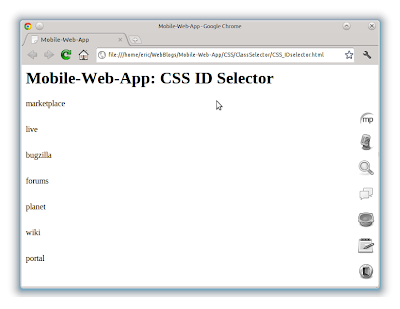
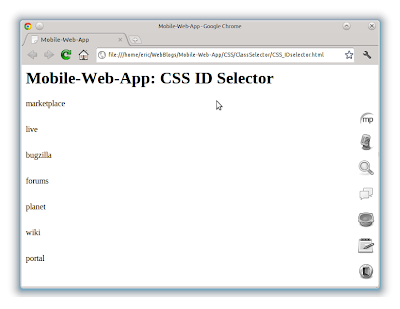
ID selector begins with a '#'. It's a example:
<html>
<head>
<title>Mobile-Web-App</title>
<style>
#marketplace{
background-image: url("marketplace.png");
}
#live{
background-image: url("live.png");
}
#bugzilla{
background-image: url("bugzilla.png");
}
#forums{
background-image: url("forums.png");
}
#planet{
background-image: url("planet.png");
}
#wiki{
background-image: url("wiki.png");
}
#portal{
background-image: url("portal.png");
}
.placeBottomRight{
height:50px;
background-repeat: no-repeat;
background-position: bottom right;
}
</style>
</head>
<body>
<h1>Mobile-Web-App: CSS ID Selector</h1>
<div id="marketplace" class="placeBottomRight">marketplace</div>
<div id="live" class="placeBottomRight">live</div>
<div id="bugzilla" class="placeBottomRight">bugzilla</div>
<div id="forums" class="placeBottomRight">forums</div>
<div id="planet" class="placeBottomRight">planet</div>
<div id="wiki" class="placeBottomRight">wiki</div>
<div id="portal" class="placeBottomRight">portal</div>
</body>
</html>


No comments:
Post a Comment