Introducing Gmail Blue
Fast. Beautiful. Powerful.
http://gmail.com/blue
...happy :)
Sunday, March 31, 2013
Wednesday, March 27, 2013
Profiling a mobile site with Chrome DevTools and Android
Learn how you can use Chrome DevTools against a page running on your Android device. Chrome DevTools is just as powerful for the mobile web as it is for the desktop web.
Tuesday, March 26, 2013
CSS for Windows 8 App Development
CSS for Windows 8 App Development is your learning guide for CSS – the language of great Windows 8-style apps. Learn the built-in styles that make the built-in controls shine, how to define them, and how to use CSS to give your custom app assets that beautiful Modern UI style.
CSS (Cascading Style Sheets) is the clear standard for styling web applications, and with HTML, CSS, and JavaScript now powering apps on Windows 8, it’s the clear standard there as well. CSS is a powerful styling and layout language that greatly simplifies the selection of page elements and their visual display, layout, and animation. Additionally, Windows 8 apps appear on a large variety of screen formats, and CSS is the primary means for uniquely defining these layouts.
- Learn the language of great Windows 8-style apps
- Raise your knowledge of the CSS3 standard
- Use the styles built-in to Windows 8 style apps
- Apply CSS styles to your app
What you’ll learn
- Master the use of powerful CSS selectors
- Learn new CSS3 functionality such as flex boxes, grids, animation, and transforms
- Control your styles from JavaScript for really powerful interactions
- See the styles implemented by built-in controls like ListView and override them
- Learn style rules that will help you implement good Windows 8 style
- See how to use LESS in your Windows 8-style app
Who this book is for
CSS for Windows 8 App Development is for software developers of all skill levels working with web applications. If you’re new, the foundational CSS examples will bring you up to speed quickly. If you’re more familiar with CSS, you’ll gain critical insight into its application in Windows 8 for creating a great Modern UI.
Table of Contents
- Windows 8 Design
- Introduction to Windows 8 Development
- Selectors and Style Rules
- Text Properties
- Box Properties
- Transforms, Transitions, and Animation Properties
- Layout Properties
- Global Styles
- WinJS Control Styles
- Overriding and Defining Styles
- CSS Libraries and Resources
- Styling SVG
Monday, March 25, 2013
Pro iOS Geo: Building Apps with Location Based Services
Deepen your app development skills with Pro iOS Geo. This book shows you how to use geolocation-based tools to enhance the iOS apps you develop. Author Giacomo Andreucci describes different ways to integrate geo services, depending on the kind of app you’re looking to develop: a web app, a hybrid app, or a native app. You’ll discover how to use the Google Maps API features to integrate powerful geo capabilities in your apps with a little effort.
You’ll learn how to:
You’ll learn how to:
- Design geographic features for your apps while respecting usability criteria
- Design touristic geo apps
- Use HTML5 and the Google Maps JavaScript API to implement powerful geo functions in your apps
- Use Google Fusion Tables to display and query data in your maps
- Transform your geo web apps into hybrid apps that can be submitted to the Apple App Store
- Create native iOS geo apps using the new Apple Maps data through the Map Kit API
What you’ll learn
- Design geographic features for your apps while respecting usability criteria
- Design touristic geo apps
- Use HTML5 and the Google Maps JavaScript API to implement powerful geo functions in your apps
- Use Google Fusion Tables to display and query data in your maps
- Transform your geo web apps into hybrid apps that can be submitted to the Apple App Store Create native iOS geo apps using the new Apple Maps data through the Map Kit API
Who this book is for
This book is for experienced iOS app developers looking to learn, use and integrate various geo-location based tools and APIs.
Table of Contents
Part 1: Introduction
Chapter 1: Getting Started
Part 2: Web Apps
Chapter 2: Map-based Web App Basics: Hello World
Chapter 2: Map-based Web App Basics: Hello World
Chapter 3: Map Controls and Styles
Chapter 4: Creating a GUI for the App with jQuery Mobile
Chapter 5: Overlays
Chapter 6: Implementiong Geolocation
Part 3: Hybrid Apps
Chapter 7: Creating Hybrid Apps
Chapter 7: Creating Hybrid Apps
Part 4: Native Apps with Apple Map Kit
Chapter 8: Introduction to the Core Location Framework
Chapter 8: Introduction to the Core Location Framework
Chapter 9: Introduction to Apple Maps and the Map Kit Framework
Chapter 10: Displaying Ojects on a Map
Appendix A: Understanding the Terms of Service
Saturday, March 23, 2013
Beginning jQuery (Beginning Apress)
Beginning jQuery is your step-by-step guide to learning the jQuery library. jQuery is the most popular JavaScript library in the web developer’s toolkit. Jack Franklin takes you from the basics of getting you started with jQuery, right through to extending jQuery by writing your own plug-ins. You'll discover best practices you can follow, how you can avoid common mistakes, and you'll learn about so many of the things that jQuery has to offer, including how you can:
- Use jQuery’s powerful tools to dynamically update content on your site, including DOM manipulation.
- Extend jQuery’s capabilities by writing your own plugins on top of the framework.
- Animate elements and build your own jQuery slider.
- Employ best practices and avoid common errors made by beginners.
JavaScript is a powerful language but every web developer must navigate the tricky issues around cross-browser inconsistencies. Beginning jQuery teaches you how to use jQuery to avoid spending your time fixing these browser bugs - letting you concentrate on what really matters to you. Throughout Beginning jQuery, you'll discover how expressive yet concise jQuery’s code is and how much quicker and efficient you can develop with jQuery!
What you’ll learn
- Learn why jQuery is so popular and how to get started.
- Use jQuery’s powerful manipulation tools to dynamically update your website’s content.
- Animate content and build your own image slider with jQuery’s animation tools.
- Extend the library by writing your own custom plug-ins.
- Avoid common beginner errors, and learn how to use best practices.
- Use plug-ins created by others in the community and integrate them into your website.
Who this book is for
Beginning jQuery is for the web developer confident with HTML and CSS and now ready to get to grips with JavaScript. If you’ve tried to integrate some JavaScript into your website and wondered how you could add functionality easier, jQuery is for you. Beginning jQuery is great for the developer wanting to enhance their skillset and learn new tools.
Table of Contents
- JavaScript You Need to Know
- The Basics of jQuery
- DOM Traversal with jQuery
- DOM Manipulation with jQuery
- An Introduction to Events
- Advanced Events
- Animation
- Ajax with jQuery
- Writing a jQuery Plug-in
- Advanced jQuery Plug-ins
- Writing a Slider Plug-in
Wednesday, March 20, 2013
Python: set font of tkinter.Label
 |
| Set font of tkinter.Label |
#tkinter for Python 3.x
#Tkinter for Python 2.x
import tkinter
def quit():
global tkTop
tkTop.destroy()
def setTextSize(ev=None):
global tkLabel
global tkScale
tkLabel.config(font="Helvetica -%d bold" %tkScale.get())
tkTop = tkinter.Tk()
tkTop.geometry('300x200')
tkButtonQuit = tkinter.Button(tkTop, text="Quit", command=quit)
tkButtonQuit.pack()
tkLabel = tkinter.Label(text="Hello Python")
tkLabel.pack()
tkScale = tkinter.Scale(tkTop, from_=1, to=40, orient=tkinter.HORIZONTAL, command=setTextSize)
tkScale.set(18)
tkScale.pack(anchor=tkinter.CENTER)
tkinter.mainloop()
Implement Scale bar of Tkinter
 |
| Scale bar of Tkinter |
#tkinter for Python 3.x
#Tkinter for Python 2.x
import tkinter
def quit():
global tkTop
tkTop.destroy()
tkTop = tkinter.Tk()
tkTop.geometry('300x200')
tkButtonQuit = tkinter.Button(tkTop, text="Quit", command=quit)
tkButtonQuit.pack()
tkScale = tkinter.Scale(tkTop, from_=1, to=30, orient=tkinter.HORIZONTAL)
tkScale.set(18)
tkScale.pack(anchor=tkinter.CENTER)
tkinter.mainloop()
Tkinter, set window size using geometry
 |
| set window size using geometry |
#tkinter for Python 3.x
#Tkinter for Python 2.x
import tkinter
tkTop = tkinter.Tk()
tkTop.geometry('300x200')
tkButtonQuit = tkinter.Button(tkTop, text="Quit", command=tkTop.quit)
tkButtonQuit.pack()
tkinter.mainloop()
Simple example using tkinter Button with command
 |
| example using tkinter Button with command |
#tkinter for Python 3.x #Tkinter for Python 2.x import tkinter tkTop = tkinter.Tk() tkButtonQuit = tkinter.Button(tkTop, text="Quit", command=tkTop.quit) tkButtonQuit.pack() tkinter.mainloop()
Simple example using tkinter Label
 |
| Simple example using tkinter Label |
#tkinter for Python 3.x #Tkinter for Python 2.x import tkinter tkTop = tkinter.Tk() tkLabel = tkinter.Label(tkTop, text="Hello python.beginner") tkLabel.pack() tkinter.mainloop()
Monday, March 18, 2013
Check if Tkinter installed in Python
Tkinter is Python's de-facto standard GUI (Graphical User Interface) package. It is a thin object-oriented layer on top of Tcl/Tk.
To check if Tkinter installed, type the following command in IDLE(Python Shell), for Python 2.x:
>>> import Tkinter
for Python 3.x:
>>> import tkinter
To check if Tkinter installed, type the following command in IDLE(Python Shell), for Python 2.x:
>>> import Tkinter
 |
| import Tkinter for Python 2.x |
for Python 3.x:
>>> import tkinter
 |
| import tkinter for Python 3.x |
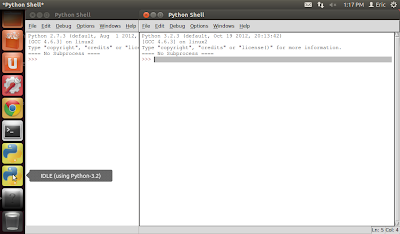
Install Python on Ubuntu
To install Python on Ubuntu. simple search Python in Ubuntu Software Center.
You can install both Python 2.x and 3.2 together.
 |
| Install Python on Ubuntu |
You can install both Python 2.x and 3.2 together.
 |
| Both Python 2.7.3 and 3.2.3 installed |
google-code-prettify: syntax highlighting of source code in html page

google-code-prettify is a Javascript module and CSS file that allows syntax highlighting of source code snippets in an html page.
For an example, see the README.
Features
- Works on HTML pages
- Works even if code contains embedded links, line numbers, etc.
- Simple API : include some JS&CSS and add an onload handler.
- Lightweights : small download and does not block page from loading while running.
- Customizable styles via CSS.
- Supports all C-like, Bash-like, and XML-like languages. No need to specify the language
- Extensible language handlers for other languages. You can specify the language.
- Widely used with good cross-browser support. Powers code.google.com and stackoverflow.com
Sunday, March 17, 2013
Getting started with wxPython

wxPython is a GUI toolkit for the Python programming language. It allows Python programmers to create programs with a robust, highly functional graphical user interface, simply and easily. It is implemented as a Python extension module (native code) that wraps the popular wxWidgets cross platform GUI library, which is written in C++.
Like Python and wxWidgets, wxPython is Open Source which means that it is free for anyone to use and the source code is available for anyone to look at and modify. Or anyone can contribute fixes or enhancements to the project.
wxPython is a cross-platform toolkit. This means that the same program will run on multiple platforms without modification. Currently supported platforms are 32-bit Microsoft Windows, most Unix or unix-like systems, and Macintosh OS X.
Getting started with wxPython >>
Saturday, March 16, 2013
Free eBook online: Web Audio API

Go beyond HTML5’s Audio tag and boost the audio capabilities of your web application with the Web Audio API. Packed with lots of code examples, crisp descriptions, and useful illustrations, this concise guide shows you how to use this JavaScript API to make the sounds and music of your games and interactive applications come alive.
Read the book Web Audio API on-line
Thursday, March 14, 2013
Code Formatting Features in NetBeans IDE
Code Formatting Features in NetBeans IDE
This screencast demonstrates how to use a few important formatting features in the NetBeans IDE such as, general indentation, braces and others. This demonstration is based on the Formatting project available in the NetBeans Sample Code Library.
Friday, March 8, 2013
FREE ebook online: High Performance Browser Networking
How prepared are you when it comes to building high-performance web applications? This book, High Performance Browser Networking, provides what every developer must know about networking in the browser to build faster, more responsive applications—from fundamental protocol limitations that affect performance to architecture and constraints of mobile networks and devices. By understanding how the underlying protocols work, you’ll be able to make better design decisions and deliver faster web applications to your users.
Author Ilya Grigorik—a developer advocate and web performance engineer at Google—starts with the building blocks of TCP, UDP and TLS, and then dives into newer technologies such as HTTP 2.0, WebSockets, and WebRTC. This book explains how these technologies work under the hood, their benefits, and provides hands-on optimization tips and best practices for each.
Early Release Access online.
Author Ilya Grigorik—a developer advocate and web performance engineer at Google—starts with the building blocks of TCP, UDP and TLS, and then dives into newer technologies such as HTTP 2.0, WebSockets, and WebRTC. This book explains how these technologies work under the hood, their benefits, and provides hands-on optimization tips and best practices for each.
- Learn how TCP affects the performance of HTTP
- Learn about the limitations and best practices of designing for wireless networks
- Learn about the architecture of mobile networks, and its implications for your applications
- Learn how HTTP 2.0 (based on SPDY) will address current performance bottlenecks
- Learn how WebRTC, WebSockets, SSE, and XHR requests work under the hood and when and where to use them
- Learn the performance best practices and recommendations for all of the above
Early Release Access online.
Thursday, March 7, 2013
What is Hacking?
This is to show that Hacking or Being a hacker is not always a bad thing. There's a difference between Cracker and Hacker.
Friday, March 1, 2013
Aptana studio Beginner's Guide
Aptana Studio 3 is a powerful web development IDE based on the Eclipse platform and provides many innovative technologies and features for developing effective, modern hi-standard web-applications. Aptana has been around since 2008 and it provides language support for HTML, CSS, JavaScript, Ruby, Rails, PHP, Python, and many others by using plugins.
"Aptana Studio Beginner's Guide" is packed with the author’s experience of several years developing with Aptana Studio. It's not just a powerful guide, it's a practical, hands-on introduction to Aptana Studio as a whole. If you want to harness Aptana Studio to enhance your web-development productivity, then read this book.
You will start by setting up your own installation of Aptana Studio, and will be guided step-by-step through the various stages of developing with Aptana Studio.
You will learn how to manage all your work in workspaces and projects, and how you can optimize your projects depending on the nature of the project.
In addition, you will be taught how to work on remote servers or manage your source code with Git and SVN.
Finally, you will have a fully configured IDE and be equipped with the knowledge about how to work and manage large web-projects.
Approach
Accompanied by the plenty of example code and step-by-step instructions, this book will escalate you from a novice to an expert in no time.
Who this book is for
This book is for anyone who is looking for an IDE for effectively developing web applications. You will find this book interesting if you are working with common web technologies such as HTML5, JavaScript, or PHP. This book assumes no prior knowledge of Aptana Studio 3 or the named web technologies.
Subscribe to:
Comments (Atom)
