
This book is about learning design patterns through the medium of Python language. If you are a tester interested in design of test automation frameworks or thinking about how a single test automation problem could be solved in different ways, this book would prove to be very useful. If you are new to design patterns being a programmer or you want to explore OOP in Python further, this text provides the first building blocks.
Table Of Contents
Version 0.1 of the book containing 7 design patterns is now available for download.
Link: http://dpip.testingperspective.com/
This book is about learning design patterns through the medium of Python language. If you are a tester interested in design of test automation frameworks or thinking about how a single test automation problem could be solved in different ways, this book would prove to be very useful. If you are new to design patterns being a programmer or you want to explore OOP in Python further, this text provides the first building blocks.
Table Of Contents
- Copyright Information
- About the Authors
- Foreword – Vipul Kocher
- Preface
- 1. Model-View-Controller Pattern
- 2. Command Pattern
- 3. Observer Pattern
- 4. Facade Pattern
- 5. Mediator Pattern
- 6. Factory Pattern
- 7. Proxy Pattern
- References and Further Reading
Version 0.1 of the book containing 7 design patterns is now available for download.
Link: http://dpip.testingperspective.com/
jQuery UI
With the jQuery UI library, you can apply the power and standards of jQuery to user interface design, complete with interactive elements, animation, and themeable widgets. This concise, code-heavy guide demonstrates how to harness interactive features that HTML5 lacks, including tabs, accordions, and dialog boxes. You’ll also learn how to program common but complex tasks, such as managing drag and drop and autocomplete, that make it easier for users to interact with your site.
This book provides a quick tour of how jQuery UI can improve your HTML pages, followed by standalone chapters that focus on each of the components in detail. If you’re a web developer or designer looking to enrich your website with new features—without having to dive into full-fledged Javascript—jQuery UI is a must.
This book covers the following extensions in version 1.8:
This book provides a quick tour of how jQuery UI can improve your HTML pages, followed by standalone chapters that focus on each of the components in detail. If you’re a web developer or designer looking to enrich your website with new features—without having to dive into full-fledged Javascript—jQuery UI is a must.
This book covers the following extensions in version 1.8:
- Tab management
- Accordion menus
- Dialog boxes
- Buttons
- Progress bars
- Sliders
- Date pickers
- Autocompleters
- Drag and drop management
- Selection, resizing, and switching of elements
- New visual effects
About the Author
Eric Sarrion has written on Rails, HTML and CSS, J2EE, and JavaScript for O'Reilly France. He manages a small training and development company.
Google Feed API
With Google Feed API, you can download any public Atom, RSS, or Media RSS feed using only JavaScript.
The Google Feed API takes the pain out of developing mashups in JavaScript because you can now mash up feeds using only a few lines of JavaScript, rather than dealing with complex server-side proxies. This makes it easy to quickly integrate feeds on your website.
Example:
The Google Feed API takes the pain out of developing mashups in JavaScript because you can now mash up feeds using only a few lines of JavaScript, rather than dealing with complex server-side proxies. This makes it easy to quickly integrate feeds on your website.
Example:
<html>
<head>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("feeds", "1");
function initialize() {
var feed = new google.feeds.Feed("http://feeds.feedburner.com/Mobile-web-app");
feed.setNumEntries(10);
feed.load(function(result) {
if (!result.error) {
var container = document.getElementById("feed");
for (var i = 0; i < result.feed.entries.length; i++) {
var entry = result.feed.entries[i];
var div = document.createElement("div");
var A = document.createElement("A");
A.setAttribute("href",entry.link);
A.appendChild(document.createTextNode(entry.title));
div.appendChild(A);
container.appendChild(div);
}
}
});
}
google.setOnLoadCallback(initialize);
</script>
</head>
<body>
<h1>Mobile-web-app: Google Feed API</h1>
<div id="feed"></div>
</body>
</html>
Subscribe to:
Comments (Atom)