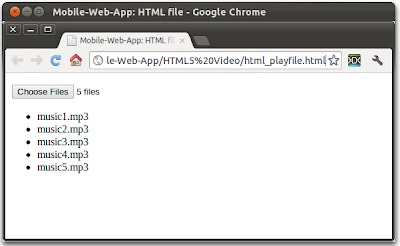
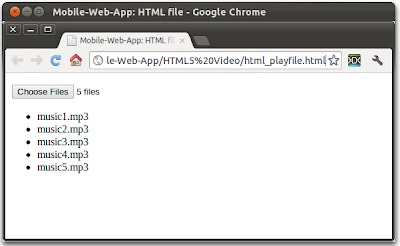
Example of using HTML code of <input> with type="file" and multiple to open multiple files.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: HTML file</title>
<script>
function fileSelected(filelist){
var ulist = document.getElementById("unorderedlist");
for(var i = 0; i < filelist.size; i++){
var li = document.createElement("li");
li.innerHTML = filelist.files[i].name;
ulist.appendChild(li);
}
}
</script>
</head>
<body>
<p>
<input id="fileinput" type="file" name="filechooser" size="10" accept="audio/*" multiple onchange="fileSelected(this)"></input>
</p>
<p>
<ul id="unorderedlist"></ul>
</p>
</body>
</html>

No comments:
Post a Comment