
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: HTML5 Canvas</title>
<script type="text/javascript">
function loadcanvas(){
var canvas;
var context;
canvas = document.getElementById("mycanvas");
context = canvas.getContext("2d");
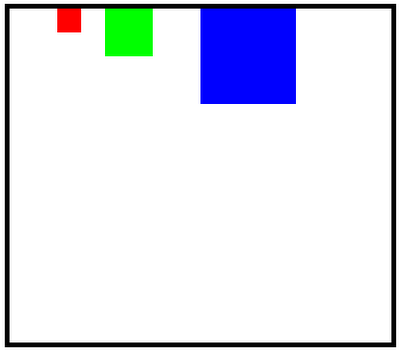
scaleCanvas(context, 0.5);
drawPath(context, "#ff0000");
scaleCanvas(context, 1);
drawPath(context, "#00ff00");
scaleCanvas(context, 2);
drawPath(context, "#0000ff");
}
function scaleCanvas(c, scale){
c.setTransform(1,0,0,1,0,0); //identity matrix
c.scale(scale, scale); //x scale, y scale
}
function drawPath(c, color){
c.fillStyle = color;
c.fillRect(100, 0, 50, 50); //( X, Y, WIDTH, HEIGHT)
}
</script>
</head>
<body onload="loadcanvas();">
<h1>Mobile-Web-App: HTML5 canvas</h1>
<canvas id="mycanvas" style="border: 5px solid;" width="400" height="350">
Sorry! Your browser doesn't support Canvas.
</canvas>
</body>
</html>
Related:
- HTML5 Canvas@((Context.(translate x rotate x scale)) + jQuery Slider)
No comments:
Post a Comment