Tuesday, February 28, 2012
Developing apps with Qt, featuring the Nokia 808 PureView
Executives from National Geographic, Pikchur, and 10tons discuss how easy it has been to use Qt in the development of their latest apps for Nokia's smartphones. Combining that ease of development, with Nokia's top-of-the-line hardware, global brand recognition, and distribution in more than 190 countries worldwide with Nokia Store, developers can reach more users, in more places, everyday. This video features the stunning new Nokia 808 PureView. See how easy it is to develop for Nokia with Qt: http://www.developer.nokia.com/Develop/Qt/
Implement draggable object using jQuery UI
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: jQuery UI draggable</title>
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/ui/1.8.18/jquery-ui.js"></script>
<script type="text/javascript">
function onloaded(){
$( "#draggable" ).draggable();
}
</script>
</head>
<body onload="onloaded();">
<h1>Mobile-Web-App: jQuery UI draggable</h1>
<img id = "draggable" src="Mobile-Web-App.png"></img>
</body>
</html>
Monday, February 27, 2012
HTML5 Camera

Example of HTML5 Camera run on Opera Mobile web browser on Android tablet.
<!DOCTYPE html>
<head>
<title>Mobile-Web-App: Camera</title>
</head>
<html>
<body>
<h1>Mobile-Web-App: Camera</h1>
<p id="vstatus"></p>
<video id="myvideo" autoplay></video>
<script type="text/javascript">
var myVideo = document.getElementById("myvideo");
var vStatus = document.getElementById("vstatus");
if(navigator.getUserMedia) {
navigator.getUserMedia("video", successCallback, errorCallback);
} else {
vStatus.textContent = "Your browser not support Camera!";
}
function successCallback( stream ) {
myVideo.src = stream;
}
function errorCallback( error ) {
vStatus.textContent = "Error: " + error.code + " !";
}
</script>
</body>
</html>
Opera Mobile for Android now support HTML5 Camera

What's in updated version (12.0) of Opera Mobile web browser for Android:
- Added:
- Support for more than 9 speed dials
- WebGL support
- HTML5 Camera (Android 2.1+)
- HTML5 Device Orientation
- HTML5 parser (Ragnarök)
- Android Beam support (NFC)
- Added Flash support on Android 4.0.3
- RTL text support in UI
- Turkish translation
- Improved:
- Keyboard support
- Scrolling on high pixel devices (Galaxy Nexus)
- Closing of tabs
- SSL connection speed
- Tab session restore
- Find in page UI
- Upgraded:
- Presto core (2.10.254)
Hello Dart!
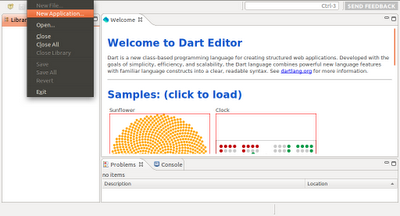
- Click File -> New Application in Eclipse menu

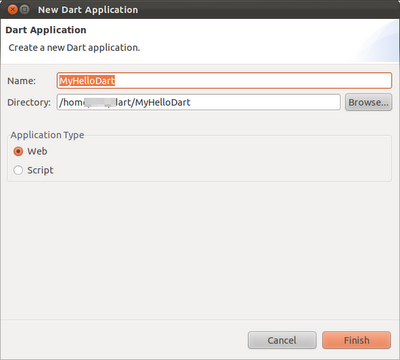
- Enter Name(and also Directory) of your Dart application, check Application Type of Web, and click Finish.

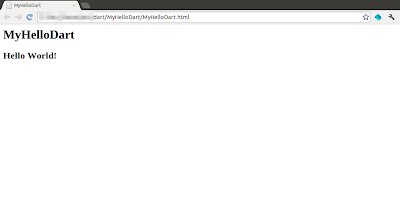
- A dummy Hello World! of Dart will be generated. Click the Run (green arrow) button to start the Dart application. The Hello World! Dart application will be loaded in build-in Chromium with Dart VM.

Remark: if you cannot run the application or cannot generate Javascript because of:
error while loading shared libraries: libcrypto.so.0.9.8: cannot open shared object file: No such file or directory
You have to install libssl0.9.8. Refer to the article: Cannot launch Dart application - error while loading shared libraries: libcrypto.so.0.9.8
Cannot launch Dart application - error while loading shared libraries: libcrypto.so.0.9.8
error while loading shared libraries: libcrypto.so.0.9.8: cannot open shared object file: No such file or directory
You can try to install libssl0.9.8 using the command in Terminal:
$ sudo apt-get install libssl0.9.8:i386
My test platform: Ubuntu 11.10
Sunday, February 26, 2012
Dart Editor
Follow the tutorial to install and use Dart Editor on Linux.
These instructions are also available for:
After installed, switch to the Dart installation directory, and run DartEditor.

About Facebook JavaScript SDK
The JavaScript SDK provides a rich set of client-side functionality for accessing Facebook's server-side API calls. These include all of the features of the REST API, Graph API, and Dialogs. Further, it provides a mechanism for rendering of the XFBML versions of our Social Plugins, and a way for Canvas pages to communicate with Facebook.
reference: http://developers.facebook.com/docs/reference/javascript/
Saturday, February 25, 2012
EPUBReader : Read ePub just in Firefox
If you click on a link to an ePub-file, you are normally prompted by the Firefox "save as" dialog. With EPUBReader installed, the ePub-file is downloaded, processed and directly displayed ready to read.
It runs on every operating system Firefox does (Windows, MacOS X, Linux).
Website: http://www.epubread.com/
Watch EPUBReader in action: Watch how it looks like reading an ePub-file with the Firefox add-on EPUBReader.
Friday, February 24, 2012
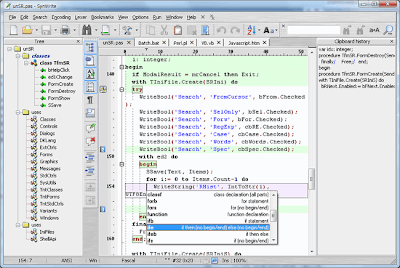
SynWrite Editor: A free source code editor
Web site: http://www.uvviewsoft.com/synwrite/index.html
Features
- Syntax highlighting for lots of languages
- Fully customizable highlightings
- Code folding, determined text ranges may be collapsed
- Tree structure view for source code
- Autocompletion
- Source code templates
- Clipboard history panel
- Search, replace with regular expressions
- Search, replace in multiple files
- External tools (capture of console output, errors navigation)
- Strings extraction feature
- Zen Coding (HTML + CSS + XSL high speed coding engine)
- Customizable hotkeys
- "Sync-Edit" feature allows to edit identical identifiers (see image)
- Portable mode
- Live spell checking
- Plugin support for file manager "Total Commander"
- Multilingual user interface
- Bookmarks
- Export to RTF/HTML with syntax highlighting
- and more...

Tech preview of Chromium with Dart VM
This release of Chromium with Dart VM integration is a technology preview, and should not be used for day-to-day browsing. After more testing and developer feedback, it will be eventually included the Dart VM in Chrome.
Link: http://www.dartlang.org/dartium/
Important: This browser is a technical preview, and it might have security and stability issues. Do not use Dartium as your primary browser!
Related: DART: new programming language for web applications
DART: new programming language for web applications

Dart is a new class-based programming language for creating structured web applications. Developed with the goals of simplicity, efficiency, and scalability, the Dart language combines powerful new language features with familiar language constructs into a clear, readable syntax.
Web Site: http://www.dartlang.org/
Related:
- Tech preview of Chromium with Dart VM
Thursday, February 23, 2012
Display Map on webpage to track location

<!DOCTYPE html>
<html>
<head>
<title>Mobile-Web-App: geolocation</title>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<style>#mapcanvas { height: 360px; width: 100%}</style>
<script type="text/javascript">
if (window.navigator.geolocation) {
window.navigator.geolocation.watchPosition(
successCallback, errorCallback);
} else {
alert("!!!Browser doesn't support Geolocation API.");
}
function successCallback(position){
loadmap();
var mylatitude = position.coords.latitude;
var mylongitude = position.coords.longitude;
document.getElementById("latitude").innerHTML
= "latitude: " + mylatitude;
document.getElementById("longitude").innerHTML
= "longitude: " + mylongitude;
document.getElementById("accuracy").innerHTML
= "accuracy: " + position.coords.accuracy;
loadmap(mylatitude, mylongitude);
}
function errorCallback(error) {
alert(error);
}
var map;
function loadmap(mylat, mylong){
var options = {
zoom: 15,
center: new google.maps.LatLng(mylat, mylong),
mapTypeId: google.maps.MapTypeId.SATELLITE,
};
map = new google.maps.Map(document.getElementById("mapcanvas"), options);
}
</script>
</head>
<body>
<h1>Mobile-Web-App: geolocation</h1>
<div id="mapcanvas"></div>
<div>
<p id="latitude"></p>
<p id="longitude"></p>
<p id="accuracy"></p>
</div>
</body>
</html>
BlackBerry Tablet Simulator
Before you begin, download and install a VMware Player and the BlackBerry Tablet Simulator.
- To download a VMware Player for Windows , visit https://www.vmware.com/tryvmware/?p=player&lp=1 .
- To download a VMware Player for Mac, visit https://www.vmware.com/vmwarestore/fusion-for-mac .
- To download the BlackBerry Tablet Simulator, visit developer.blackberry.com/android/tool.
- Navigate to the location where you saved the simulator, and select the installation file:
- For a Windows environment: BlackBerryPlayBookSimulator-Installer-1.0.9-nnnn-Win-nnnnnnnnnnnn.exe
- For a Linux environment: BlackBerryPlayBookSimulator-Installer-1.0.9-nnnn-Linux-nnnnnnnnnnnn.bin
- For a Mac environment: BlackBerryPlayBookSimulator-Installer-1.0.9-nnnn-macosx-nnnnnnnnnnnn.zip
where nnnn and nnnnnnnnnnnn are the identifier for the release.
- Follow the installation instructions for the simulator.
- Launch VMware Player or VMware Fusion.
- On the VMware Player screen, click Open a Virtual Machine.
- On the Open a Virtual Machine screen, navigate to the folder where you installed the simulator. Select theBlackBerryPlayBookSimulator.vmx file.
- Click OK.
By default, the development mode is enabled on the BlackBerry Tablet Simulator.
After you finish:
You should take a snapshot of the virtual machine so that you can return the virtual machine to a known stable state if necessary. To learn how to take a snapshot, view the online help in VMware Player.
To load applications in the simulator, you must obtain the IP address of the simulator. Each time the BlackBerry Tablet Simulator starts, VMware Player assigns it an IP address. You must provide this address to the deployment tool of your choice to load your application in the simulator. To display the IP address, the simulator must be in development mode. You can view the simulator's IP address by clicking the icon to the right of the clock on the status bar.
For optimal performance, you should set the number of cores per CPU of the VMware Player to 2.
know more: https://bdsc.webapps.blackberry.com/android/documentation/whitelisting_your_playbook_1873334_11.html
Display Map of current location

<!DOCTYPE html>
<html>
<head>
<title>Mobile-Web-App: geolocation</title>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<style>#mapcanvas { height: 360px; width: 100%}</style>
<script type="text/javascript">
if (window.navigator.geolocation) {
window.navigator.geolocation.getCurrentPosition(
successCallback, errorCallback);
} else {
alert("!!!Browser doesn't support Geolocation API.");
}
function successCallback(position){
loadmap();
var mylatitude = position.coords.latitude;
var mylongitude = position.coords.longitude;
document.getElementById("latitude").innerHTML
= "latitude: " + mylatitude;
document.getElementById("longitude").innerHTML
= "longitude: " + mylongitude;
document.getElementById("accuracy").innerHTML
= "accuracy: " + position.coords.accuracy;
loadmap(mylatitude, mylongitude);
}
function errorCallback(error) {
alert(error);
}
var map;
function loadmap(mylat, mylong){
var options = {
zoom: 15,
center: new google.maps.LatLng(mylat, mylong),
mapTypeId: google.maps.MapTypeId.SATELLITE,
};
map = new google.maps.Map(document.getElementById("mapcanvas"), options);
}
</script>
</head>
<body>
<h1>Mobile-Web-App: geolocation</h1>
<div id="mapcanvas"></div>
<div>
<p id="latitude"></p>
<p id="longitude"></p>
<p id="accuracy"></p>
</div>
</body>
</html>
next:
- Display Map on webpage to track location
Wednesday, February 22, 2012
Get device geolocation, using window.navigator.geolocation


<!DOCTYPE html>
<html>
<head>
<title>Mobile-Web-App: geolocation</title>
<script type="text/javascript">
if (window.navigator.geolocation) {
window.navigator.geolocation.getCurrentPosition(
successCallback, errorCallback);
} else {
alert("!!!Browser doesn't support Geolocation API.");
}
function successCallback(position){
document.getElementById("latitude").innerHTML
= "latitude: " + position.coords.latitude;
document.getElementById("longitude").innerHTML
= "longitude: " + position.coords.longitude;
document.getElementById("accuracy").innerHTML
= "accuracy: " + position.coords.accuracy;
}
function errorCallback(error) {
alert(error);
}
</script>
</head>
<body>
<h1>Mobile-Web-App: geolocation</h1>
<div>
<p id="latitude"></p>
<p id="longitude"></p>
<p id="accuracy"></p>
</div>
</body>
</html>
Embed Google Maps in web page using Javascript

<!DOCTYPE html>
<html>
<head>
<title>Mobile-Web-App: Google Maps</title>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<style>
#mapcanvas { height: 360px; width: 480px}
</style>
<script>
var map;
function loadmap(){
var options = {
zoom: 15,
center: new google.maps.LatLng(51.507222, -0.1275),
mapTypeId: google.maps.MapTypeId.SATELLITE,
};
map = new google.maps.Map(document.getElementById("mapcanvas"), options);
}
</script>
</head>
<body onload="loadmap();">
<h1>Mobile-Web-App: Google Maps</h1>
<div id="mapcanvas"></div>
</body>
</html>
Sunday, February 19, 2012
HTML5: Display current time and duration of Audio

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: HTML5 Video</title>
</head>
<body>
<p>
<button id="play">PLAY</button>
<button id="pause">PAUSE</button>
</p>
<audio id="audio" controls="controls">
<source src="samplemusic.mp3" type="audio/mp3" />
</audio>
<p id="duration"></p>
<p id="currenttime"></p>
<script>
var myAudio = document.getElementById("audio");
var btnPlay = document.getElementById("play");
var btnPause = document.getElementById("pause");
var textduration = document.getElementById("duration");
var textcurrenttime = document.getElementById("currenttime");
btnPlay.addEventListener("click", function(){myAudio.play();}, false);
btnPause.addEventListener("click", function(){myAudio.pause();}, false);
myAudio.addEventListener("loadedmetadata",
function(){textduration.innerHTML = "Duration: " + convertTime(myAudio.duration);},
false);
myAudio.addEventListener("timeupdate",
function(){textcurrenttime.innerHTML = "Current Time: " + convertTime(myAudio.currentTime);},
false);
function convertTime(org){
var minute = Math.floor(org/60) % 60;
var second = Math.floor(org%60);
return( minute + ' : ' + second);
}
</script>
</body>
</html>
Related:
- HTML5: Display current time and duration of video
HTML5: Display current time and duration of video

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: HTML5 Video</title>
</head>
<body>
<p>
<button id="play">PLAY</button>
<button id="pause">PAUSE</button>
</p>
<video id="video" src="sample.mp4" controls></video>
<p id="duration"></p>
<p id="currenttime"></p>
<script>
var myVideo = document.getElementById("video");
var btnPlay = document.getElementById("play");
var btnPause = document.getElementById("pause");
var textduration = document.getElementById("duration");
var textcurrenttime = document.getElementById("currenttime");
btnPlay.addEventListener("click", function(){myVideo.play();}, false);
btnPause.addEventListener("click", function(){myVideo.pause();}, false);
myVideo.addEventListener("loadedmetadata",
function(){textduration.innerHTML = "Duration: " + convertTime(myVideo.duration);},
false);
myVideo.addEventListener("timeupdate",
function(){textcurrenttime.innerHTML = "Current Time: " + convertTime(myVideo.currentTime);},
false);
function convertTime(org){
var minute = Math.floor(org/60) % 60;
var second = Math.floor(org%60);
return( minute + ' : ' + second);
}
</script>
</body>
</html>
Related:
- HTML5: Display current time and duration of Audio
Play mp3 in HTML5 audio tag

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: HTML5 Video</title>
</head>
<body>
<p>
<button id="play">PLAY</button>
<button id="pause">PAUSE</button>
</p>
<audio id="audio" controls="controls">
<source src="samplemusic.mp3" type="audio/mp3" />
</audio>
<script>
var myAudio = document.getElementById("audio");
var btnPlay = document.getElementById("play");
var btnPause = document.getElementById("pause");
btnPlay.addEventListener("click", function(){myAudio.play();}, false);
btnPause.addEventListener("click", function(){myAudio.pause();}, false);
</script>
</body>
</html>
Related:
- Control HTML5 video using Javascript
Saturday, February 18, 2012
Firebug: a popular and powerful web development tool
website: http://getfirebug.com/

jquery-ui-map: Google maps plugin for jQuery and jQuery Mobile

The Google Map version 3 plugin for jQuery and jQM takes away some of the head aches from working with the Google Map API. Instead of having to use Google event listeners for simple events like click, you can use jQuery click events on the map and markers.
It is also very flexible, highly customizable, lightweight (3.3kB or 4kB for the full) and works out of the box with jQuery mobile. But one of its best features (atleast for SEO people) is that you can populate a map from microformats, RDFa or microdata on your site, which can be used as a fallback when a user doesn't have javascript enabled.
Project Home: jquery-ui-map
Friday, February 17, 2012
Control HTML5 video using Javascript

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: HTML5 Video</title>
</head>
<body>
<p>
<button id="play">PLAY</button>
<button id="pause">PAUSE</button>
</p>
<video id="video" src="sample.mp4" controls></video>
<script>
var myVideo = document.getElementById("video");
var btnPlay = document.getElementById("play");
var btnPause = document.getElementById("pause");
btnPlay.addEventListener("click", function(){myVideo.play();}, false);
btnPause.addEventListener("click", function(){myVideo.pause();}, false);
</script>
</body>
</html>
Related:
- Play mp3 in HTML5 audio tag
Thursday, February 16, 2012
video on HTML5

It's a minimal HTML5 markup of <video>. Simple include src property to include mp4, controls property specify to include video control such as Play/Pause, time-line, volumn...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: HTML5 Video</title>
</head>
<body>
<video src="sample.mp4" controls></video>
</body>
</html>
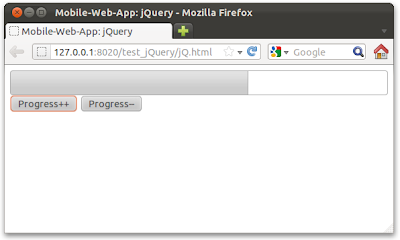
jQuery UI: progressbar

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: jQuery</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
<script>
$("document").ready(function(){
$("#myProgressBar").progressbar(
{
value: 50
});
$("#ProgressInc").click(function()
{
var newvalue = $('#myProgressBar').progressbar("value") + 1;
$("#myProgressBar" ).progressbar(
{ value: newvalue }
);
});
$("#ProgressDec").click(function()
{
var newvalue = $('#myProgressBar').progressbar("value") - 1;
$("#myProgressBar" ).progressbar(
{ value: newvalue }
);
});
});
</script>
</head>
<body>
<div id="myProgressBar"></div>
<Label id="ProgressValue"></Label>
<button id="ProgressInc">Progress++</button>
<button id="ProgressDec">Progress--</button>
</body>
</html>
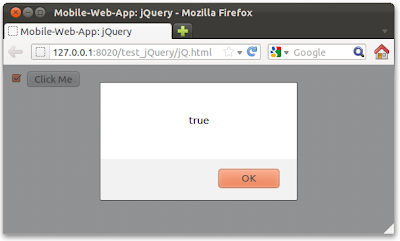
jQuery: checkbox

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: jQuery</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script>
$("document").ready(function(){
$("#myButton").click(function(){
alert($("#myCheckbox").is(":checked"));
});
});
</script>
</head>
<body>
<form>
<input type="checkbox" id="myCheckbox"/>
<button id="myButton">Click Me</button>
</form>
</body>
</html>
Wednesday, February 15, 2012
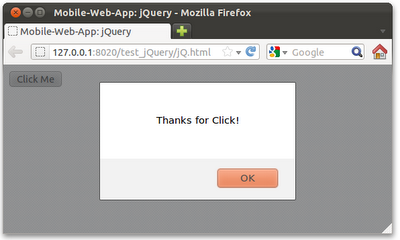
jQuery: Button and .click()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: jQuery</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script>
$("document").ready(function(){
$("#myButton").click(function(){
alert("Thanks for Click!");
});
});
</script>
</head>
<body>
<form>
<button id="myButton">Click Me</button>
</form>
</body>
</html>
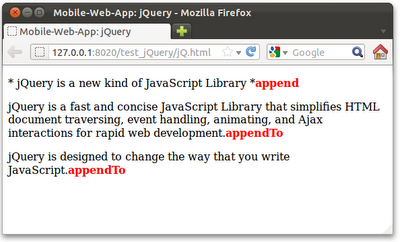
jQuery: .append() and .appendTo()
- .append(content): Insert content, specified by the parameter, to the end of each element in the set of matched elements.
- .appendTo(target): Insert every element in the set of matched elements to the end of the target.
Example:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: jQuery</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script>
$(document).ready(
function(){
$("#title").append("<spin style='color: red;'><b>append</b></spin>");
$("<spin style='color: red;'><b>appendTo</b></spin>").appendTo(".desc");
});
</script>
</head>
<body>
<p id="title">* jQuery is a new kind of JavaScript Library *</p>
<p id="desc1" class="desc">jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.</p>
<p id="desc2" class="desc">jQuery is designed to change the way that you write JavaScript.</p>
</body>
</html>
Related:
- jQuery: .prepend() and .prependTo()
jQuery: .prepend() and .prependTo()
- .prepend(content): Insert content, specified by the parameter, to the beginning of each element in the set of matched elements.
- .prependTo(target): Insert every element in the set of matched elements to the beginning of the target.
Example:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: jQuery</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script>
$(document).ready(
function(){
$("#title").prepend("<spin style='color: red;'><b>prepend</b></spin>");
$("<spin style='color: red;'><b>prependTo</b></spin>").prependTo(".desc");
});
</script>
</head>
<body>
<p id="title">* jQuery is a new kind of JavaScript Library *</p>
<p id="desc1" class="desc">jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.</p>
<p id="desc2" class="desc">jQuery is designed to change the way that you write JavaScript.</p>
</body>
</html>
Related:
- jQuery: .append() and .appendTo()
Tuesday, February 14, 2012
Field Guide to Web Applications

Chrome Developer Relations team launched the Field Guide to Web Applications, a new resource helping web developers create great web apps.
The fictitious author Bert Appward guides you through topics like the properties of web applications, design fundamentals, tips for creating great experiences, and a few case studies that put best practices to use.
Link: Field Guide to Web Applications
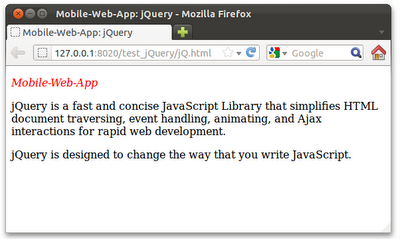
jQuery: Change HTML elements using html()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: jQuery</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<style>
.italic-red{
font-style: italic;
color: red;
}
</style>
<script>
$(document).ready(
function(){
$("#title").html("<a href='http://mobile-web-app.blogspot.com/'><b>Mobile-Web-App</b><a>");
$("#title").addClass("italic-red");
});
</script>
</head>
<body>
<p id="title">* jQuery is a new kind of JavaScript Library *</p>
<p id="desc1" class="desc">jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.</p>
<p id="desc2" class="desc">jQuery is designed to change the way that you write JavaScript.</p>
</body>
</html>
Monday, February 13, 2012
Change HTML elements using jQuery

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: jQuery</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<style>
.italic-red{
font-style: italic;
color: red;
}
</style>
<script>
$(document).ready(
function(){
$("#title").text("Mobile-Web-App");
$("#title").addClass("italic-red");
});
</script>
</head>
<body>
<p id="title">* jQuery is a new kind of JavaScript Library *</p>
<p id="desc1" class="desc">jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.</p>
<p id="desc2" class="desc">jQuery is designed to change the way that you write JavaScript.</p>
</body>
</html>
Related:
Change HTML elements using html() can also specify HTML tags.
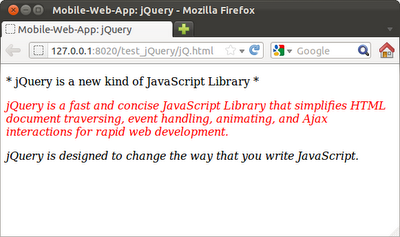
jQuery: search html elements contains...

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: jQuery</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<style>
.italic-red{
font-style: italic;
color: red;
}
</style>
<script>
$(document).ready(
function(){
$("p:contains(*)").addClass("italic-red"); //<p> elements with '*'
});
</script>
</head>
<body>
<p id="title">* jQuery is a new kind of JavaScript Library *</p>
<p id="desc1" class="desc">jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.</p>
<p id="desc2" class="desc">jQuery is designed to change the way that you write JavaScript.</p>
</body>
</html>
jQuery: apply css style to HTML elements

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: jQuery</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<style>
.italic{font-style: italic;}
.red{color: red;}
</style>
<script>
$(document).ready(
function(){
$(".desc").addClass("italic"); //. select by class
$("#desc1").addClass("red"); //# select by id
});
</script>
</head>
<body>
<p id="title">* jQuery is a new kind of JavaScript Library *</p>
<p id="desc1" class="desc">jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.</p>
<p id="desc2" class="desc">jQuery is designed to change the way that you write JavaScript.</p>
</body>
</html>
Saturday, February 11, 2012
jQuery: unload event

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: jQuery</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script>
$(window).unload(function ()
{ alert("Bye!");
});
</script>
</head>
<body>
<a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a>
</body>
</html>
jQuery - Handle event of user clicking on a link

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: jQuery</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script>
$(document).ready(function(){
$("a").click(function(event){
alert("Thanks!");
});
});
</script>
</head>
<body>
<a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a>
</body>
</html>
Friday, February 10, 2012
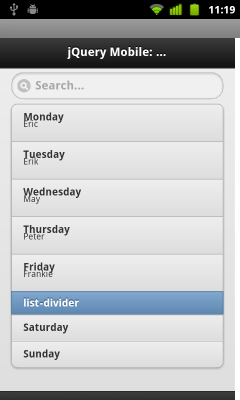
jQuery Mobile: listview with search box


<!doctype html>
<html>
<head>
<meta charset="utf-8"></meta>
<meta name = "viewport" content = "width = device-width, height = device-height" />
<title>Mobile-Web-App</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h1>jQuery Mobile: listview</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-inset="true"
data-filter="true" data-filter-placeholder="Search...">
<li>Monday
<p>Eric</p>
</li>
<li>Tuesday
<p>Erik</p>
</li>
<li>Wednesday
<p>May</p>
</li>
<li>Thursday
<p>Peter</p>
</li>
<li>Friday
<p>Frankie</p>
</li>
<li data-role="list-divider">list-divider</li>
<li>Saturday</li>
<li>Sunday</li>
</ul>
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
</body>
</html>
jQuery Mobile: listview with number - ordered list

To implement listview with number, simple replace <ul> with <ol>.
Example:
<!doctype html>
<html>
<head>
<meta charset="utf-8"></meta>
<meta name = "viewport" content = "width = device-width, height = device-height" />
<title>Mobile-Web-App</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h1>jQuery Mobile: listview</h1>
</div>
<div data-role="content">
<ol data-role="listview" data-inset="true">
<li>Monday</li>
<li>Tuesday</li>
<li>Wednesday</li>
<li>Thursday</li>
<li>Friday</li>
<li data-role="list-divider">list-divider</li>
<li>Saturday</li>
<li>Sunday</li>
</ol>
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
</body>
</html>
Thursday, February 9, 2012
jQuery Mobile: listview with thumbnail and icon

Icon and Thumbnail used in this example:
original in 16x16:
original in 48x48:
<!doctype html>
<html>
<head>
<meta charset="utf-8"></meta>
<meta name = "viewport" content = "width = device-width, height = device-height" />
<title>Mobile-Web-App</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h1>jQuery Mobile: listview</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">
Q1
</li>
<li>January - thumbnail (48x48)
<img src="http://goo.gl/ZTEx7"/>
</li>
<li>February - thumbnail (16x16)
<img src="http://goo.gl/N1Z44"/>
</li>
<li>March - icon (16x16)
<img class="ui-li-icon" src="http://goo.gl/N1Z44"/>
</li>
<li data-role="list-divider">
Q2 <p class="ui-li-aside">class="ui-li-aside"</p>
</li>
<li>April</li>
<li>May</li>
<li>June</li>
<li data-role="list-divider">
Q3
</li>
<li>July</li>
<li>August</li>
<li>September</li>
<li data-role="list-divider">
Q4
</li>
<li>October</li>
<li>November</li>
<li>December</li>
</ul>
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
</body>
</html>
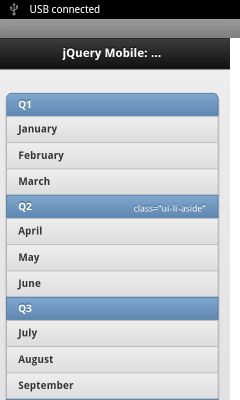
jQuery Mobile: listview with dividers, data-role="list-divider"

<!doctype html>
<html>
<head>
<meta charset="utf-8"></meta>
<meta name = "viewport" content = "width = device-width, height = device-height" />
<title>Mobile-Web-App</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h1>jQuery Mobile: listview</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">
Q1
</li>
<li>January</li>
<li>February</li>
<li>March</li>
<li data-role="list-divider">
Q2 <p class="ui-li-aside">class="ui-li-aside"</p>
</li>
<li>April</li>
<li>May</li>
<li>June</li>
<li data-role="list-divider">
Q3
</li>
<li>July</li>
<li>August</li>
<li>September</li>
<li data-role="list-divider">
Q4
</li>
<li>October</li>
<li>November</li>
<li>December</li>
</ul>
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
</body>
</html>
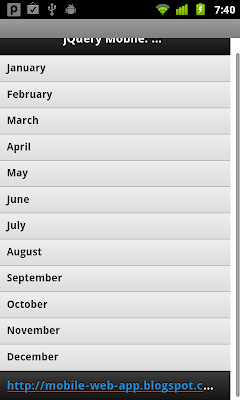
jQuery Mobile: listview with data-inset

<!doctype html>
<html>
<head>
<meta charset="utf-8"></meta>
<meta name = "viewport" content = "width = device-width, height = device-height" />
<title>Mobile-Web-App</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h1>jQuery Mobile: listview</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-inset="true">
<li>January</li>
<li>February</li>
<li>March</li>
<li>April</li>
<li>May</li>
<li>June</li>
<li>July</li>
<li>August</li>
<li>September</li>
<li>October</li>
<li>November</li>
<li>December</li>
</ul>
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
</body>
</html>
Compare with: Basic listview
Wednesday, February 8, 2012
jQuery Mobile: listview

<!doctype html>
<html>
<head>
<meta charset="utf-8"></meta>
<meta name = "viewport" content = "width = device-width, height = device-height" />
<title>Mobile-Web-App</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h1>jQuery Mobile: listview</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li>January</li>
<li>February</li>
<li>March</li>
<li>April</li>
<li>May</li>
<li>June</li>
<li>July</li>
<li>August</li>
<li>September</li>
<li>October</li>
<li>November</li>
<li>December</li>
</ul>
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
</body>
</html>
jQuery Mobile: CheckBox

<!doctype html>
<html>
<head>
<meta charset="utf-8"></meta>
<meta name = "viewport" content = "width = device-width, height = device-height" />
<title>Mobile-Web-App</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h1>jQuery Mobile: Check Box</h1>
</div>
<div data-role="content">
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<legend>AM/PM Vertical:</legend>
<label for="amv">AM</label>
<input type="checkbox" name="amv" id="amv" class="custom" />
<label for="pmv">PM</label>
<input type="checkbox" name="pmv" id="pmv" class="custom" />
</fieldset>
</div>
<div data-role="fieldcontain">
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>AM/PM Horizontal:</legend>
<label for="amh">AM</label>
<input type="checkbox" name="amh" id="amh" class="custom" />
<label for="pmh">PM</label>
<input type="checkbox" name="pmh" id="pmh" class="custom" />
</fieldset>
</div>
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
</body>
</html>
jQuery Mobile: Radio Button

<!doctype html>
<html>
<head>
<meta charset="utf-8"></meta>
<meta name = "viewport" content = "width = device-width, height = device-height" />
<title>Mobile-Web-App</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h1>jQuery Mobile: Radio Button</h1>
</div>
<div data-role="content">
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<legend>AM/PM Vertical:</legend>
<label for="am_v">AM</label>
<input type="radio" name="apm" id="am_v" value="AM" />
<label for="pm_v">PM</label>
<input type="radio" name="apm" id="pm_v" value="PM" />
</fieldset>
</div>
<div data-role="fieldcontain">
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>AM/PM Horizontal:</legend>
<label for="am_h">AM</label>
<input type="radio" name="apm" id="am_h" value="AM" />
<label for="pm_h">PM</label>
<input type="radio" name="apm" id="pm_h" value="PM" />
</fieldset>
</div>
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
</body>
</html>