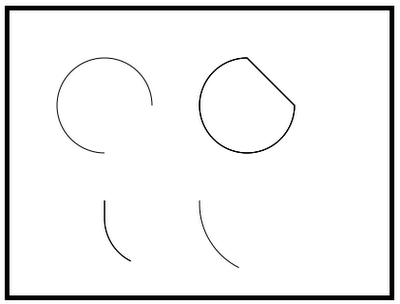
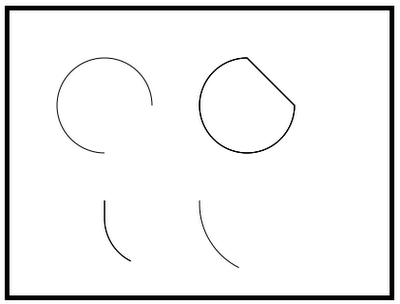
Example of drawing arc on HTML5 canvas:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: HTML5 Canvas</title>
<script type="text/javascript">
function loadcanvas(){
var canvas;
var context;
//get element by ID of "mycanvas"
canvas = document.getElementById("mycanvas");
//create a "2d" context object
context = canvas.getContext("2d");
drawPath(context);
}
function drawPath(c){
c.lineWidth = 1;
c.strokeStyle = "#000000";
c.beginPath();
//context.arc(centerX, centerY, radius, startAngle, endAngle, antiClockwise);
c.arc(100, 100, 50, (Math.PI/180)*0, (Math.PI/180)*90, true);
c.stroke();
c.beginPath();
c.arc(250, 100, 50, (Math.PI/180)*0, (Math.PI/180)*270, false);
c.closePath();
c.stroke();
//context.arcTo(controlX,controlY,endX,endY,radius)
c.moveTo(100,200);
c.arcTo(100, 250, 200, 300, 50);
c.stroke();
c.moveTo(200,200);
c.arcTo(200, 250, 300, 300, 75);
c.stroke();
}
</script>
</head>
<body onload="loadcanvas();">
<h1>Mobile-Web-App: HTML5 canvas</h1>
<canvas id="mycanvas" style="border: 5px solid;" width="400" height="300">
Sorry! Your browser doesn't support Canvas.
</canvas>
</body>
</html>

No comments:
Post a Comment