In order to detect touch event on mobile device, we have to implement EventListener of touchstart, touchend and touchmove. To retrieve the X, Y position of the touch events, read via event.touches[0].pageX and event.touches[0].pageY.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: HTML5 Canvas</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
var canvas;
var context;
var mouseon;
var touchon;
$(window).bind("resize", resetCanvas);
function loadcanvas(){
window.scrollTo(0, 1);
resetCanvas();
mouseon = false;
document.body.addEventListener(
"mousedown",
function(event){
context.moveTo(event.pageX, event.pageY);
mouseon = true;
},
false
);
document.body.addEventListener(
"mouseup",
function(event){
mouseon = false;
},
false
);
document.body.addEventListener(
"mousemove",
function(event){
if(mouseon){
context.lineTo(event.pageX, event.pageY);
context.stroke();
}
},
false
);
document.body.addEventListener(
"touchstart",
function(event){
context.beginPath();
context.moveTo(event.touches[0].pageX, event.touches[0].pageY);
touchon = true;
context.preventDefault();
},
false
);
document.body.addEventListener(
"touchend",
function(event){
touchon = false;
},
false
);
document.body.addEventListener(
"touchmove",
function(event){
if(touchon){
context.lineTo(event.touches[0].pageX, event.touches[0].pageY);
context.stroke();
}
},
false
);
}
function drawBackground(){
context.fillStyle = "#505050";
context.fillRect(0, 0, canvas.width, canvas.height);
}
function resetCanvas(){
canvas = document.getElementById("mycanvas");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
context = canvas.getContext("2d");
drawBackground();
}
</script>
</head>
<body onload="loadcanvas();">
<canvas id="mycanvas">
Sorry! Your browser doesn't support Canvas.
</canvas>
</body>
</html>
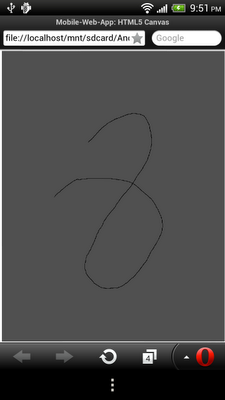
Please notice that it doesn't work on all mobile browsers currently. Here is the result of running on various browsers at Android device (HTC One X).
Run on Firefox Mobile, it work as expected and have the best result.
Run on Opera Mobile, work but slow response.
Run on Chrome, NOT work! Only part of the touch path drawn.



No comments:
Post a Comment