<html>
<head>
<title>Mobile-Web-App: test WebGL</title>
<script type="text/javascript" >
var webGl = null;
function doOnLoad(){
var myCanvas = document.getElementById("mycanvas");
var glContextName =
["webgl", "experimental-webgl", "webkit-3d", "moz-webgl"];
for(var i = 0; i < glContextName.length; ++i){
try{
webGl = myCanvas.getContext(glContextName[i]);
}catch(e){
}
if(webGl){
break;
}
}
if(webGl != null){
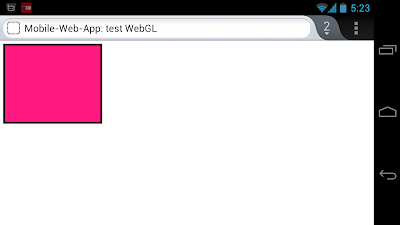
webGl.clearColor(1.0, 0.1, 0.5, 1.0);
webGl.clear(webGl.COLOR_BUFFER_BIT);
}else{
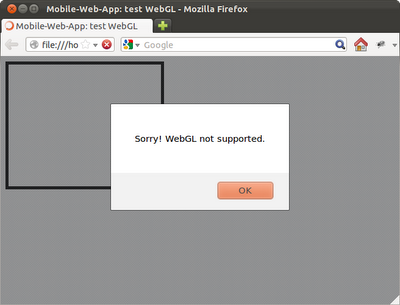
alert("Sorry! WebGL not supported.");
}
}
</script>
</head>
<body onLoad = "doOnLoad()">
<canvas id = "mycanvas" style="border: 5px solid;" width="250" height="200">
Sorry! Your browser doesn't support Canvas.
</canvas>
</body>
</html>
Thursday, August 9, 2012
Simple example using WebGL to clear color
Labels:
Code.HTML5,
Code.WebGL
Subscribe to:
Post Comments (Atom)


No comments:
Post a Comment