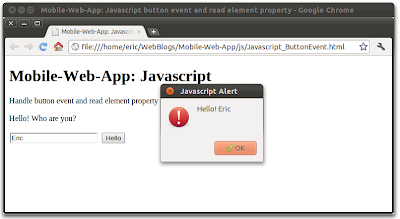
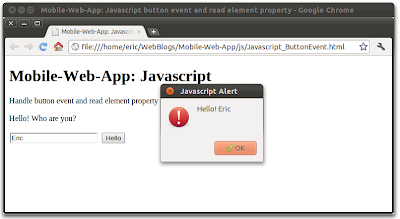
Example of Button event listener, with reading property of HTML element.

<!doctype html>
<head>
<title>Mobile-Web-App: Javascript button event and read element property</title>
<meta charset="utf-8">
<script>
function myOnLoad(){
var myButton1 = document.getElementById("Button1");
myButton1.onclick = Button1Listener;
}
function Button1Listener(){
var myText1 = document.getElementById("Text1");
var myInput1 = myText1.value;
alert("Hello! " + myInput1);
}
window.onload = myOnLoad;
</script>
</head>
<body>
<h1>Mobile-Web-App: Javascript</h1>
<p>Handle button event and read element property</p>
<p>Hello! Who are you?</p>
<form>
<input type="text" id="Text1">
<input type="button" id="Button1" value="Hello">
</form>
</body>
</html>

No comments:
Post a Comment