<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>mobile-web-app: jQuery Mobile Panel</title> <link rel="stylesheet" href="http://jquerymobile.com/demos/1.3.0-beta.1/css/themes/default/jquery.mobile-1.3.0-beta.1.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://jquerymobile.com/demos/1.3.0-beta.1/js/jquery.mobile-1.3.0-beta.1.js"></script> </head> <body> <div data-role="page"> <div data-role="content"> <a href="#mypanel1" data-role="button">Open Panel - default</a> <a href="#mypanel2" data-role="button">Open Panel - overlay</a> <a href="#mypanel3" data-role="button">Open Panel - push</a> <a href="#mypanel4" data-role="button">Open Panel - reveal</a> </div> <div data-role="panel" id="mypanel1"> <h1>Default data-display</h1> <a href="" data-role="button" data-rel="close">Close Panel</a> </div> <div data-role="panel" id="mypanel2" data-display="overlay"> <h1>overlay</h1> <a href="" data-role="button" data-rel="close">Close Panel</a> </div> <div data-role="panel" id="mypanel3" data-display="push"> <h1>push</h1> <a href="" data-role="button" data-rel="close">Close Panel</a> </div> <div data-role="panel" id="mypanel4" data-display="reveal"> <h1>reveal</h1> <a href="" data-role="button" data-rel="close">Close Panel</a> </div> </div> </body> </html>
Monday, January 21, 2013
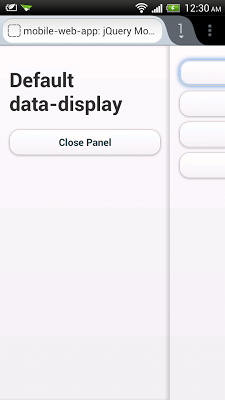
jQuery Mobile sample: Panel wedget of jQuery Mobile 1.3.0 beta
jQuery Mobile 1.3.0 beta introduce new cool panel widget. Panels are designed to be as flexible as possible to make it easy to create menus, collapsible columns, drawers, inspectors panes and more.
Labels:
Code.jQuery Mobile
Subscribe to:
Post Comments (Atom)


No comments:
Post a Comment