
<!doctype html>
<head>
<title>Mobile-Web-App: jQuery Mobile - canvas</title>
<meta charset="utf-8"></meta>
<meta name = "viewport" content = "width = device-width, height = device-height" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
<script>
$(document).ready(function () {
var canvasWidth = $("#canvas").width();
var canvasHeight = $("#canvas").height();
var canvas = $("#canvas").get(0);
var context = canvas.getContext("2d");
drawRects(context);
});
function drawRects(c){
c.lineWidth = 20;
//default color
c.fillRect(20, 10, 30, 130);
//Rect in red
c.fillStyle = "#FF0000";
c.fillRect(70, 10, 30, 130);
//Rect fill gradient
//source and destination (x,y) coordinates for the gradient:
//- createLinearGradient(srcX, srcY, destX, destY)
gradient = c.createLinearGradient(100, 10, 130, 140);
gradient.addColorStop(0,"blue"); //start from blue
gradient.addColorStop(1,"green"); //end to green
c.fillStyle = gradient;
c.fillRect(120, 10, 30, 130);
gradient2 = c.createLinearGradient(170, 10, 300, 140);
gradient2.addColorStop(0,"red"); //start from red
gradient2.addColorStop(1,"blue"); //end to blue
c.fillStyle = gradient2;
c.fillRect(170, 10, 130, 130);
}
</script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h3>Mobile-Web-App</h3>
</div>
<div data-role="content">
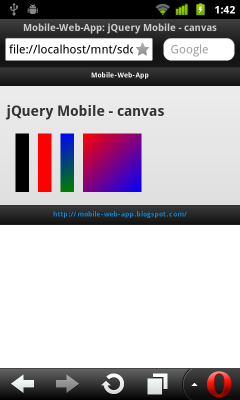
<h1>jQuery Mobile - canvas</h1>
<canvas id="canvas">Sorry! Your browser doesn't support Canvas.</canvas>
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
</body>
</html>
Compare to: HTML5 Canvas - fillRect(), with solid color/LinearGradient
No comments:
Post a Comment