
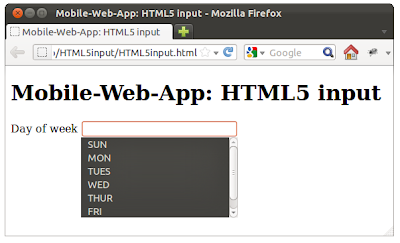
Example of input with datalist
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: HTML5 input</title>
</head>
<body>
<h1>Mobile-Web-App: HTML5 input</h1>
<datalist id="weekday">
<option value="Sunday" label="SUN">
<option value="Monday" label="MON"/>
<option value="Tuesday" label="TUES"/>
<option value="Wednesday" label="WED"/>
<option value="Thursday" label="THUR"/>
<option value="Friday" label="FRI"/>
<option value="Saturday" label="SAT"/>
</datalist>
<label for="dayofweek">Day of week</label>
<input id="dayofweek" list="weekday"></input>
</body>
</html>
No comments:
Post a Comment