- .append(content): Insert content, specified by the parameter, to the end of each element in the set of matched elements.
- .appendTo(target): Insert every element in the set of matched elements to the end of the target.
Example:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Mobile-Web-App: jQuery</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script>
$(document).ready(
function(){
$("#title").append("<spin style='color: red;'><b>append</b></spin>");
$("<spin style='color: red;'><b>appendTo</b></spin>").appendTo(".desc");
});
</script>
</head>
<body>
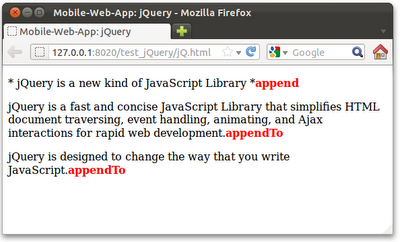
<p id="title">* jQuery is a new kind of JavaScript Library *</p>
<p id="desc1" class="desc">jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.</p>
<p id="desc2" class="desc">jQuery is designed to change the way that you write JavaScript.</p>
</body>
</html>
Related:
- jQuery: .prepend() and .prependTo()
No comments:
Post a Comment