
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: jQuery</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script>
$("document").ready(function(){
$("#myButton").click(function(){
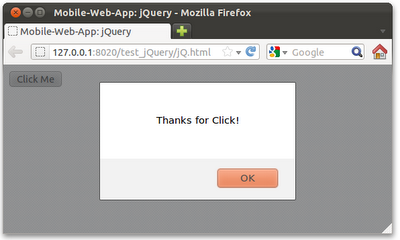
alert("Thanks for Click!");
});
});
</script>
</head>
<body>
<form>
<button id="myButton">Click Me</button>
</form>
</body>
</html>
No comments:
Post a Comment