
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, height = device-height" />
<title>jQuery Mobile: Flip toggle switches</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/latest/jquery.mobile.css" />
<script src="http://code.jquery.com/jquery.min.js"></script>
<script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
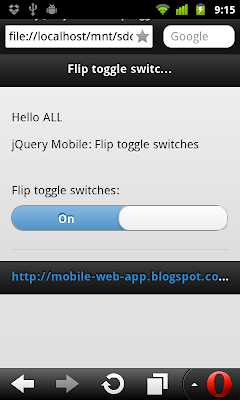
<h1>Flip toggle switches</h1>
</div>
<div data-role="content">
<p>Hello ALL</p>
<p>jQuery Mobile: Flip toggle switches</p>
<div data-role="fieldcontain">
<label for="myoption">Flip toggle switches:</label>
<select name="myoption" id="myoption" data-role="slider">
<option value="off">Off</option>
<option value="on">On</option>
</select>
</div>
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
<div data-role="page" id="dialog">
<div data-role="header">
<h1>mobile-web-app</h1>
</div>
<div data-role="content">
<p>It's a Dialog</p>
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
<script>
function button_clicked(){
alert("Button Clicked!");
}
</script>
</body>
</html>
No comments:
Post a Comment