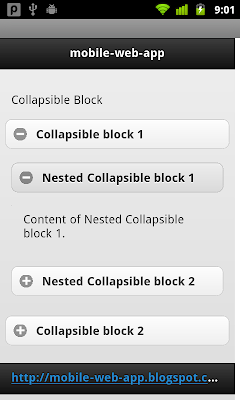
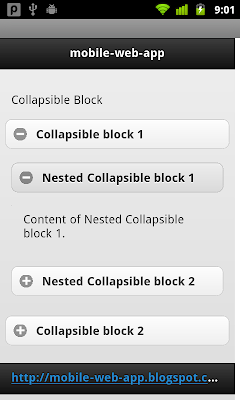
example of nested collapsible block:

<!DOCTYPE html>
<html>
<head>
<title>Basic jQuery Mobile Web Page</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/latest/jquery.mobile.css" />
<script src="http://code.jquery.com/jquery.min.js"></script>
<script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h1>mobile-web-app</h1>
</div>
<div data-role="content">
<p>Collapsible Block</p>
<div data-role="collapsible">
<H1>Collapsible block 1</H1>
<div data-role="collapsible">
<H1>Nested Collapsible block 1</H1>
<p>Content of Nested Collapsible block 1.</p>
</div>
<div data-role="collapsible">
<H1>Nested Collapsible block 2</H1>
<p>Content of Nested Collapsible block 2.</p>
</div>
</div>
<div data-role="collapsible">
<H1>Collapsible block 2</H1>
<p>Content of Collapsible Block 2</p>
</div>
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
</body>
</html>

No comments:
Post a Comment