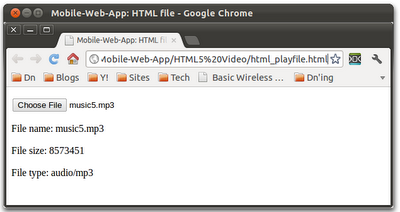
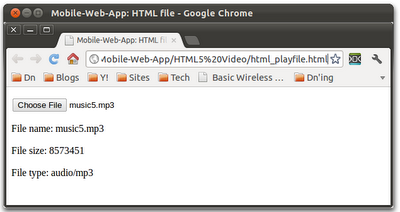
The example show how to implement file choose dialog, using input with type of file. Once the onchange event trigged, the event listener function fileSelected() will be called with parameter of file object. The code below show how to retrieve the info from the file object in fileSelected().

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: HTML file</title>
<script>
function fileSelected(filelist){
var fileinfo =
"<p>File name: " + filelist.files[0].name + "</p>" +
"<p>File size: " + filelist.files[0].size + "</p>" +
"<p>File type: " + filelist.files[0].type + "</p>";
document.getElementById("result").innerHTML = fileinfo;
}
</script>
</head>
<body>
<p>
<input id="fileinput" type="file" name="filechooser" size="10" accept="audio/*" onchange="fileSelected(this)"></input>
</p>
<p id="result"></p>
</body>
</html>

No comments:
Post a Comment