Open Webos 1.0 on Google Nexus
Saturday, September 29, 2012
Open webOS 1.0 Edition released
Open webOS 1.0 Edition released, read details: http://blog.openwebosproject.org/post/32462950628/open-webos-1-0-edition
open webOS 1.0 running on a HP TouchSmart PC
open webOS 1.0 running on a HP TouchSmart PC
Ext JS 4 Web Application Development Cookbook
This is a cookbook with easy to follow recipes containing practical and detailed examples which are all fully backed up with code, illustrations, and tips. The Ext JS 4 Web Application Development Cookbook is aimed at both newcomers and those experienced with Ext JS who want to expand their knowledge and learn how to create interactive web applications with Ext JS 4.
Friday, September 28, 2012
Google Web Search API (Deprecated)
The Google Web Search API lets you put Google Search in your web pages with JavaScript. You can embed a simple, dynamic search box and display search results in your own web pages or use the results in innovative, programmatic ways.
Note: The Google Web Search API has been officially deprecated. It will continue to work as per Google's deprecation policy, but the number of requests you may make per day will be limited. Therefore, you are encouraged to move to the new Custom Search API.
Example:
Note: The Google Web Search API has been officially deprecated. It will continue to work as per Google's deprecation policy, but the number of requests you may make per day will be limited. Therefore, you are encouraged to move to the new Custom Search API.
Example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Hello World - Google Web Search API Sample</title>
<script src="https://www.google.com/jsapi"
type="text/javascript"></script>
<script language="Javascript" type="text/javascript">
//<!
google.load('search', '1');
function OnLoad() {
// Create a search control
var searchControl = new google.search.SearchControl();
// Add in a full set of searchers
var localSearch = new google.search.LocalSearch();
searchControl.addSearcher(localSearch);
searchControl.addSearcher(new google.search.WebSearch());
searchControl.addSearcher(new google.search.VideoSearch());
searchControl.addSearcher(new google.search.BlogSearch());
searchControl.addSearcher(new google.search.NewsSearch());
searchControl.addSearcher(new google.search.ImageSearch());
searchControl.addSearcher(new google.search.BookSearch());
searchControl.addSearcher(new google.search.PatentSearch());
// tell the searcher to draw itself and tell it where to attach
searchControl.draw(document.getElementById("searchcontrol"));
// execute an inital search
searchControl.execute("mobile-web-app.blogspot.com");
}
google.setOnLoadCallback(OnLoad);
//]]>
</script>
</head>
<body>
<div id="searchcontrol">Loading</div>
</body>
</html>
Tuesday, September 25, 2012
PageSpeed Insights, Make your web site faster
PageSpeed Insights analyzes the content of a web page, then generates suggestions to make that page faster. Reducing page load times can reduce bounce rates and increase conversion rates.

Visit: https://developers.google.com/speed/pagespeed/insights

Visit: https://developers.google.com/speed/pagespeed/insights
Monday, September 24, 2012
Free online eBook: Kindle Fire Development Essentials
Techotopia provide a online ebook, Kindle Fire Development Essentials, for FREE.
The Kindle Fire is the latest addition to Amazon.com’s Kindle family of devices. Unlike previous Kindle models, however, the Kindle Fire is the first device from Amazon to move beyond ebook reading and provide a full tablet experience with a multitouch color screen and the ability to watch movies, read books and magazines, play music and install applications from the Amazon App Store. This book will cover the development of applications for the Kindle Fire.
Table of Contents
- An Overview and History of the Kindle Fire
- Setting Up a Kindle Fire Android Development Environment
- Creating a Kindle Fire Android Virtual Device (AVD)
- Creating an Example Kindle Fire Android Application
- Testing Android Applications on a Physical Kindle Fire Device
- An Overview of the Kindle Fire Android Architecture
- The Anatomy of an Android Application
- Understanding Android Application and Activity Lifecycles
- Handling Android Activity State Changes
- Android Activity State Changes – An Example Application
- Saving and Restoring the User Interface State of an Android Activity
- Understanding Android Views, View Groups and Layouts
- Designing an Android User Interface using the Graphical Layout Tool
- Creating an Android User Interface in Java Code
- An Overview and Example of Android Event Handling
- Android Touch and Multi-touch Event Handling
- Android Gesture and Pinch Recognition on the Kindle Fire
- An Overview of Android Intents
- Android Explicit Intents – A Worked Example
- Android Implicit Intents – A Worked Example
- Android Broadcast Intents and Broadcast Receivers
- A Basic Overview of Android Threads and Thread handlers
- An Overview of Android Started and Bound Services
- Implementing an Android Started Service – A Worked Example
- Android Local Bound Services – A Worked Example
- Android Remote Bound Services – A Worked Example
Read Kindle Fire Development Essentials online.
Friday, September 21, 2012
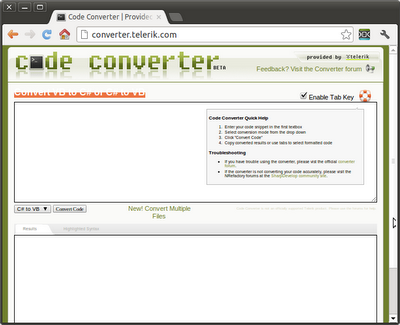
Code Converter, to Convert VB to C# or C# to VB
Code Converter is a free and simple VB to C# and C# to VB code converter, aims to provide the best free .NET converter available on the web.
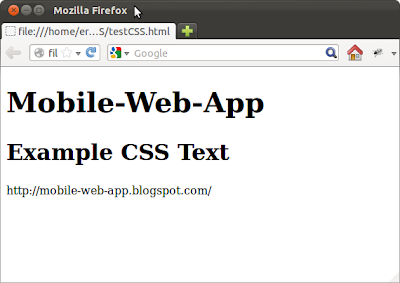
Set text shadow using CSS
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h1 {
font-size:250%;
color:#ff0000;
text-shadow: #000000 5px 5px 5px;}
h2 {
font-size:200%;
color:green;
text-shadow: red 2px 2px 1px;}
p {
font-size:100%;
color:rgb(0,0,255);
text-shadow: rgb(50,50,50) 2px 2px 5px;}
</style>
</head>
<body>
<h1>Mobile-Web-App</h1>
<h2>Example CSS Text</h2>
<p>http://mobile-web-app.blogspot.com/</p>
</body>
</html>
Set text color using CSS
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h1 {font-size:250%; color:#ff0000;}
h2 {font-size:200%; color:green;}
p {font-size:100%; color:rgb(0,0,255);}
</style>
</head>
<body>
<h1>Mobile-Web-App</h1>
<h2>Example CSS Text</h2>
<p>http://mobile-web-app.blogspot.com/</p>
</body>
</html>
Set font size using CSS
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>Mobile-Web-App</h1>
<h2>Example CSS Text</h2>
<p>http://mobile-web-app.blogspot.com/</p>
</body>
</html>
Saturday, September 15, 2012
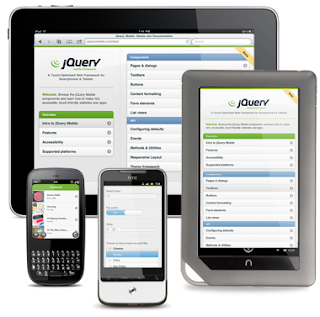
jQuery Mobile 1.2.0 RC1 released!

jQuery Mobile: Touch-Optimized Web Framework for Smartphones & Tablets
A unified, HTML5-based user interface system for all popular mobile device platforms, built on the rock-solid jQuery and jQuery UI foundation. Its lightweight code is built with progressive enhancement, and has a flexible, easily themeable design.
Web Site: http://jquerymobile.com/
Thursday, September 13, 2012
iPhone 5 Complete Full Official Apple Events keynote September 2012
iPhone 5 Full Apple keynote September 2012
Tuesday, September 11, 2012
Firefox OS
Firefox OS Demo
The latest build of Firefox OS, run on a developer phone by ZTE. Recorded on September 6, 2012.
The latest build of Firefox OS, run on a developer phone by ZTE. Recorded on September 6, 2012.
Monday, September 10, 2012
Tile5 - opensource HTML5 mapping javascript library

Tile5 is an opensource HTML5 mapping javascript library that gives developers the ability to use existing mapping engines and provide a rich HTML5 experience. Tile5 can also be used to create more generic HTML5 tiling interfaces.
Tile5 is targeted primarily at mobile devices that support HTML5. The goal is to achieve compatibility with all mobile devices considered “Class A” on the jQuery Mobile GBS chart. Longer term intend to support the various desktop browsers as well (some even work right now).
Tile5 Code Playground
Thursday, September 6, 2012
QEMU version 1.2.0 is out
QEMU is a generic and open source machine emulator and virtualizer.
When used as a machine emulator, QEMU can run OSes and programs made for one machine (e.g. an ARM board) on a different machine (e.g. your own PC). By using dynamic translation, it achieves very good performance.
When used as a virtualizer, QEMU achieves near native performances by executing the guest code directly on the host CPU. QEMU supports virtualization when executing under the Xen hypervisor or using the KVM kernel module in Linux. When using KVM, QEMU can virtualize x86, server and embedded PowerPC, and S390 guests.
QEMU version 1.2.0 is out. See the Download page for more information.
When used as a machine emulator, QEMU can run OSes and programs made for one machine (e.g. an ARM board) on a different machine (e.g. your own PC). By using dynamic translation, it achieves very good performance.
When used as a virtualizer, QEMU achieves near native performances by executing the guest code directly on the host CPU. QEMU supports virtualization when executing under the Xen hypervisor or using the KVM kernel module in Linux. When using KVM, QEMU can virtualize x86, server and embedded PowerPC, and S390 guests.
QEMU version 1.2.0 is out. See the Download page for more information.
Wednesday, September 5, 2012
Open webOS 1.0 Beta released
The Beta of Open webOS 1.0 has been released. The Beta includes two build systems, aimed at enabling developers in two ways:
http://www.openwebosproject.org/
- Our OpenEmbedded-based Build System
OpenEmbedded is specially targeted at managing porting to multiple platform architectures, and is an ideal base for contributors interested in bringing Open webOS to new hardware. The Beta release opens our ongoing development branch targeting an ARM emulator. - Our Linux Desktop Build
Develop on your own desktop, where you have access to all of your own tools and code. This is the ideal, productive environment for OS developers to enhance the user experience and integrate other best-of-breed open source technologies. The desktop build supports running System Manager as an application on your desktop, and the Core Applications running within System Manager.
http://www.openwebosproject.org/
golangide: IDE for GO Language
LiteIDE is a simple, open source, cross-platform IDE. golangide is a LiteIDE Released for Go.
Base Features:
Golang Support:
System
Base Features:
- Mime type basis system
- System environment manage
- Build system manage
- Debug system simple and open
- Kate syntax and style scheme
- WordApi complete helper
Golang Support:
- GOPATH Project
- Go Playground
- Golang ast view
- Godoc browser
- Gocode helper
- Project wizard
- Project build
- Source build
System
- Windows
- Linux
- MacOSX
Tuesday, September 4, 2012
Free eBook download: An Introduction to Programming in Go
The book An Introduction to Programming in Go is available for purchase at Amazon.com. It is also available for free online.
This book is a short, concise introduction to computer programming using the language Go. Designed by Google, Go is a general purpose programming language with modern features, clean syntax and a robust well-documented common library, making it an ideal language to learn as your first programming language.
This book is a short, concise introduction to computer programming using the language Go. Designed by Google, Go is a general purpose programming language with modern features, clean syntax and a robust well-documented common library, making it an ideal language to learn as your first programming language.
Monday, September 3, 2012
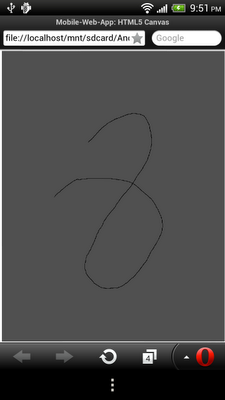
HTML5 and Javascript example; detect Touch event and free-draw on canvas for mobile device.
Last example "HTML5 and Javascript example; detect mouse event and free-draw on canvas" demonstrate how to detect mouse event for desktop browser with mouse input. But it cannot work on mobile device with touch input!
In order to detect touch event on mobile device, we have to implement EventListener of touchstart, touchend and touchmove. To retrieve the X, Y position of the touch events, read via event.touches[0].pageX and event.touches[0].pageY.
Example:
Please notice that it doesn't work on all mobile browsers currently. Here is the result of running on various browsers at Android device (HTC One X).
Run on Firefox Mobile, it work as expected and have the best result.
Run on Opera Mobile, work but slow response.
Run on Chrome, NOT work! Only part of the touch path drawn.
In order to detect touch event on mobile device, we have to implement EventListener of touchstart, touchend and touchmove. To retrieve the X, Y position of the touch events, read via event.touches[0].pageX and event.touches[0].pageY.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: HTML5 Canvas</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
var canvas;
var context;
var mouseon;
var touchon;
$(window).bind("resize", resetCanvas);
function loadcanvas(){
window.scrollTo(0, 1);
resetCanvas();
mouseon = false;
document.body.addEventListener(
"mousedown",
function(event){
context.moveTo(event.pageX, event.pageY);
mouseon = true;
},
false
);
document.body.addEventListener(
"mouseup",
function(event){
mouseon = false;
},
false
);
document.body.addEventListener(
"mousemove",
function(event){
if(mouseon){
context.lineTo(event.pageX, event.pageY);
context.stroke();
}
},
false
);
document.body.addEventListener(
"touchstart",
function(event){
context.beginPath();
context.moveTo(event.touches[0].pageX, event.touches[0].pageY);
touchon = true;
context.preventDefault();
},
false
);
document.body.addEventListener(
"touchend",
function(event){
touchon = false;
},
false
);
document.body.addEventListener(
"touchmove",
function(event){
if(touchon){
context.lineTo(event.touches[0].pageX, event.touches[0].pageY);
context.stroke();
}
},
false
);
}
function drawBackground(){
context.fillStyle = "#505050";
context.fillRect(0, 0, canvas.width, canvas.height);
}
function resetCanvas(){
canvas = document.getElementById("mycanvas");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
context = canvas.getContext("2d");
drawBackground();
}
</script>
</head>
<body onload="loadcanvas();">
<canvas id="mycanvas">
Sorry! Your browser doesn't support Canvas.
</canvas>
</body>
</html>
Please notice that it doesn't work on all mobile browsers currently. Here is the result of running on various browsers at Android device (HTC One X).
Run on Firefox Mobile, it work as expected and have the best result.
Run on Opera Mobile, work but slow response.
Run on Chrome, NOT work! Only part of the touch path drawn.
Sunday, September 2, 2012
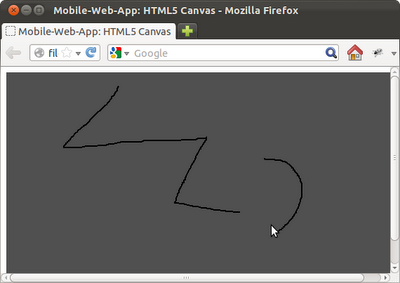
HTML5 and Javascript example; detect mouse event and free-draw on canvas.
Example to detect mouse event and free-draw on HTML5 canvas, using Javascript.
Related:
- HTML5 and Javascript example; detect Touch event and free-draw on canvas for mobile device.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: HTML5 Canvas</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
var canvas;
var context;
var mouseon;
$(window).bind("resize", resetCanvas);
function loadcanvas(){
window.scrollTo(0, 1);
resetCanvas();
mouseon = false;
document.body.addEventListener(
"mousedown",
function(event){
context.moveTo(event.pageX, event.pageY);
mouseon = true;
},
false
);
document.body.addEventListener(
"mouseup",
function(event){
mouseon = false;
},
false
);
document.body.addEventListener(
"mousemove",
function(event){
if(mouseon){
context.lineTo(event.pageX, event.pageY);
context.stroke();
}
},
false
);
}
function drawBackground(){
context.fillStyle = "#505050";
context.fillRect(0, 0, canvas.width, canvas.height);
}
function resetCanvas(){
canvas = document.getElementById("mycanvas");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
context = canvas.getContext("2d");
drawBackground();
}
</script>
</head>
<body onload="loadcanvas();">
<canvas id="mycanvas">
Sorry! Your browser doesn't support Canvas.
</canvas>
</body>
</html>
Related:
- HTML5 and Javascript example; detect Touch event and free-draw on canvas for mobile device.
Saturday, September 1, 2012
New options for the Maps Ad Unit
Google have provided ways to add AdSense to Google Maps via the Maps Ad Unit, to monetize sites that use the Google Maps API. And now, Google are adding two new extensions to that feature. This means more choices for ads with your maps and an improved experience for your users.
Know more: Google Geo Developers Blog
Know more: Google Geo Developers Blog
Subscribe to:
Comments (Atom)