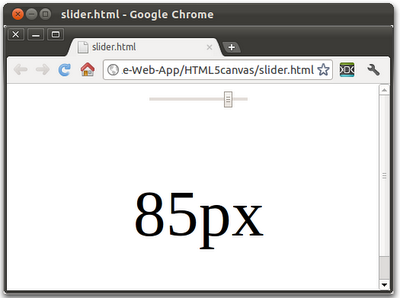
(As this is writing, Firefox not yet implemented Slider. Please test on Google Chrome.)

<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<style>
body { margin-left: 30px; margin-right: 15px; background-color: #ffffff }
h1{font: bold italic 20pt helvetica}
#mytext {
font-size: 24px
}
</style>
</head>
<body>
<center>
<input id="slide" type="range" min="8" max="100" value="24"? onChange="sliderOnChange(this.value)" step="1"/>
<p id="mytext">24px</p>
</center>
<script>
function sliderOnChange(fontsize) {
$("#mytext").css("font-size", fontsize+"px");
document.getElementById("mytext").innerHTML = fontsize+"px";
}
</script>
</body>
</html>
Related:
- HTML5 Canvas@((Context.(translate x rotate x scale)) + jQuery Slider)
- Implement Slider using jQuery UI
- jQuery Mobile: Slider
No comments:
Post a Comment