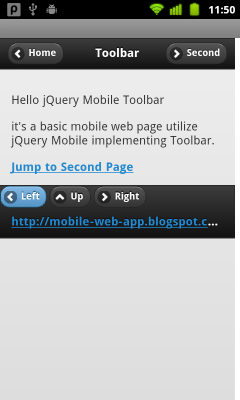
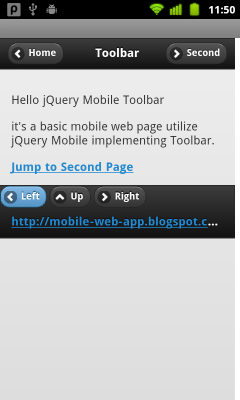
Example of using Footer Toolbar of jQuery Mobile:

<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile Web Page: Toolbar</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/latest/jquery.mobile.css" />
<script src="http://code.jquery.com/jquery.min.js"></script>
<script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<!-- Example of Header bar -->
<div data-role="header">
<!-- Left Button -->
<a href="#home" data-icon="arrow-l">Home</a>
<!-- Title -->
<h1>Toolbar</h1>
<!-- Left Button -->
<a href="#secondpage" data-icon="arrow-r">Second</a>
</div>
<!-- End of Header bar -->
<div data-role="content">
<p>Hello jQuery Mobile Toolbar</p>
<p>it's a basic mobile web page utilize jQuery Mobile implementing Toolbar.</p>
<a href="#secondpage">Jump to Second Page</a>
</div>
<!-- Example of Footer bar -->
<div data-role="footer">
<a href="#home" data-icon="arrow-l" datarole="button">Left</a>
<a href="http://mobile-web-app.blogspot.com/" data-icon="arrow-u" data-role="button">Up</a>
<a href="#secondpage" data-icon="arrow-r" datarole="button">Right</a>
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
<!-- End of Footer bar -->
</div>
<div data-role="page" id="secondpage">
<!-- Example of Header bar -->
<div data-role="header">
<!-- Left Button -->
<a href="#home" data-icon="arrow-l">Home</a>
<!-- Title -->
<h1>Toolbar</h1>
<!-- Left Button -->
<a href="#secondpage" data-icon="arrow-r">Second</a>
</div>
<!-- End of Header bar -->
<div data-role="content">
<p>It's the SECOND PAGE</p>
<a href="#home">Back to Home Page</a>
</div>
<!-- Example of Footer bar -->
<div data-role="footer">
<a href="#home" data-icon="arrow-l" datarole="button">Left</a>
<a href="http://mobile-web-app.blogspot.com/" data-icon="arrow-u" data-role="button">Up</a>
<a href="#secondpage" data-icon="arrow-r" datarole="button">Right</a>
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
<!-- End of Footer bar -->
</div>
</body>
</html>

No comments:
Post a Comment