Last article demonstrate how to Using Google web fonts in your web page. If you have a webpage/web-app target Android audiences, and want your app have Android look and feel, you can embed Android fonts provided by Google web fonts: Droid Sans, Droid Sans Mono and Droid Serif.
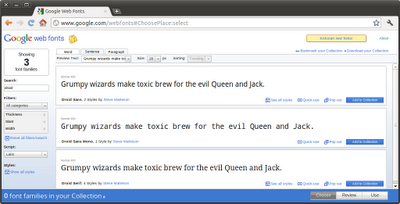
Open http://www.google.com/webfonts in your browser, type droid in the search box. All the three Android fonts will be listed.

Last article I show how to embed one fonts, now I will show how to use Collection.
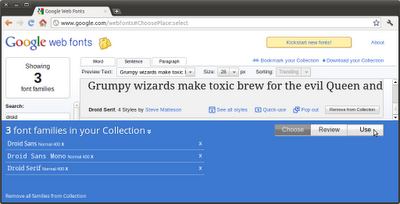
Click Collection buttons in all three available fonts, they will be listed in the bottom. And then click the Use button.

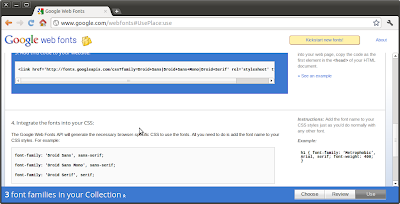
Almost done! Verify your settings below and then copy the code for your website.
Scroll down to 3. Add this code to your website, copy the code as the first element in the of your HTML document.
<link href='http://fonts.googleapis.com/css?family=Droid+Sans|Droid+Sans+Mono|Droid+Serif' rel='stylesheet' type='text/css'>
Add the font name to your CSS styles just as you'd do normally with any other font.
font-family: 'Droid Sans', sans-serif;
font-family: 'Droid Sans Mono', sans-serif;
font-family: 'Droid Serif', serif;
like as:
h1 { font-family: 'Droid Sans', sans-serif; font-weight: 400; }

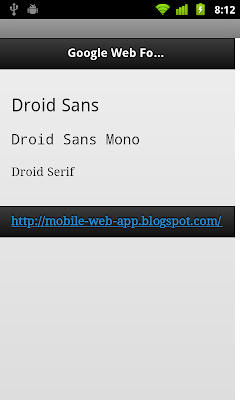
Example:
<!doctype html>
<head>
<link href='http://fonts.googleapis.com/css?family=Droid+Sans|Droid+Sans+Mono|Droid+Serif' rel='stylesheet' type='text/css'>
</link>
<title>Mobile-Web-App: Android Fonts</title>
<meta charset="utf-8"></meta>
<meta name = "viewport" content = "width = device-width, height = device-height" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
<style>
h2 { font-family: 'Droid Sans', sans-serif; font-weight: 400; }
h3 { font-family: 'Droid Sans Mono', sans-serif; font-weight: 400; }
h4 { font-family: 'Droid Serif', serif; font-weight: 400; }
</style>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h1>Google Web Fonts: Droid</h1>
</div>
<div data-role="content">
<h2>Droid Sans</h2>
<h3>Droid Sans Mono</h3>
<h4>Droid Serif</h4>
</div>
<div data-role="footer">
<h4><a href="http://mobile-web-app.blogspot.com/">http://mobile-web-app.blogspot.com/</a></h4>
</div>
</div>
</body>
</html>

No comments:
Post a Comment