<!doctype html>
<head>
<title>Mobile-Web-App: jQuert, .text() vs .html()</title>
<meta charset="utf-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var textin1 = $(".source").text();
var textin2 = $(".source").html();
$("#dest1").text(".text: <b>" + textin1 + "</b>");
$("#dest2").html(".html: <b>" + textin2 + "</b>");
});
</script>
</head>
<body>
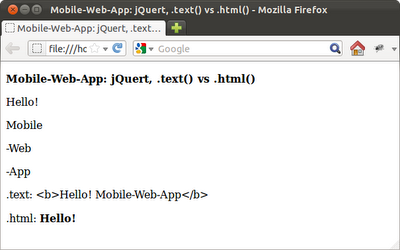
<p><b>Mobile-Web-App: jQuert, .text() vs .html()</b></P>
<p class="source">Hello! </p>
<p class="source">Mobile</p>
<p class="source">-Web</p>
<p class="source">-App</p>
<p id="dest1"></p>
<p id="dest2"></p>
</body>
</html>
Tuesday, May 8, 2012
jQuery: .text() vs .html()
Labels:
Code.jQuery
Subscribe to:
Post Comments (Atom)

No comments:
Post a Comment