myMap.setCenter(new OpenLayers.LonLat(<Lon, Lat>));
myMap.zoomTo(<zoom level>);
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Mobile-Web-App</title>
<script type="text/javascript" src="http://openlayers.org/api/2.11/OpenLayers.js"></script>
<script type="text/javascript" >
var myMap;
function loadOpenLayers(){
myMap = new OpenLayers.Map("mymap", {});
var wms = new OpenLayers.Layer.WMS(
"OpenLayers WMS",
"http://vmap0.tiles.osgeo.org/wms/vmap0",
{layers: "basic"},
{});
myMap.addLayer(wms);
myMap.setCenter(new OpenLayers.LonLat(-122.349243, 47.651743));
myMap.zoomTo(6);
}
</script>
</head>
<body onload="loadOpenLayers();">
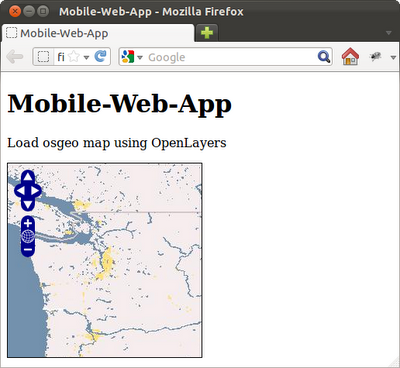
<h1>Mobile-Web-App</h1>
<p>Load osgeo map using OpenLayers</p>
<div id="mymap" style="width: 250px; height: 250px; border: 1px solid;">
</div>
</body>
</html>

No comments:
Post a Comment