
<!doctype html>
<html>
<head>
<meta charset="utf-8"></meta>
<meta name = "viewport" content = "width = device-width, height = device-height" />
<title>Mobile-Web-App</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
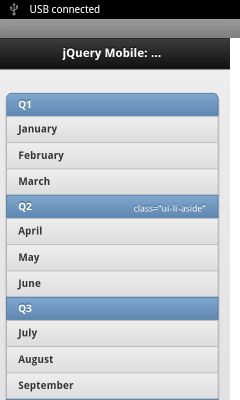
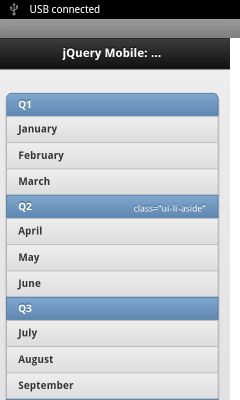
<h1>jQuery Mobile: listview</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">
Q1
</li>
<li>January</li>
<li>February</li>
<li>March</li>
<li data-role="list-divider">
Q2 <p class="ui-li-aside">class="ui-li-aside"</p>
</li>
<li>April</li>
<li>May</li>
<li>June</li>
<li data-role="list-divider">
Q3
</li>
<li>July</li>
<li>August</li>
<li>September</li>
<li data-role="list-divider">
Q4
</li>
<li>October</li>
<li>November</li>
<li>December</li>
</ul>
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
</body>
</html>

No comments:
Post a Comment