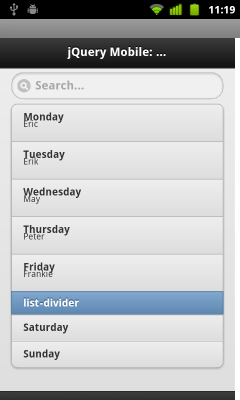
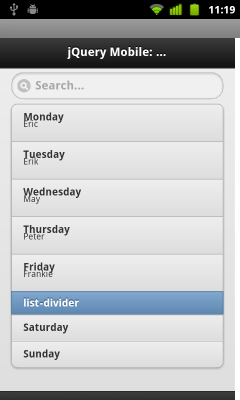
To add search box in listview, simply add data-filter="true" attribute. data-filter-placeholder="Search..." specify the hints in the search box, it will disappear once user enter anything in the search box.


<!doctype html>
<html>
<head>
<meta charset="utf-8"></meta>
<meta name = "viewport" content = "width = device-width, height = device-height" />
<title>Mobile-Web-App</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h1>jQuery Mobile: listview</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-inset="true"
data-filter="true" data-filter-placeholder="Search...">
<li>Monday
<p>Eric</p>
</li>
<li>Tuesday
<p>Erik</p>
</li>
<li>Wednesday
<p>May</p>
</li>
<li>Thursday
<p>Peter</p>
</li>
<li>Friday
<p>Frankie</p>
</li>
<li data-role="list-divider">list-divider</li>
<li>Saturday</li>
<li>Sunday</li>
</ul>
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
</body>
</html>


No comments:
Post a Comment