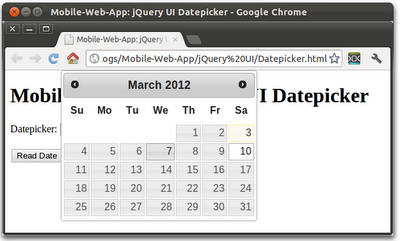
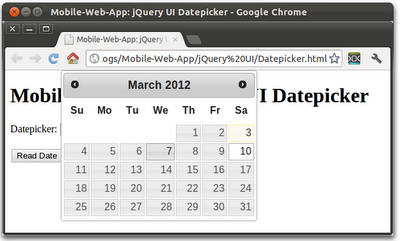
Example of jQuery UI datepicker:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: jQuery UI Datepicker</title>
<link rel="stylesheet" href="http://jqueryui.com/themes/base/jquery.ui.all.css">
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/ui/1.8.18/jquery-ui.js"></script>
<script type="text/javascript">
function onloaded(){
$("#datepicker").datepicker();
}
$(function() {
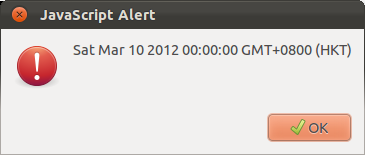
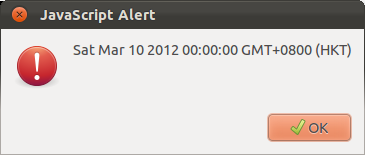
$("#readdate").click(function() {
var date = $("#datepicker").datepicker( "getDate" );
alert(date);
});
});
</script>
</head>
<body onload="onloaded();">
<h1>Mobile-Web-App: jQuery UI Datepicker</h1>
<p>Datepicker: <input type="text" id="datepicker"></p>
<button id="readdate">Read Date</button>
</body>
</html>


No comments:
Post a Comment