
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mobile-Web-App: HTML5 Canvas - fillRect</title>
<script type="text/javascript">
function loadcanvas(){
var canvas;
var context;
canvas = document.getElementById("mycanvas");
context = canvas.getContext("2d");
drawRects(context);
}
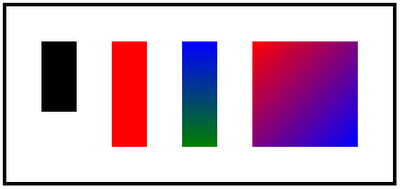
function drawRects(c){
c.lineWidth = 20;
//default color
c.fillRect(50, 50, 50, 100);
//Rect in red
c.fillStyle = "#FF0000";
c.fillRect(150, 50, 50, 150);
//Rect fill gradient
//source and destination (x,y) coordinates for the gradient:
//- createLinearGradient(srcX, srcY, destX, destY)
gradient = c.createLinearGradient(250, 50, 250, 200);
gradient.addColorStop(0,"blue"); //start from blue
gradient.addColorStop(1,"green"); //end to green
c.fillStyle = gradient;
c.fillRect(250, 50, 50, 150);
gradient2 = c.createLinearGradient(350, 50, 500, 200);
gradient2.addColorStop(0,"red"); //start from red
gradient2.addColorStop(1,"blue"); //end to blue
c.fillStyle = gradient2;
c.fillRect(350, 50, 150, 150);
}
</script>
</head>
<body onload="loadcanvas();">
<h1>Mobile-Web-App: HTML5 canvas - fillRect</h1>
<canvas id="mycanvas" style="border: 5px solid;" width="550" height="250">
Sorry! Your browser doesn't support Canvas.
</canvas>
</body>
</html>
Compare to: jQuery Mobile and canvas, with drawing
No comments:
Post a Comment