- Monkey is a next-generation games programming language that allows you to create apps on multiple platforms with the greatest of ease.
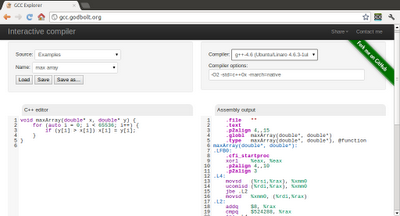
- Monkey works by translating Monkey code to one of a different number of languages at compile time - including C++, C#, Java, Javascript and Actionscript.
- Monkey games can then be run on potentially hundreds of different devices - including mobile phones, tablets, desktop computers and even videogame consoles.
- Monkey saves you time and allows you to target your apps at multiple markets and app stores at once, potentially mutiplying sales several times over.
WebSite: http://www.monkeycoder.co.nz/
Monkey Game Development: Beginner's Guide
The first two chapters will provide you with grounding in Monkey. In each subsequent chapter you will create a complete game deployable to either iOS, Android, HTML5, FLASH, OSX, Windows and XNA. The last chapter will show you how to monetize the games so you can be commercially successful in the app development world. Do you want to quickly create games deployable to all the major desktop and mobile platforms?, if so look no further. You will learn how to utilize the highly versatile Monkey compiler to create 2d games deployable almost anywhere.