
<!doctype html>
<head>
<title>Mobile-Web-App: Javascript Button Event</title>
<meta charset="utf-8">
<script>
function myOnLoad(){
var myButton1 = document.getElementById("Button1");
myButton1.onclick = Button1Listener;
}
function Button1Listener(){
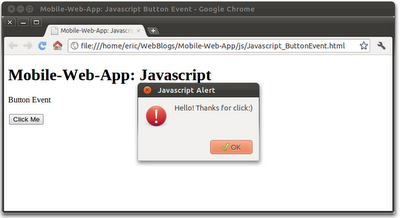
alert("Hello! Thanks for click:)")
}
window.onload = myOnLoad;
</script>
</head>
<body>
<h1>Mobile-Web-App: Javascript</h1>
<p>Button Event</p>
<form>
<input type="button" id="Button1" value="Click Me">
</form>
</body>
</html>
next:
- Javascript: Read HTML element's property
No comments:
Post a Comment