To get max and min setting of Slider, we can use:
$("#slider").attr("min");
$("#slider").attr("max");

example:
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, height = device-height" />
<title>jQuery Mobile: Slider</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/latest/jquery.mobile.css" />
<script src="http://code.jquery.com/jquery.min.js"></script>
<script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h1>Slider</h1>
</div>
<div data-role="content">
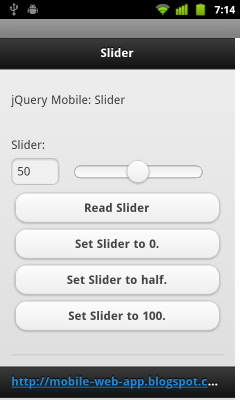
<p>jQuery Mobile: Slider</p>
<div data-role="fieldcontain">
<label for="slider">Slider:</label>
<input type="range" name="slider" id="slider" value="0" min="0" max="100" />
<input type="button" value="Read Slider" onclick="button_clicked()" />
<input type="button" value="Set Slider to 0." onclick="minbutton_clicked()" />
<input type="button" value="Set Slider to half." onclick="halfbutton_clicked()" />
<input type="button" value="Set Slider to 100." onclick="maxbutton_clicked()" />
</div>
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
<div data-role="page" id="dialog">
<div data-role="header">
<h1>mobile-web-app</h1>
</div>
<div data-role="content">
<p>It's a Dialog</p>
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
<script>
function button_clicked(){
var SliderValue = $("#slider").val();
alert("Slider value = " + SliderValue);
}
function minbutton_clicked(){
var min = $("#slider").attr("min");
$("#slider").val(min).slider("refresh");
}
function halfbutton_clicked(){
var min = $("#slider").attr("min");
var max = $("#slider").attr("max");
var half = (min + max)/2;
$("#slider").val(half).slider("refresh");
}
function maxbutton_clicked(){
var max = $("#slider").attr("max");
$("#slider").val(max).slider("refresh");
}
</script>
</body>
</html>